Claude 3.5 Sonnetでブラウザ上で動くテトリスを作成してみた
こんにちは。開発 2 部の箕浦です。
生成AI業界は日々急速に進化しており、毎週新たなニュースが発表されています。
数週間前、Claude 3.5 Sonnetがリリースされました。
Claudeは、Anthropic社が開発した大規模言語モデルであり、
ClaudeシリーズにはHaiku、Sonnet、Opusの3つのモデルがあります。
今回は中間モデルであるSonnetのバージョンアップとなります。
これにより、以前の最上位モデルであったClaude 3 Opusを一時的に超える位置づけとなります。
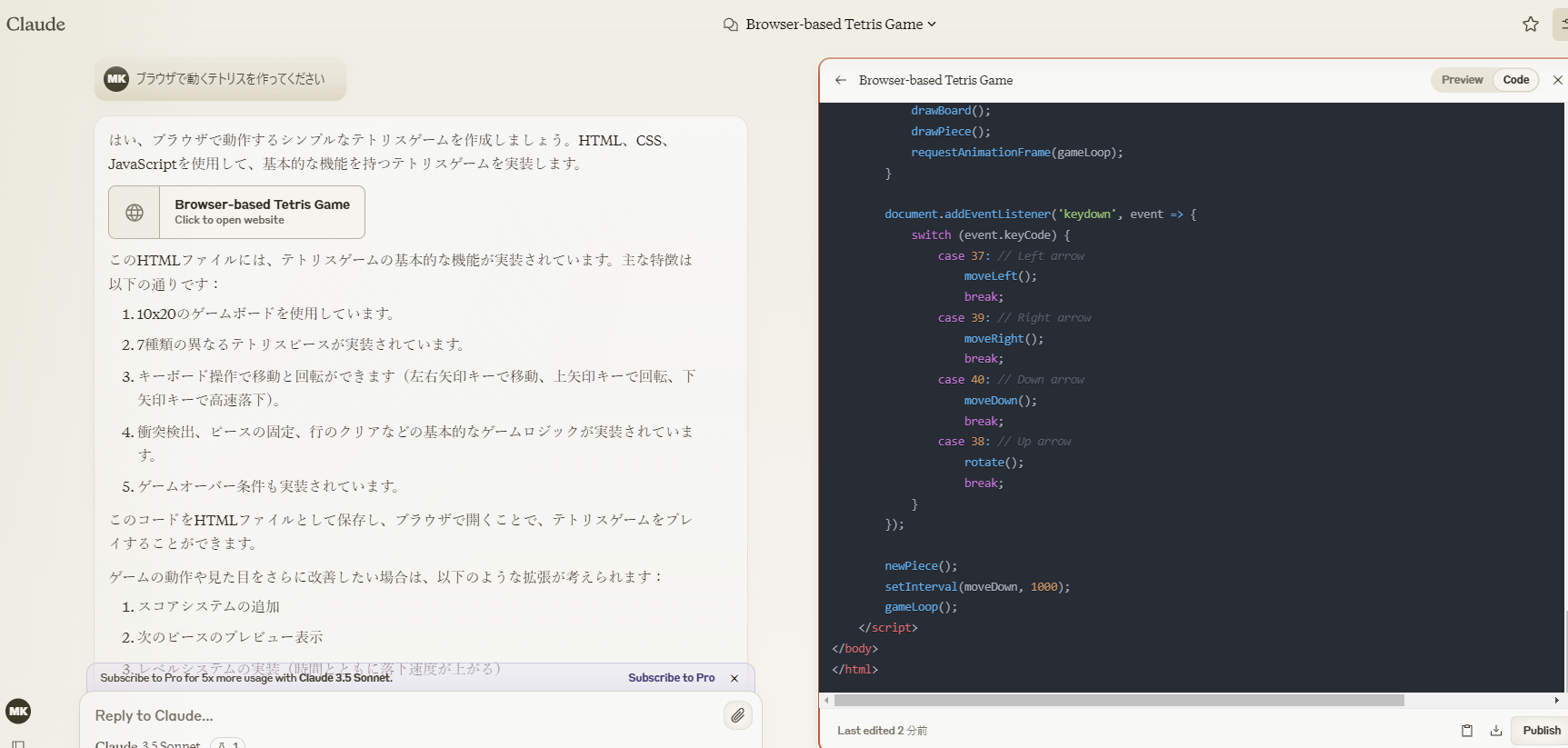
Claude 3.5 Sonnetの特徴の一つは「Artifact」という機能で、
画面の左側でAIに指示を入力しながら、右側で生成されたコードや実行結果を確認できる仕組みです。
この機能により、ユーザーはAIが生成したコンテンツをリアルタイムで確認しながら、新たな指示を入力することが可能になります。
この操作感は現時点のChatGPTにはなく、プログラマにとっては使いやすいものとなっています。
また、Claude 3.5 Sonnetは無料でも利用可能です。
ChatGPT同様、有料のProプランがあり、使用制限はあるようですが、お試しで使う分には無料プランでいいかと思います。
では、さっそく触ってみます。
プロンプトの入力画面は以下のようになっており、ChatGPTを使ったことある人なら馴染みあるUIとなっています。

今回は手っ取り早く、皆さんがよく知っているテトリスというパズルゲームをClaudeに作成してもらいました。
プロンプトに以下を入力します。
ブラウザで動くテトリスを作ってください
ものすごく雑に依頼してみましたw

頑張ってSonnetがコーディングしてくれています。
体感ですが、生成スピードはめちゃめちゃ早いです。

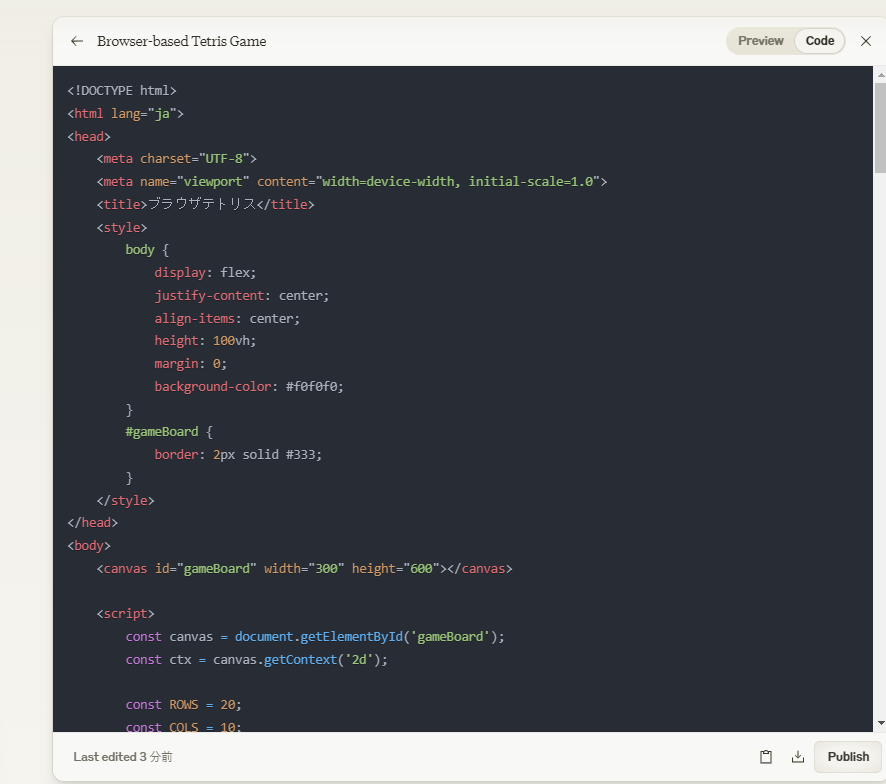
ソースコードを見るとHTML、CSS、JavaScriptで生成されています。

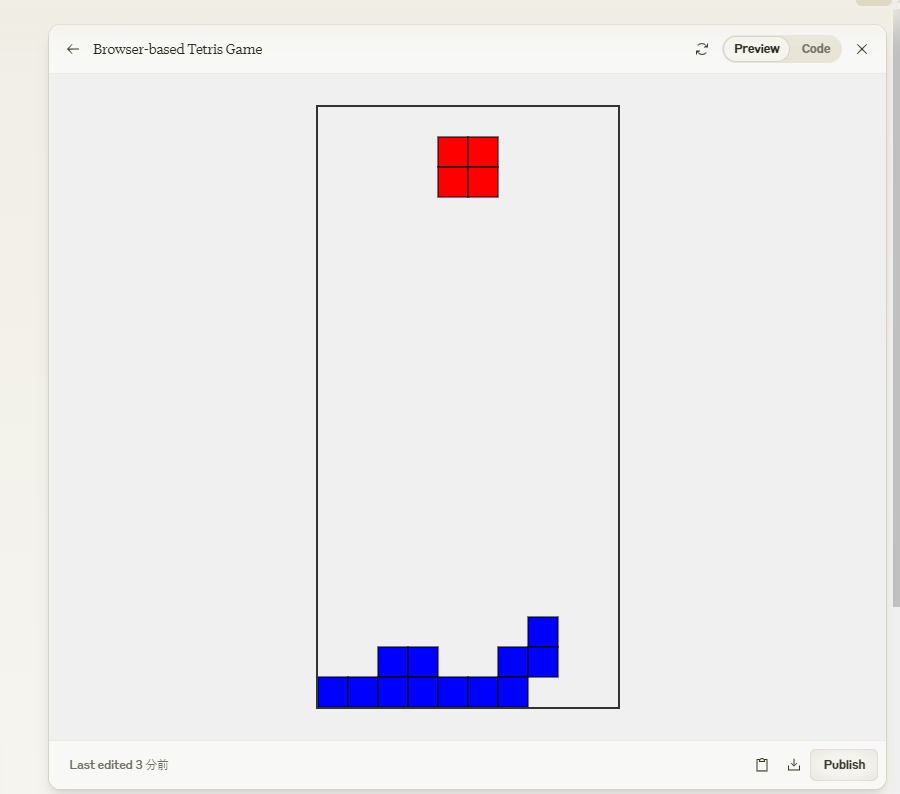
そのままプレビューで実行可能です。
ここまでわずか20秒ほどしかかかっていません。
普通に遊べます。
まじで凄すぎです。
さらに 画面右下の「Publish」というボタンを押すと、 URLが発行されて、生成されたものを共有できます。

今回作成したテトリスを以下に共有しておきましたので 皆さん遊んでみてください。
キーボード操作で移動と回転ができます(左右矢印キーで移動、上矢印キーで回転、下矢印キーで高速落下)
https://claude.site/artifacts/32dbe599-315e-48de-b743-55dc6f6f6fc1
ソースはここからダウンロードできます(拡張子をhtmlに変更して実行してみてください)
今回はゲームを作成してみましたが、 他にもいろいろな言語に対応しておりますので、活用できる場面は多いかと思います。
3大LLMといえば、
OpenAIのChatGPT-4o、AnthropicのClaude 3.5 Sonnet、GoogleのGemini1.5 が抜きつ抜かれつのデッドヒート状態ですが、
現時点でいえば、Claude 3.5 Sonnetが少し抜けてるかなといった印象です。
ただ、他のモデルもすぐに似たような機能を搭載してくる可能性は有りますので、
これからも目が離せない状態だと言えます。
