生成AIでフルスタックWebアプリが作成できるbolt.newで社内ポータルサイトを作成してみた
こんにちは。開発 2 部の箕浦です。
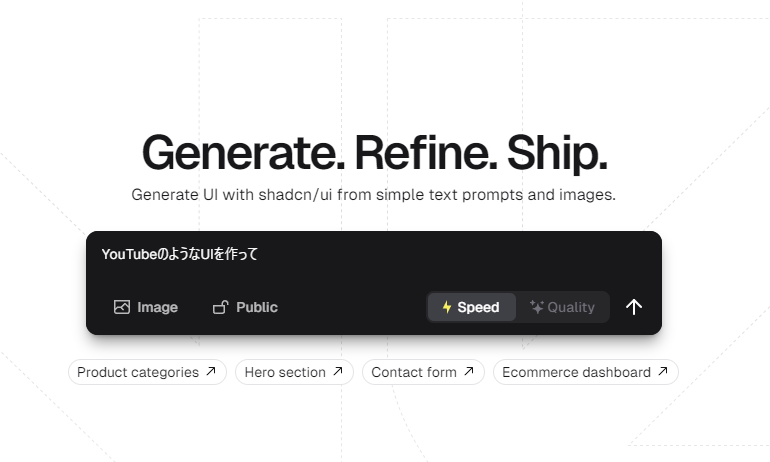
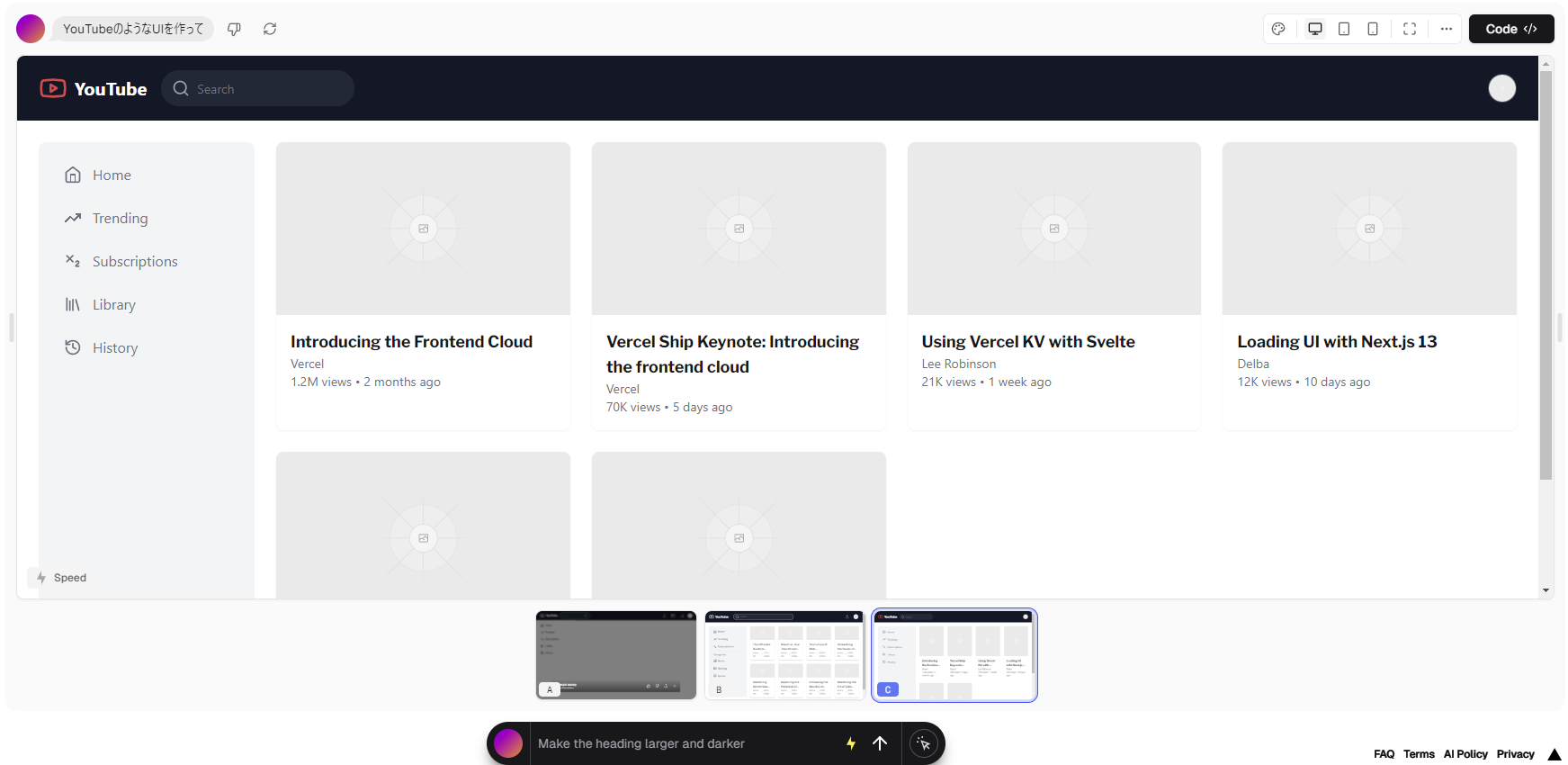
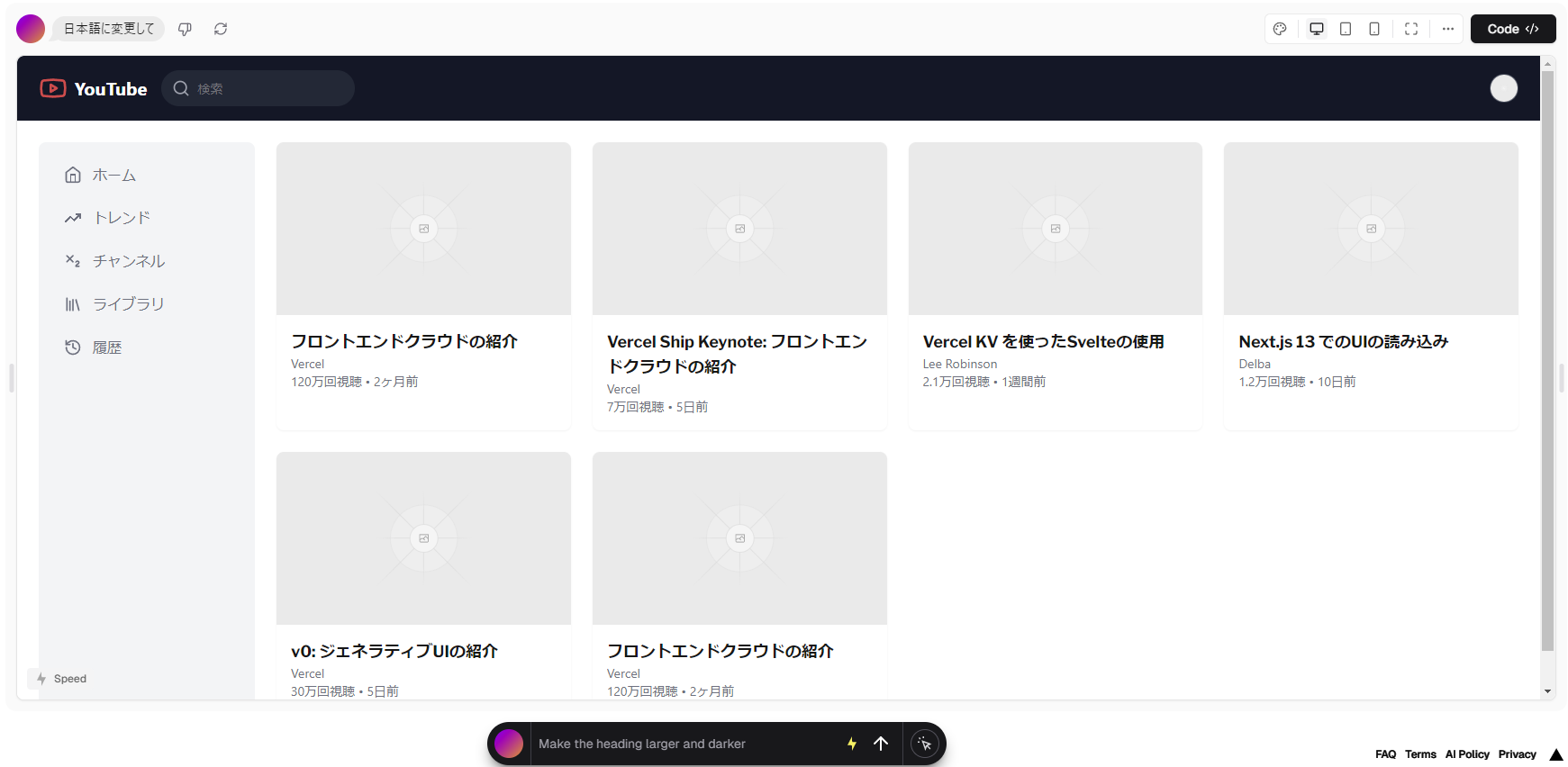
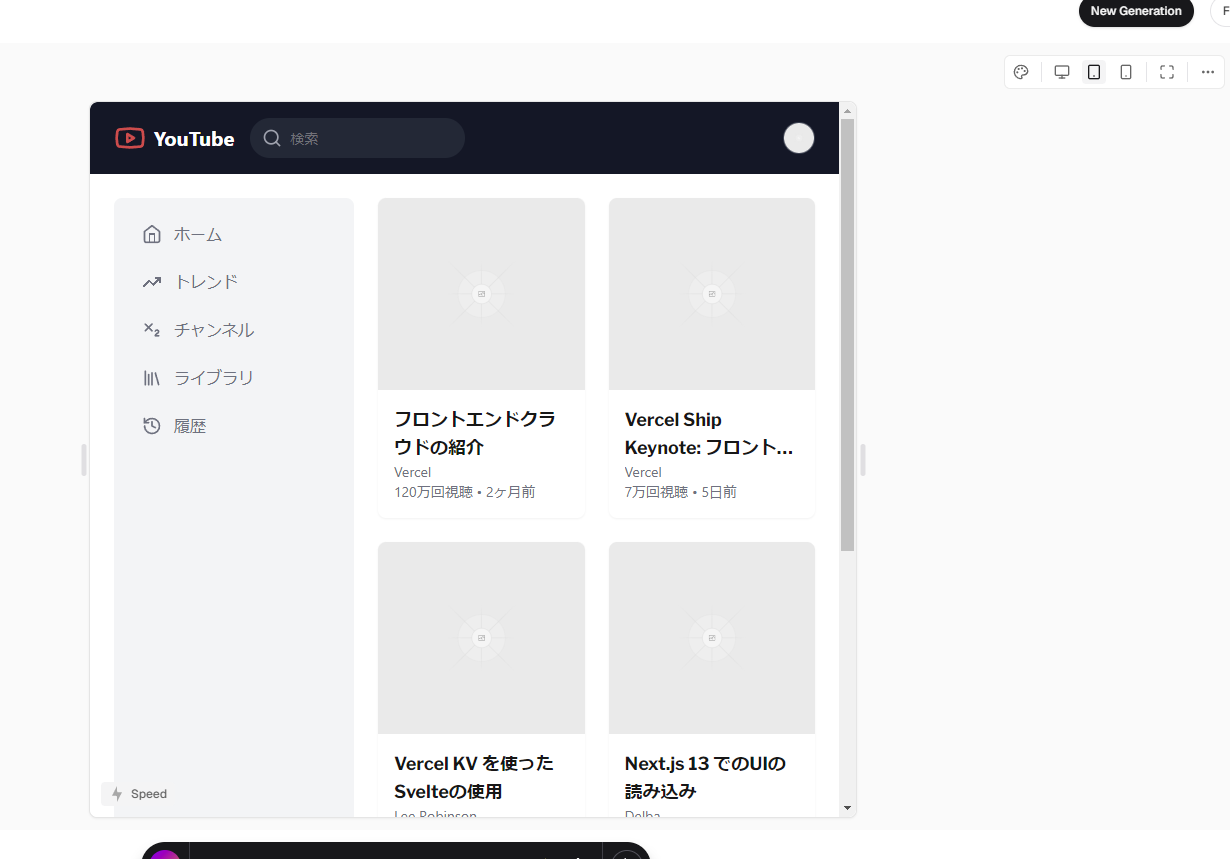
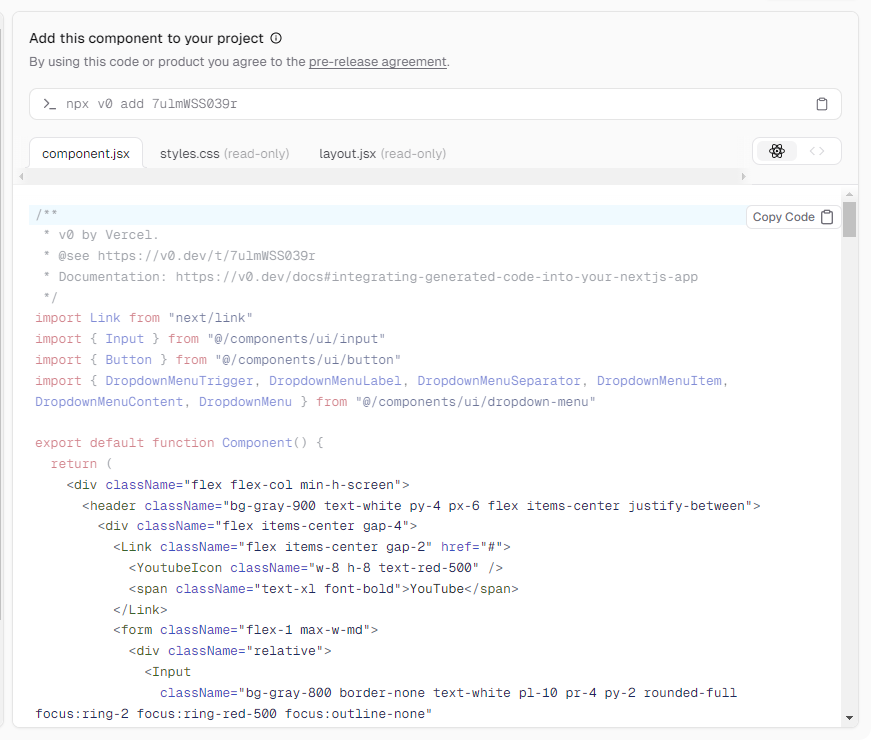
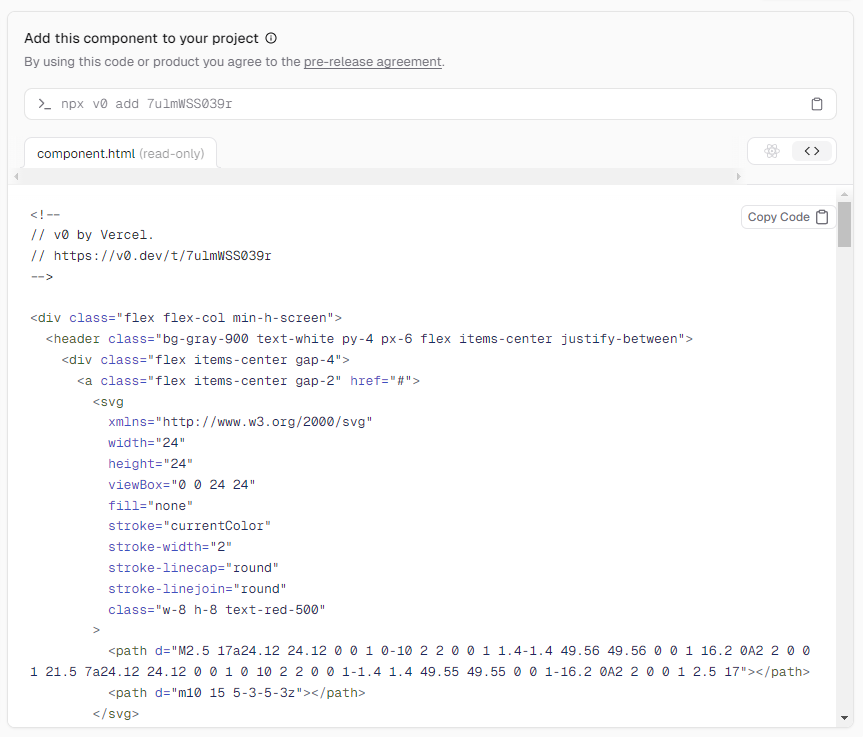
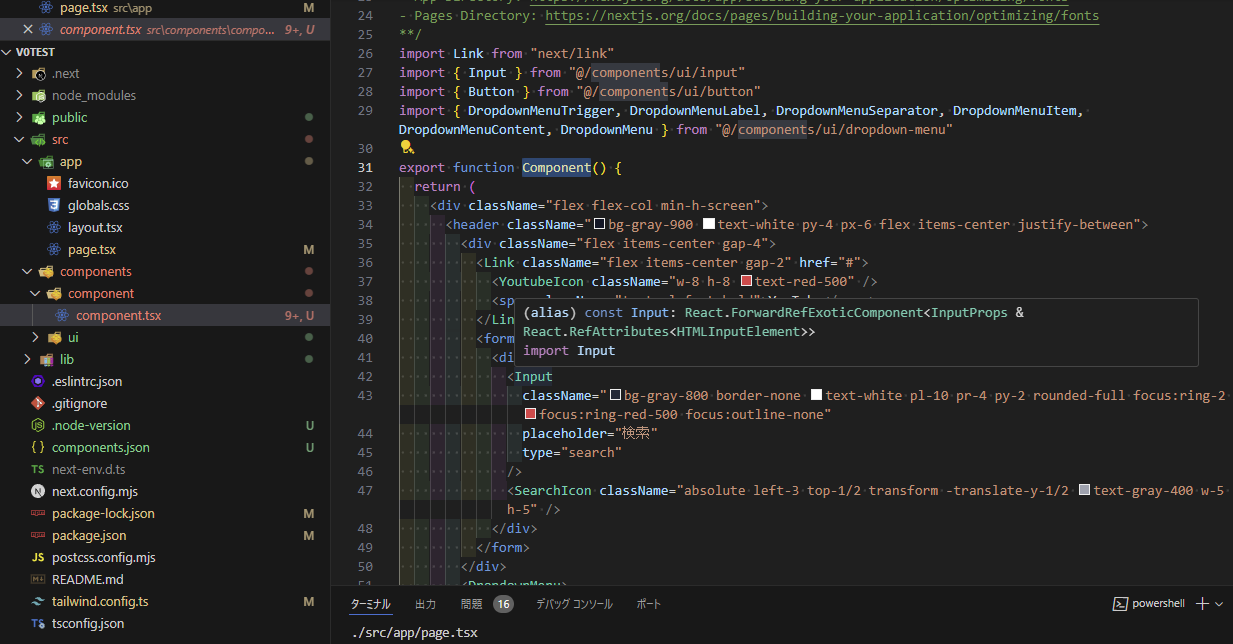
以前、「v0」という WEB アプリの UI を生成 AI を使って作成するサービスを紹介しましたが、
今回は「bolt.new」という生成 AI を使って、フルスタックのアプリケーションが作成できる驚きのサービスが登場したので、試してみました。
無料でも利用可能ですが、現時点では、無料プランでは 1 日あたり 15 万トークン、1 か月あたり 100 万トークンに制限があり、
無料枠では意外とすぐに使い切ってしまうので、注意が必要です。
bolt.new の概要
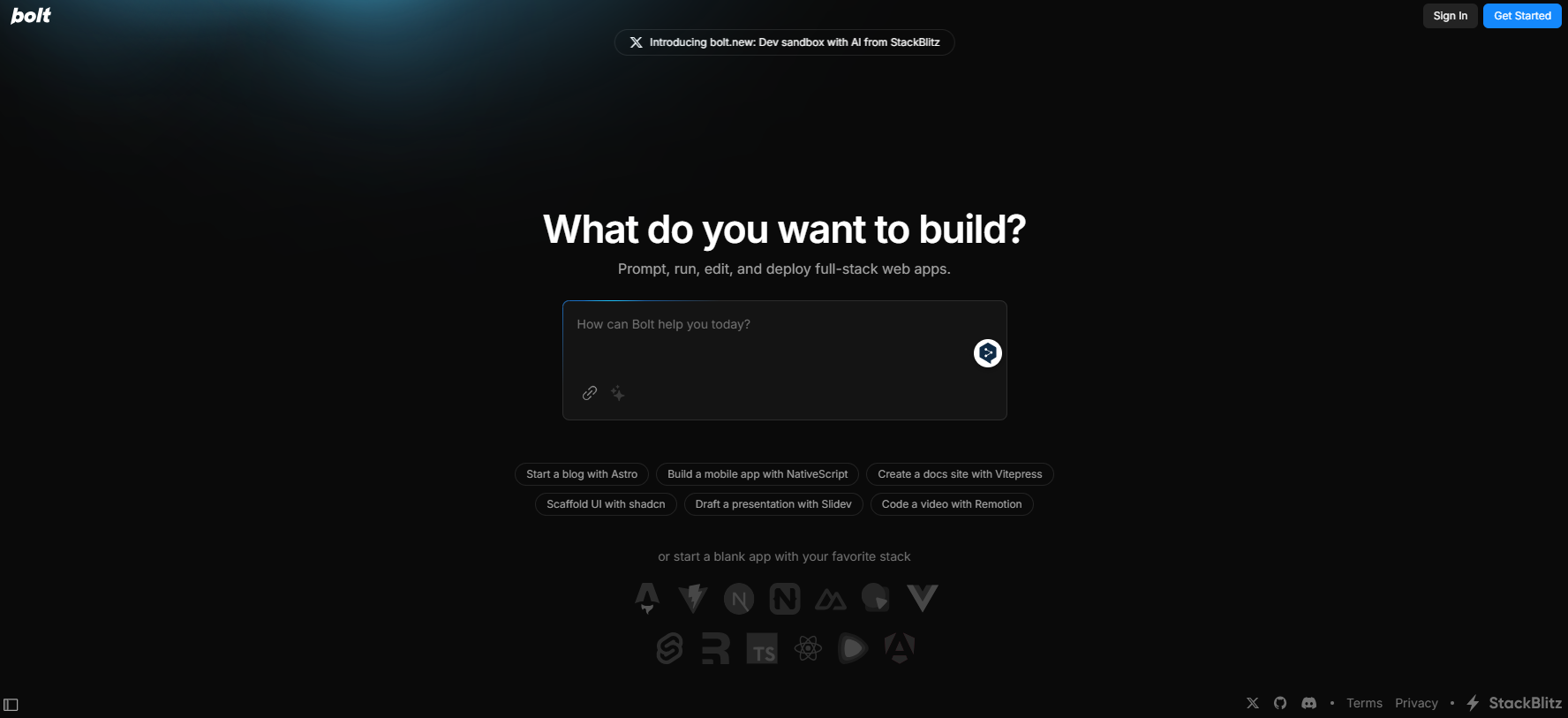
bolt.new は、フルスタック Web アプリケーション開発を劇的に簡素化する AI 駆動型の開発ツールです。
ChatGPT のように、ユーザーが自然言語で指示を出すだけで、ブラウザ上でアプリの作成からデプロイ、管理までをシームレスに実現できるのが特徴です。
特に、プロトタイピングに時間をかけられないプロジェクトには、非常に便利です。
主な特徴
-
AI による自動コード生成: ユーザーの指示に基づき、AI が自動でコードを生成してくれるため、手作業でのコーディング時間を大幅に削減できます。
-
ブラウザ内でのフルスタック開発: StackBlitz の WebContainers を統合し、ブラウザ上で完結した開発環境を提供することで、ローカル環境の構築が不要です。
-
多様なフレームワークに対応: Vite や Next.js など、幅広いフレームワークをサポートしているため、様々な開発ニーズに応じた選択が可能です。
-
開発環境の完全制御: AI モデルがファイルシステム、Node サーバー、パッケージマネージャーなど開発環境全体を制御でき、開発作業がスムーズに進みます。
-
迅速なデプロイ: チャットインターフェースから直接プロダクションにデプロイ可能で、短時間でのリリースが実現します。
bolt.new の機能
-
プロンプトベースの開発: ユーザーが自然言語で要望を伝えると、AI がその指示に基づいてアプリケーションを構築します。
-
リアルタイムの機能追加・修正: 開発中のアプリに対して、プロンプトで追加の機能や変更を指示できるため、迅速に対応が可能です。
-
フレームワーク指定開発: 特定のフレームワークを指定して Web サイトやアプリを生成できるため、技術スタックに応じた最適な設定が行えます。
-
統合開発環境: StackBlitz との連携により、オンラインのコードエディタでプロジェクトの編集やデプロイが簡単に行える点も便利です。
bolt.new で社内ポータルサイトを作成してみた
試しに社内向けのポータルサイトを作成しました。
今回はデザインに関しては大きくこだわらず、シンプルな構成で短時間に作り上げることを目指しました。
ポータルサイトの概要
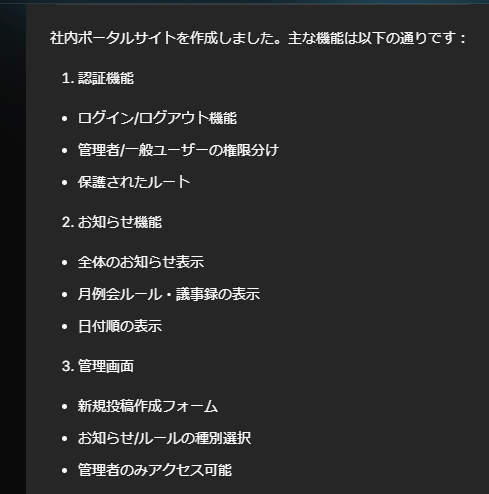
作成した社内ポータルサイトには以下の主要機能を実装しました:
-
ダッシュボード: 各機能へのアクセスや通知の要約を確認できるページ
-
お知らせ掲示板: 社内全体への重要な情報の告知やイベント通知
-
月例会ルール・議事録: 定例会議でのルールや議事録を共有する機能
開発プロセス
-
bolt.new にアクセスし、新規プロジェクトを開始
アプリの作成手順は非常にシンプルで、ChatGPTのようにプロンプトから作成したいアプリの内容を指示するだけです。

-
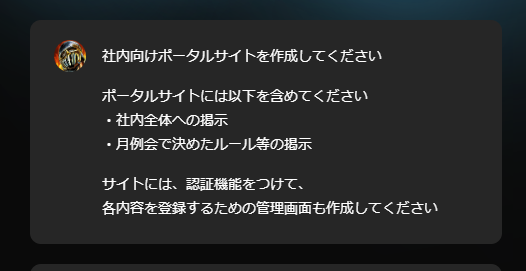
AI への指示
今回は以下のように指示しました。\

-
動作確認
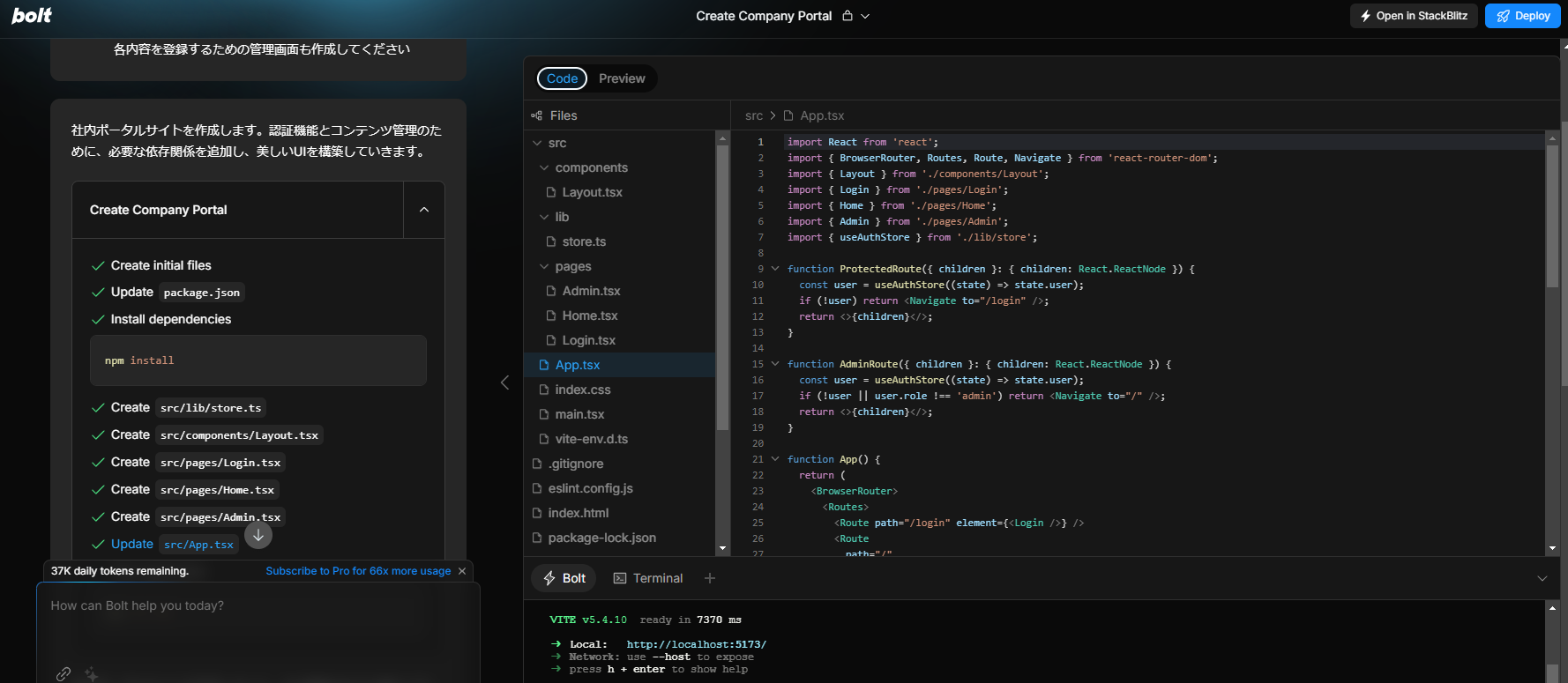
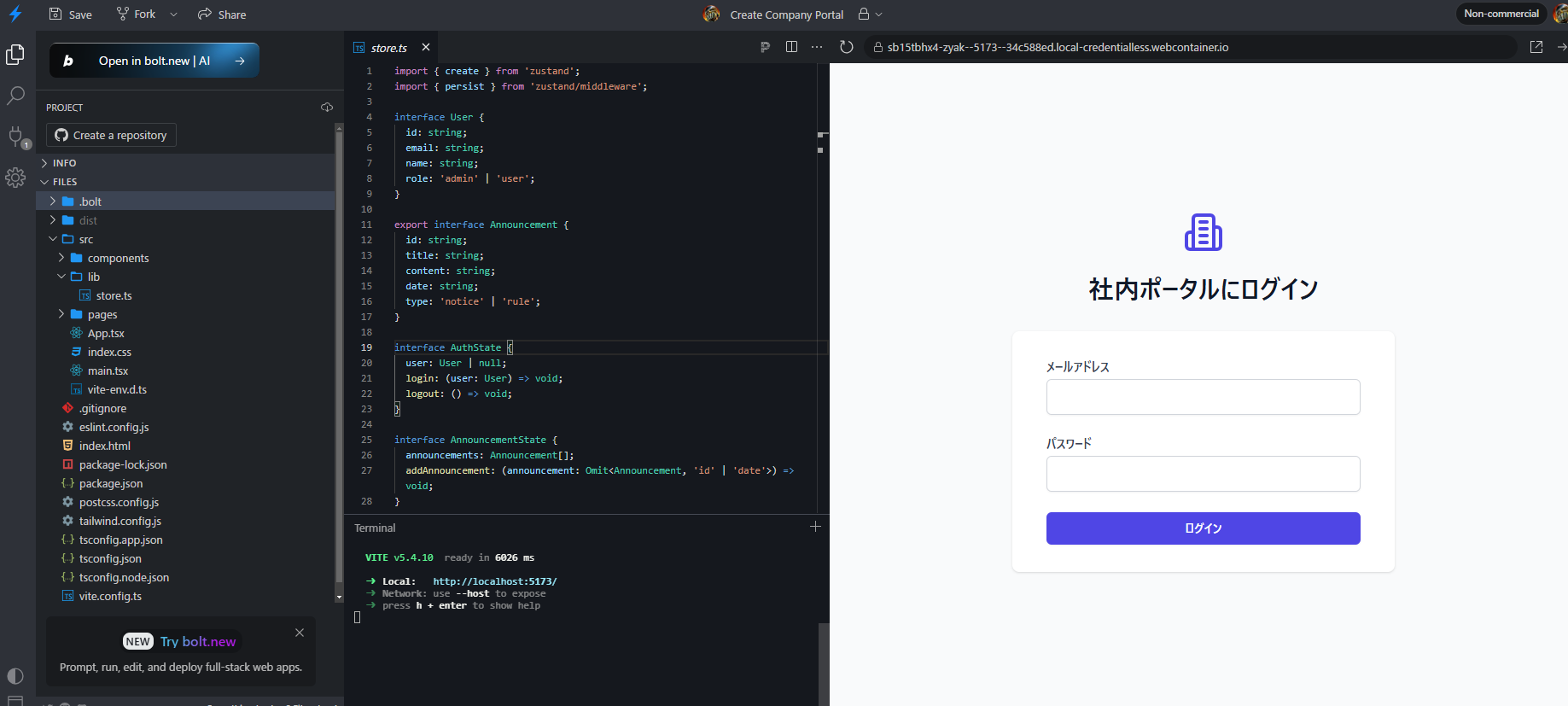
指示を送ると、boltがアプリを頑張って作成してくれています。
ファイルの構成はデフォルトではVite+React+typeScriptで作成されるようです。
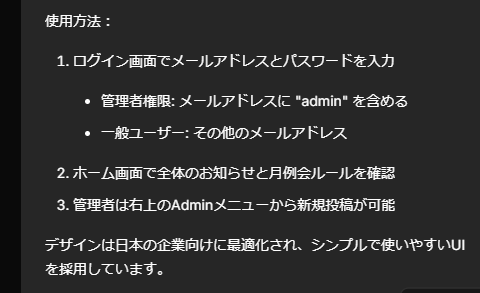
作成完了すると、画面左に作成したアプリの機能の概要を説明してくれています


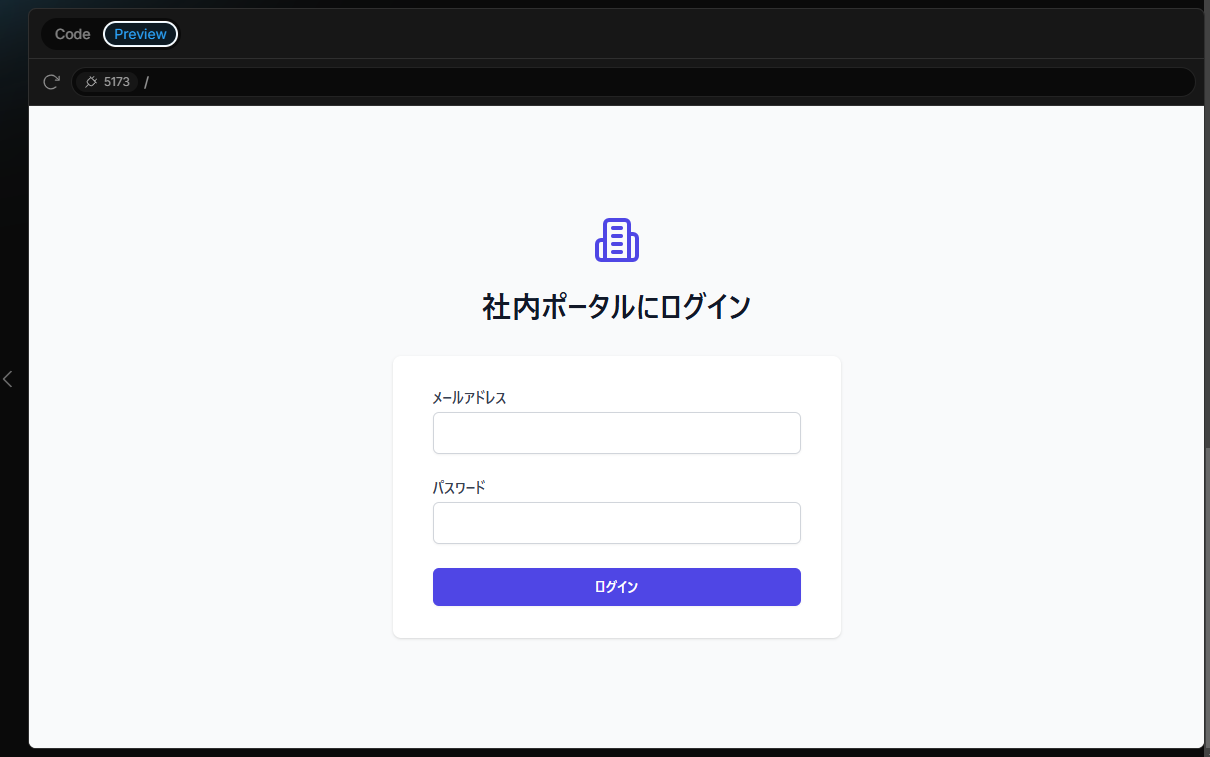
プレビューを確認するとログイン画面ができています。

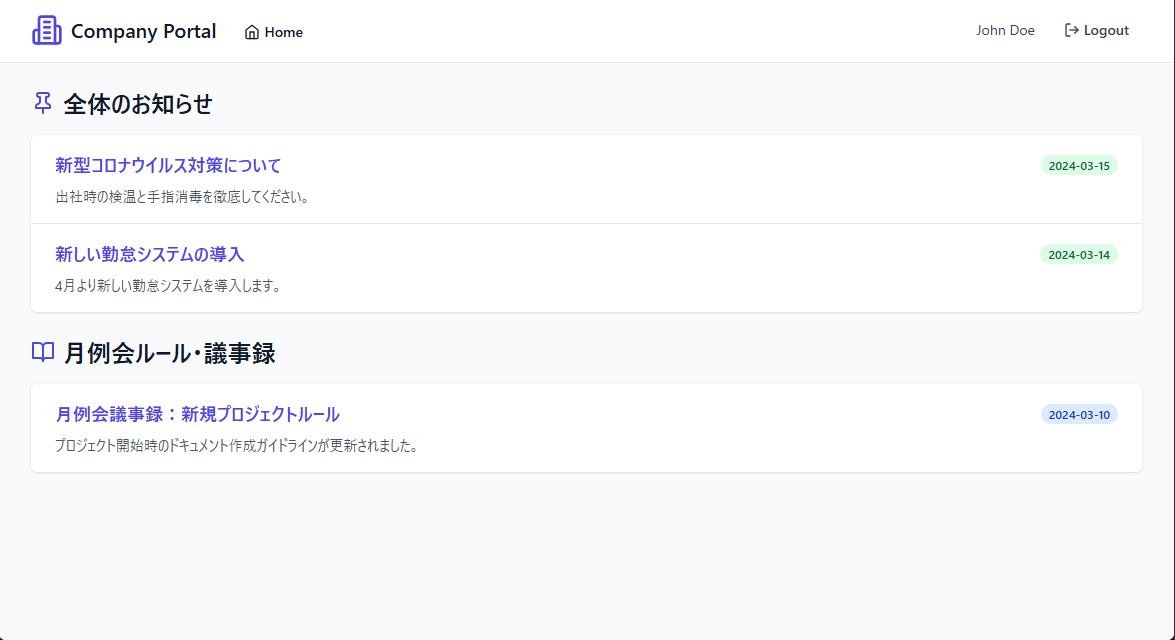
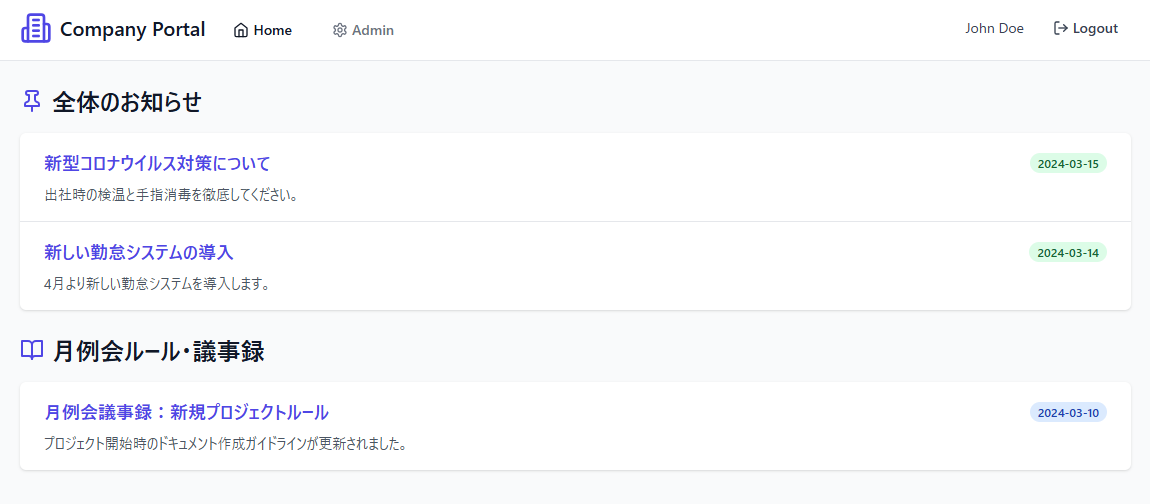
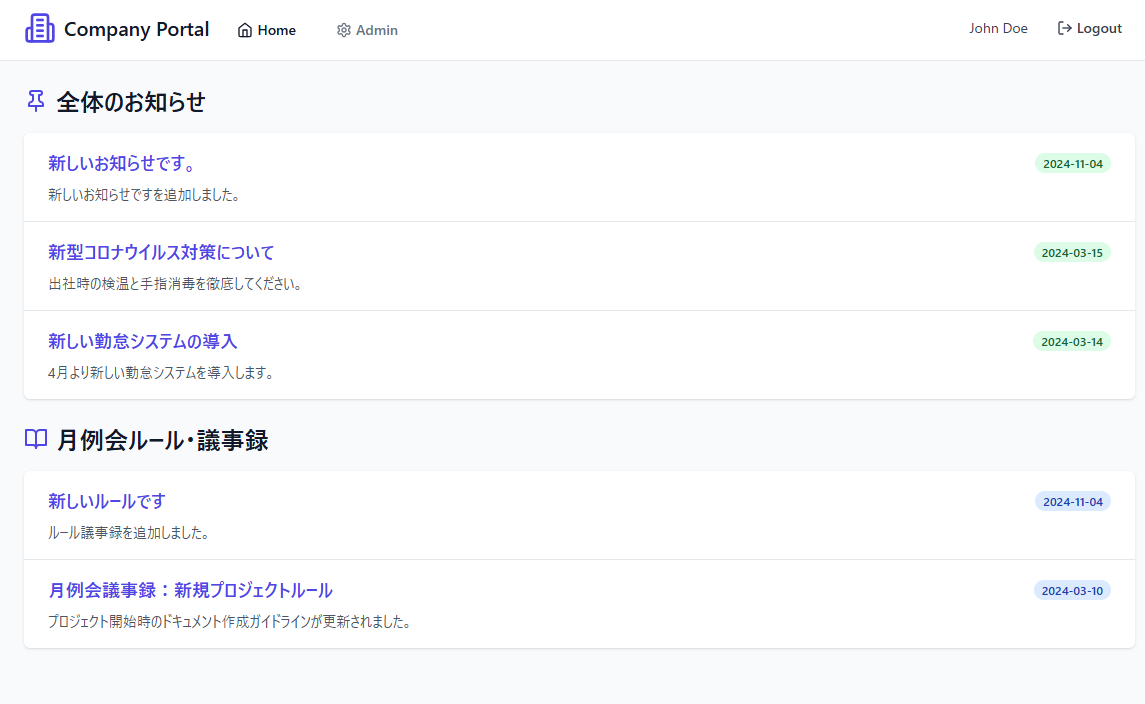
早速、説明欄の一般ユーザーでログインしてみます。 ダッシュボードに、お知らせや議事録が一覧できる画面ができています。

今後は、ログアウトして、登録できる管理画面を確認します。
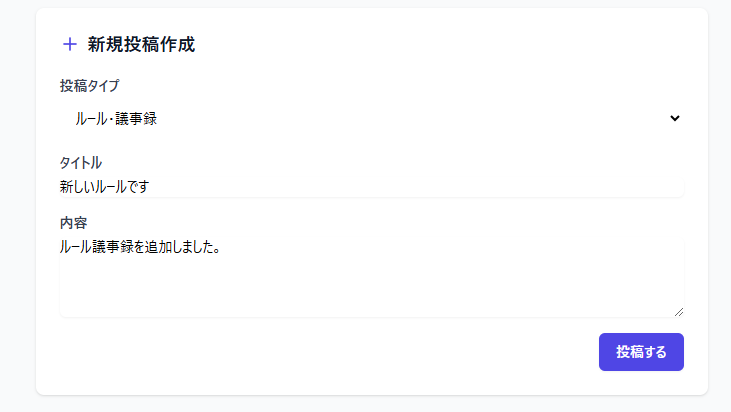
画面上部に「Admin」ボタンが増えています。

適当に投稿してみます。


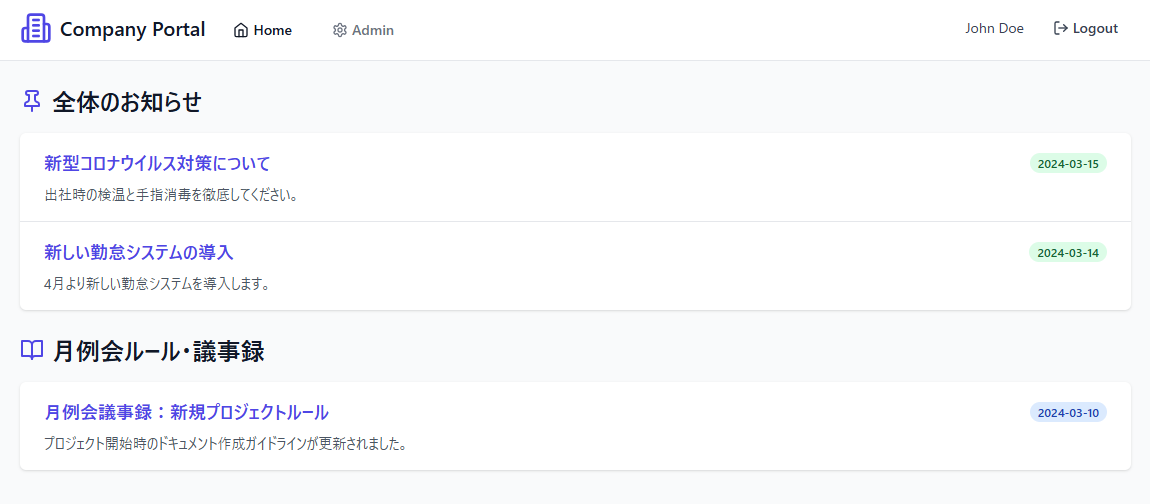
投稿が反映されていませんでした。

-
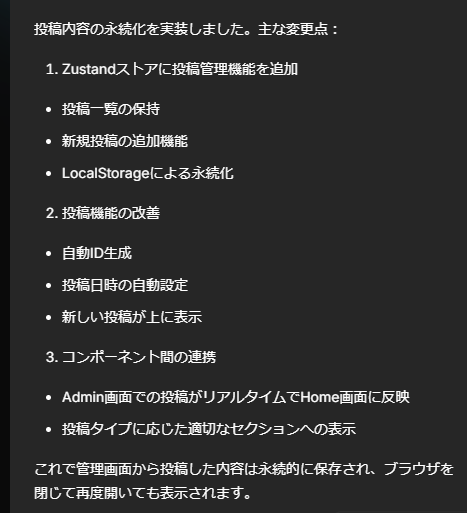
AI に追加指示
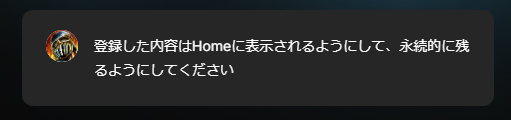
そこで、さらに追加で以下の指示をしてみました\

要求通り実装してくれたようです\

再度、同じ投稿をして確認すると、今度は正しく投稿が反映されました。

-
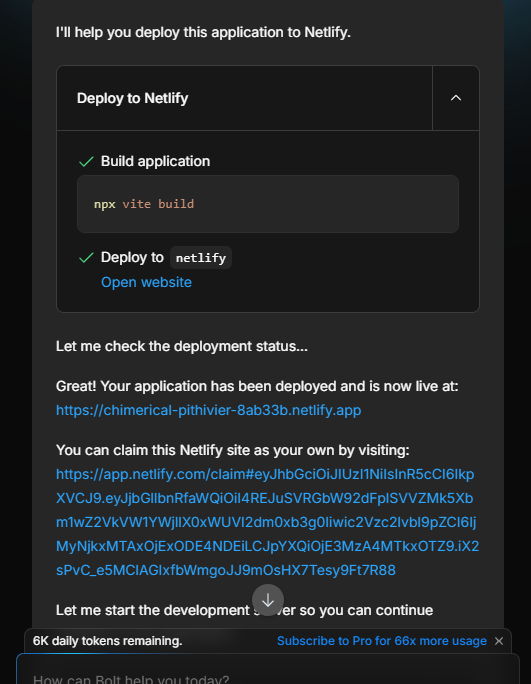
デプロイ
bolt.new の画面の右上にある「Deploy」ボタンからデプロイすることも可能です。デプロイ手順は非常にシンプルで、短時間でリリースが完了しました。

デプロイ先はNetlifyにデプロイされるようです。
今回作成したものと全く同じではないですが、boltで作成したサイトを以下へデプロイしています。
https://chimerical-pithivier-8ab33b.netlify.app -
プロジェクトのダウンロード
「open the StackBlitz」というボタンを押すと、StackBlitz でプロジェクトが開き、こちらでソースコードを直接編集することも、ローカルにダウンロードすることも可能です。

開発の所感
bolt.new を使用した開発プロセスは予想以上に迅速で、従来のコーディング方法と比較して以下のようなメリットを感じました:
-
開発時間の大幅な短縮:指示を与えるだけで基本的なコードが自動生成されるため、短時間でプロトタイプが完成します。
-
シンプルな指示で実装可能:複雑なコードを書くことなく、機能を実装できます。
-
コードの品質:自動生成されるコードの品質が一定レベル以上であるため、開発初期段階から安定したコードが提供されます。
-
統合開発:フロントエンドとバックエンドを統合的に開発でき、StackBlitz を通してコードをダウンロード可能で、自身のプロジェクトとしても管理がしやすいです。
課題と改善点
一方で、以下の課題も見つかりました:
-
細かいカスタマイズには従来のスキルが必要:bolt.new が自動生成するコードは基本的な構成に限られ、細かい UI やビジネスロジックの調整には手動の編集が必要です。
-
大規模なアプリケーションには不向きな点:特に大規模なアプリケーションを構築する際、全体のコードの構造を理解するのが難しくなる場合があります。
まとめ
bolt.new を使用して社内ポータルサイトを開発してみて、AI による開発支援の大きな可能性を感じました。
特に、短時間でプロトタイプを作成する場面や、迅速な開発が求められる小規模プロジェクトにおいては非常に有効なツールであると感じます。
今回はデザインに関する指示は特に行いませんでしたが、もう少し細かく指示を与えれば、ある程度のデザインも実装されると考えられます。
デプロイまで行えますが、本格的な運用にはもう少し調整が必要です。
しかし、プロジェクトのひな型として利用し、ダウンロードして自身の環境で微調整を行う使い方は非常に便利です。
今後のアップデートでさらに機能が充実すれば、より複雑なプロジェクトや商用アプリケーションにも適用できるようになるかもしれません。