生成AIでWebサイトの画面をデザインする
こんにちは。開発 2 部 箕浦です。
今回はWebのUIデザインを生成AIが自動で作成してくれる「v0」(https://v0.dev/
)という画期的なサービスについて紹介します。
我々システム開発を行うデベロッパーにとって、どのような画面デザインにすればいいかという課題は頭を悩ませる要因となっています。
大規模なプロジェクトであれば、通常デザイナーに依頼してデザインを作成しますが、小規模なプロジェクトではデザイナーに頼れない場合もあります。
そのような場合、開発者自身が優れたUIデザインを考える必要があります。
そんなときは今流行りの生成AIにUIデザインをしてもらおうという試みになります。
この「v0」というサービスは、チャットのようにテキストで指示をすることで、自動的にWebページのUIを作成してくれて、さらに細かい修正も追加で指示することで行ってくれます。
生成されたUIはコードとして出力されますので、 それをそのままコピーもしくはCLIのコマンドでプロジェクトに取り込むことが可能です。
なお、生成されたUIのコードは、 React(Next.js)とhtmlのどちらでも可能で Tailwind CSSやshadcn/uiを利用していますので、こちらをプロジェクトで利用していることが前提となっています。
利用するには、Vercel のアカウント(無料)が必要になります。
無料のFreeプランと有料のPremiumプラン(月20$)があり、利用できるクレジット数や、ハイクオリティやUIが生成可能等の差があるようです。
プランの比較はこちら
今回は無料のFreeプランでやってみます。
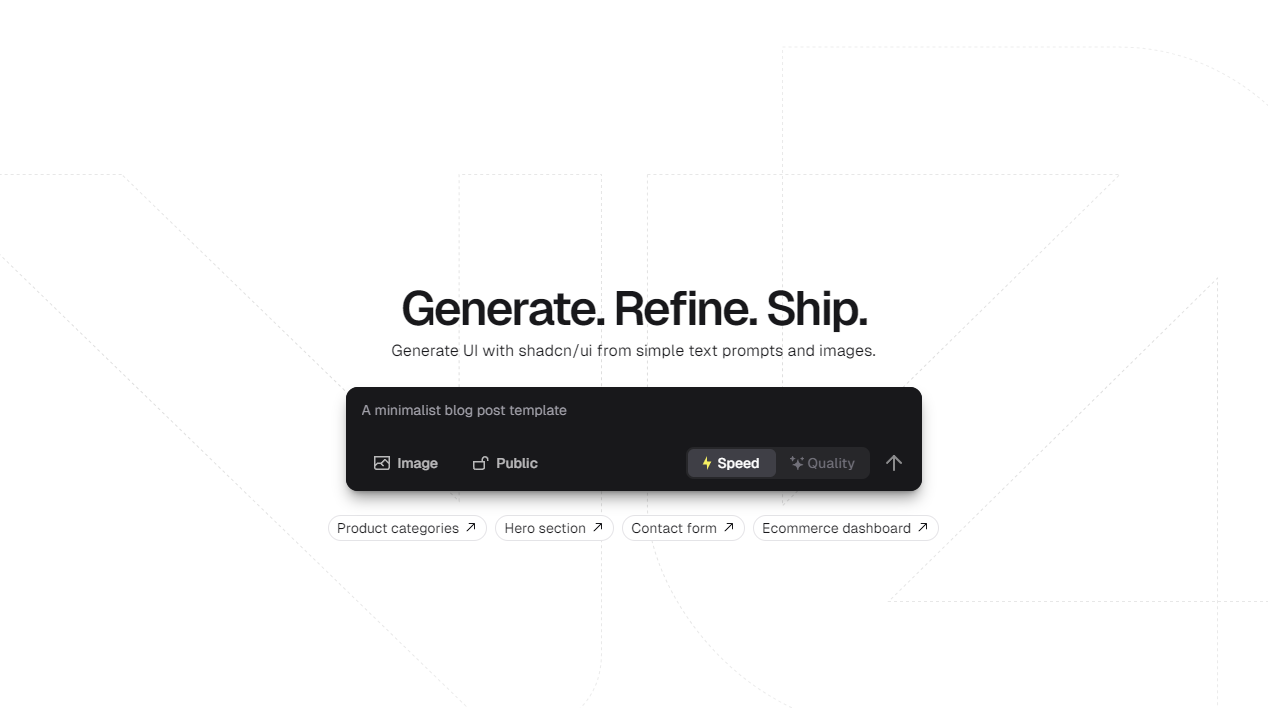
ログインすると、以下の画面になります。

非常にシンプルでこのプロンプトから指示を送信することでAIがUIを提案してくれます。
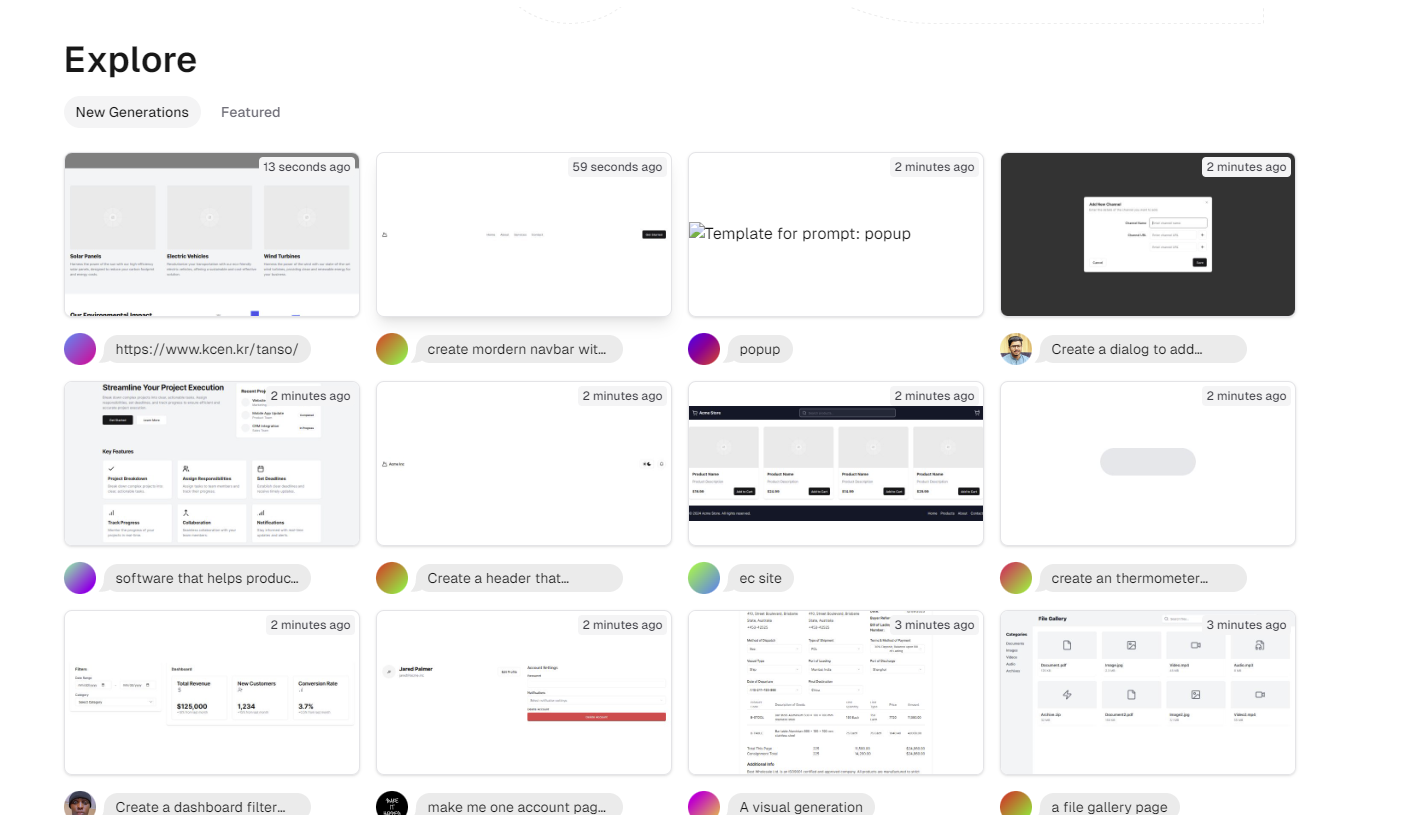
画面の下の方に行くと、
Exploreの欄に指示したテキストと、実際に生成されたUIの例がいくつかあります。
この中から、イメージに近いものを選んで採用する方法もあります。

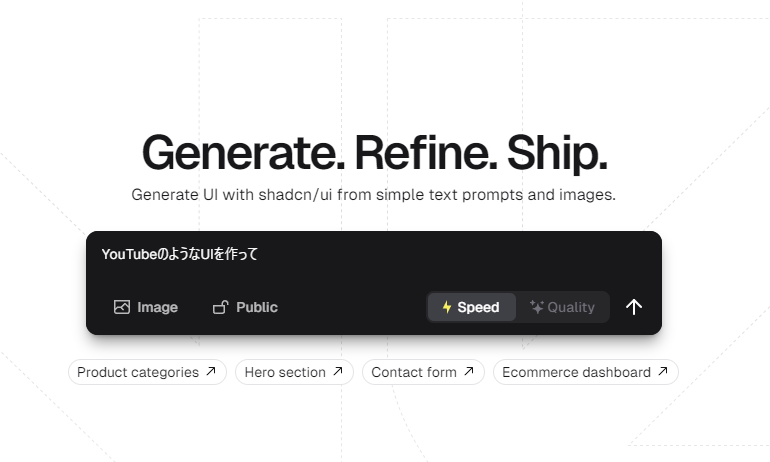
今回は試しにYouTube風のUIを作ってもらうことにします。
プロンプトには、日本語で指示することも可能です。
試しに「YouTubeのようなUIを作って」
と指示してみます。

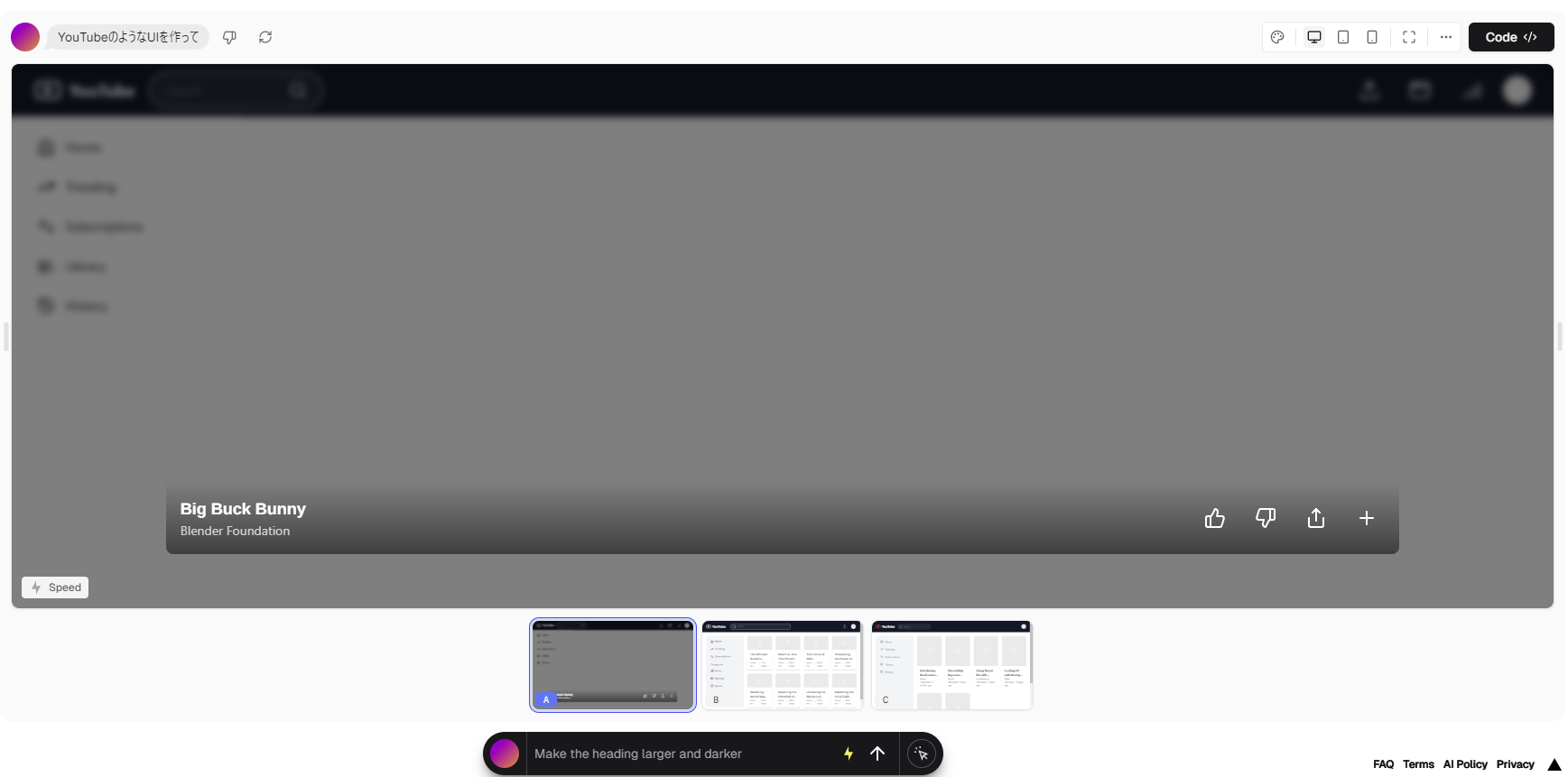
すると、AIが3つの提案をしてくれます。
まず一つ目。

次に2つ目

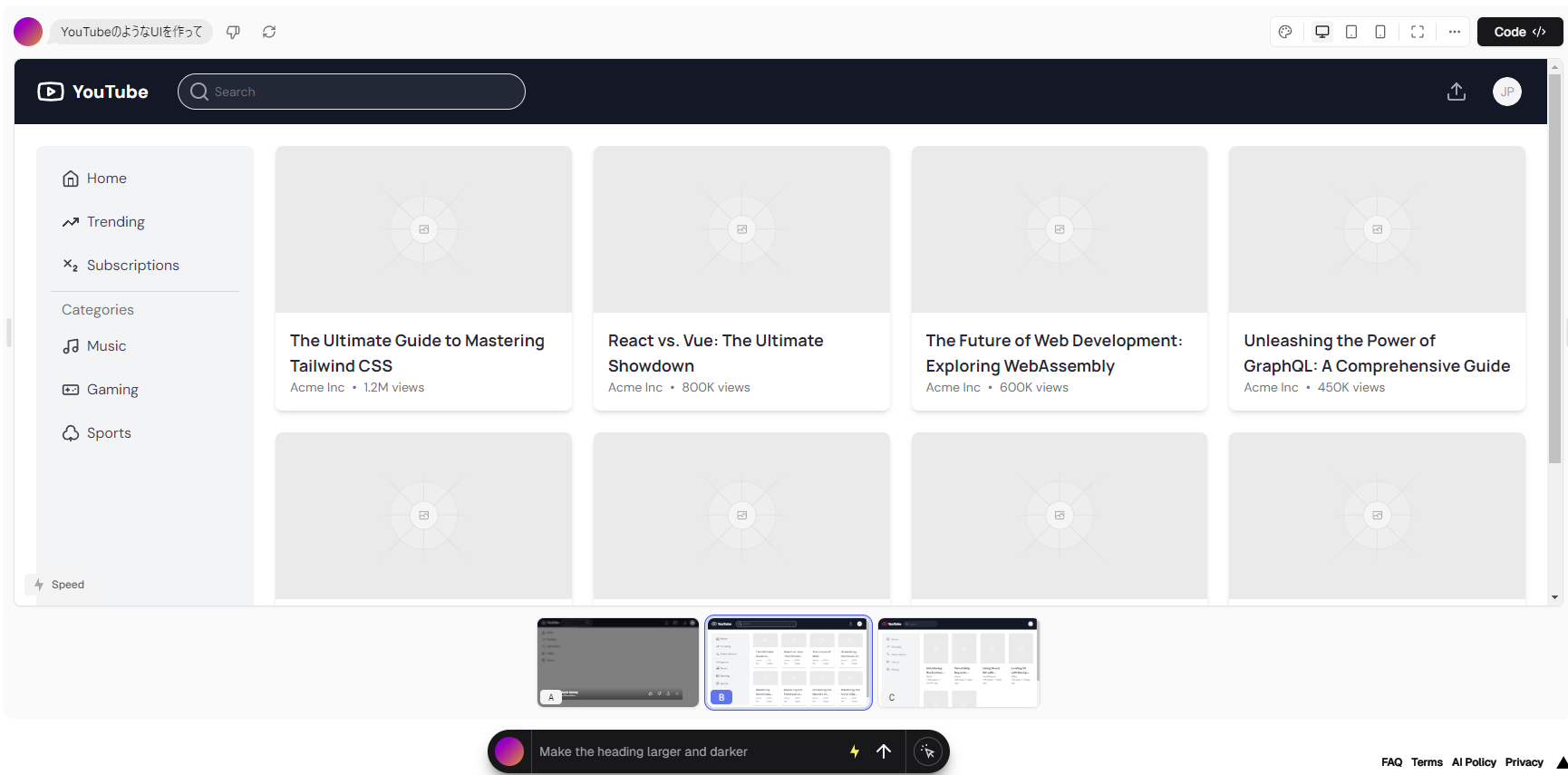
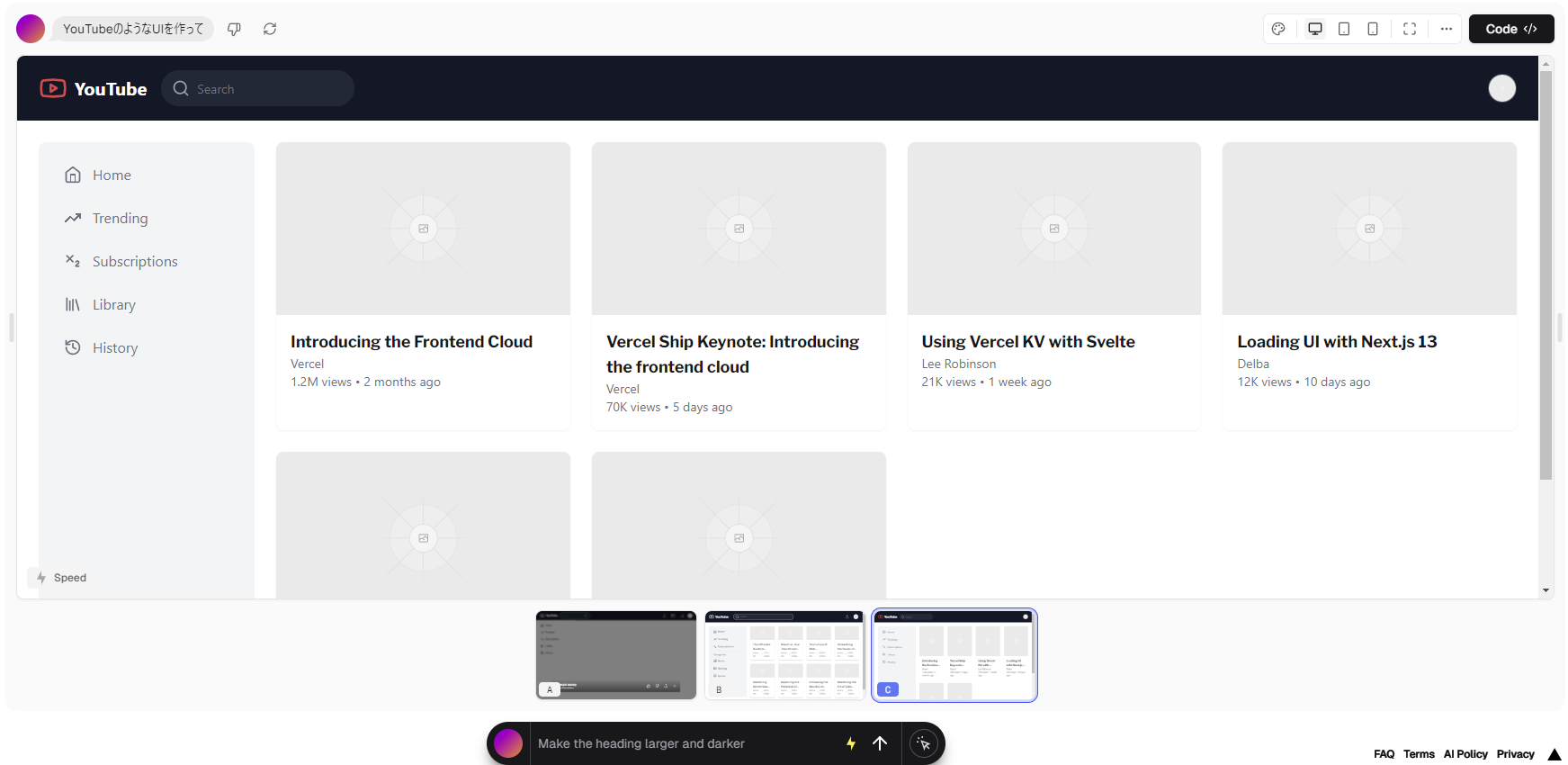
最後に3つ目

結構それらしいUIを作ってくれました。
提案してもらったUIを選んでさらに追加の指示を行うことも可能です。
ここでは3つ目のUIを採用することとして、
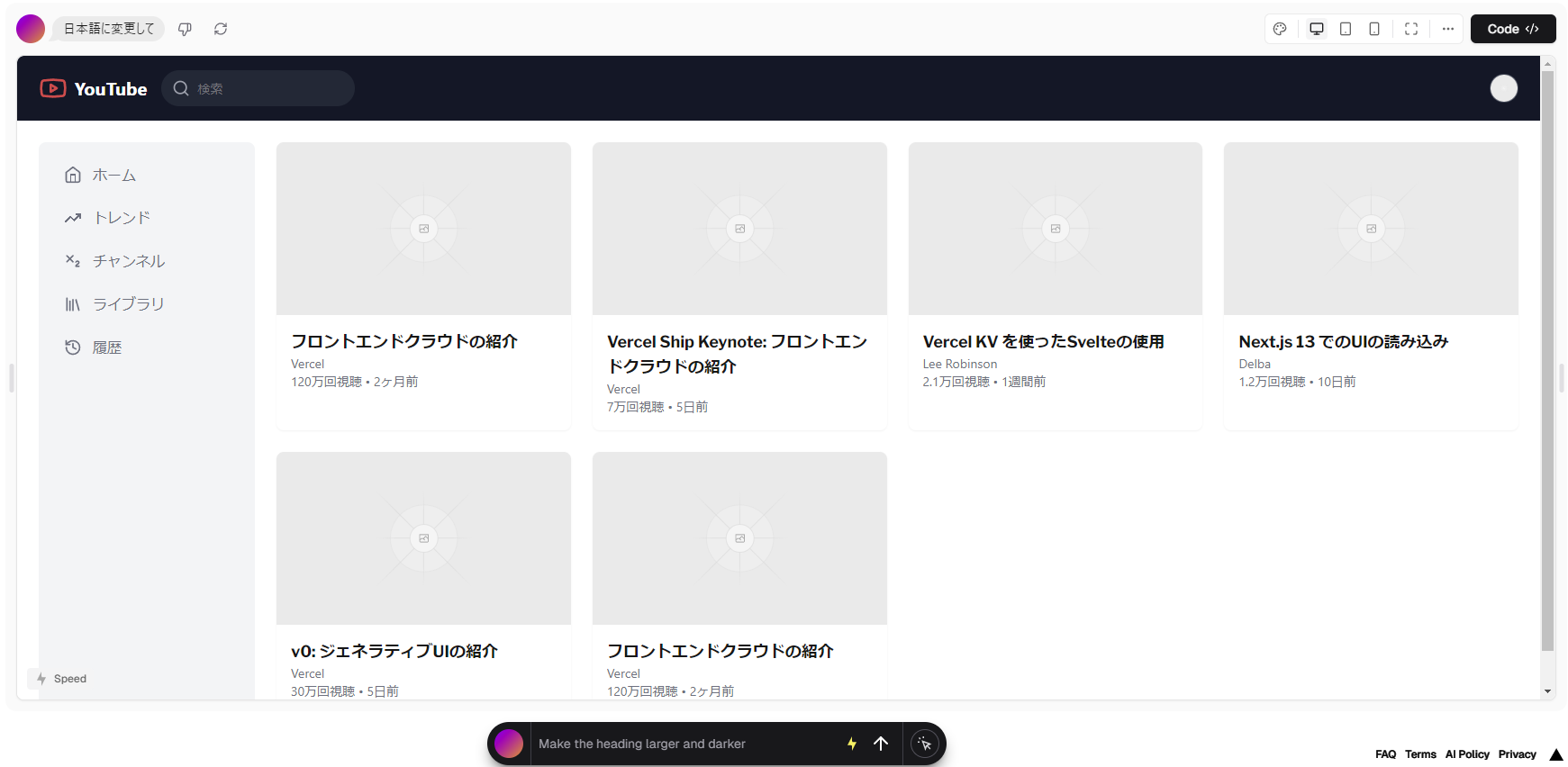
追加で日本語のUIにしてもらいます。

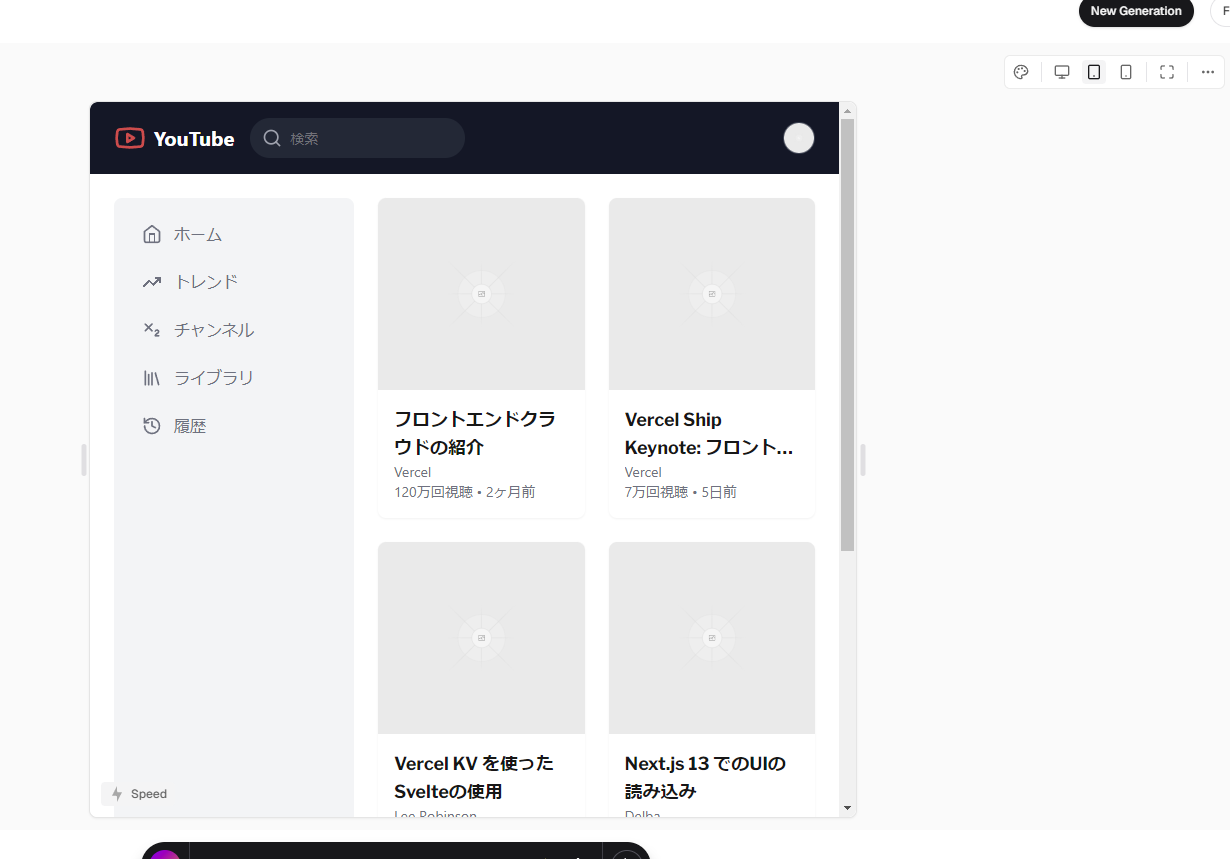
すると、ちゃんと指示通りに日本語化してくれました!

右上にあるテーマアイコンから、フォント等を変更することが可能です。

タブレットや、スマートフォンで確認した際の表示のされ方もここで確認可能です。
以下はタブレットの場合。

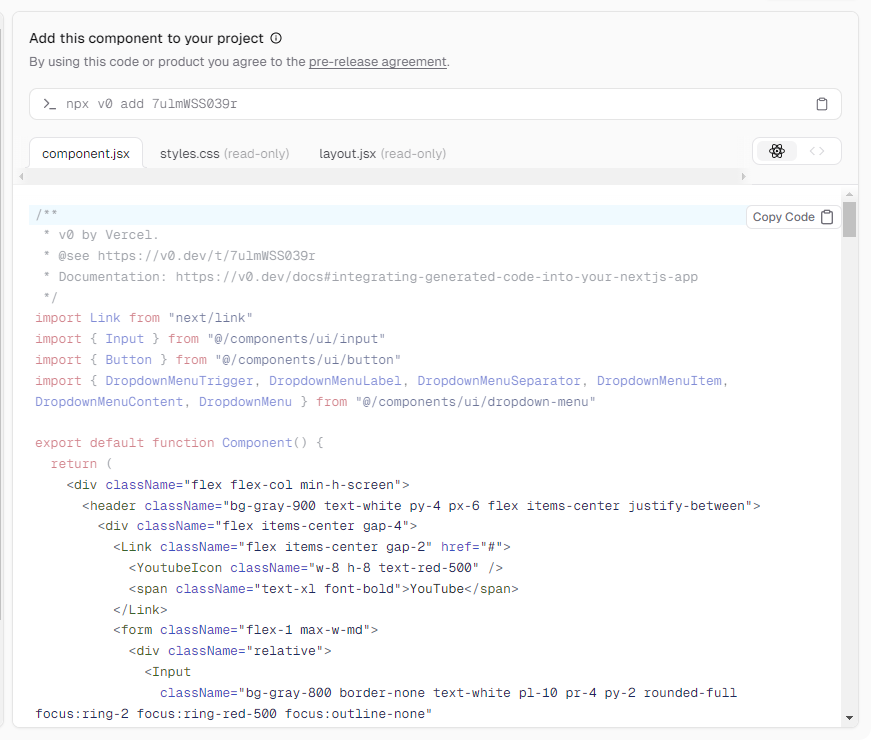
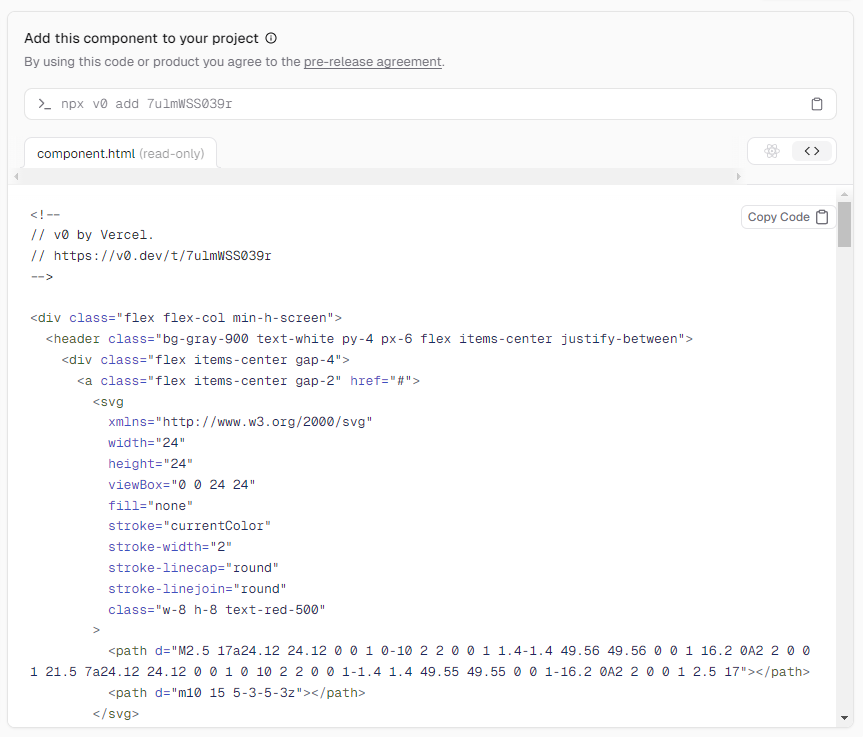
codeをクリックすると、Reactとhtmlのコードが確認できます。
ここで直接コードを編集して微調整することも可能です。

こちらはhtmlの場合。

こちらのコードを今回はNext.jsのプロジェクトに取り込んでみることにします。
取り込み方法は、CLIコマンドによる方法と、手動でコードをコピペする方法がありますが、
コマンドの方が楽なので今回はそちらでやってみます。
(現在CLIによる取り込みはNext.jsのみサポートされているようです)
コードの上の方にある 「npx v0 add ・・・」 とあるコマンドをコピーします。
Next.jsのプロジェクトを作成し、プロジェクトフォルダ直下で以下のコマンドを実行します。
Tailwind CSSを利用していますので、Tailwind CSSも組み込んでおきます。
npx v0@latest init
次に先ほどコピーしたコマンドを実行します。
npx v0 add 7ulmWSS039r
コードを確認すると、先ほどのコードがプロジェクトにコピーされています。

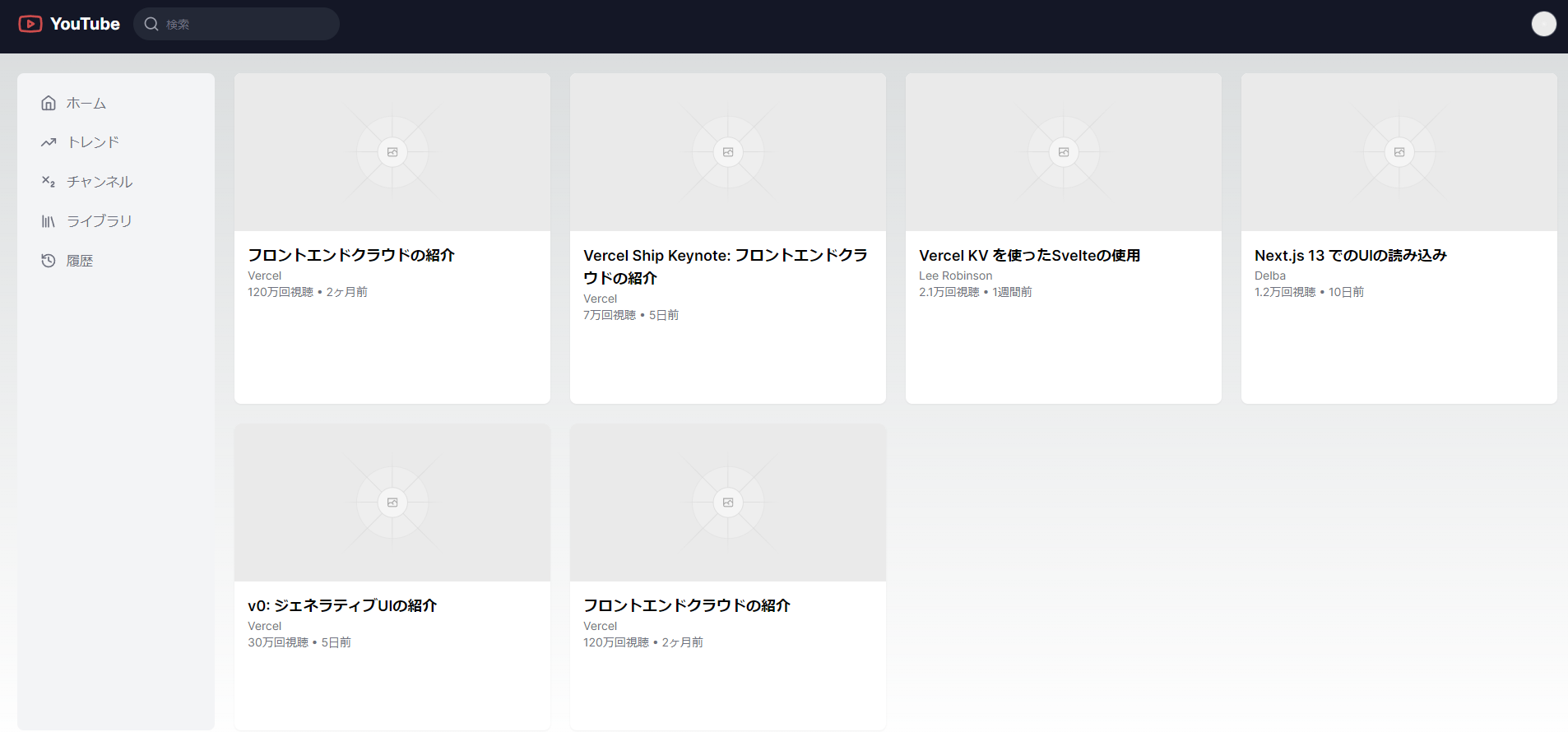
そして、起動して確認してみます。

すばらしい!YouTube風のUIが一発で作成できました。
ここまで3分ほどしかかかってません。
さらに、このサービスのすごいところは、画像をアップロードすることでその画像に近いUIも作成してくれます。
こちらは無料では1回のみしか試すことができなかったので、いずれ紹介してみたいと思います。
今回は無料プランで試しましたが、いずれは有料プランのハイクオリティ出力も試してみたいと思います。
このサービスをうまく使えば、デザイナーさんに頼れない状況でも、開発者側でUIの生産性の向上が見込めると思います。
