プログラミング学習サイト「Progate」を利用してみた感想
こんにちは。開発一部の礒村です。
今回は私が、Progateというプログラミング学習サイトを利用してみた感想を述べたいと思います。
【今までの学習の問題点】
私は、プログラミングを学習する中で今までは、参考書で学習することがほとんどでした。参考書を読み進めていきながら自分で手を動かして学んでいく、という形で進めてきました。
参考書を読み進めていく中で、「あれ?これってどういう意味だろう」と私が疑問に思うところがあったとしても、参考書にもよりますが、「知っていることが前提」であるかのように説明が省かれていることがありました。
私のようなかなり初心者レベルの疑問を抱く人は、参考書に前提として書いてあることがそもそもわからず、最終的に読み切った時点では「あまりよくわからなかった」
となる経験をしたことがあるのではないでしょうか。
参考書を購入する時点で、自分のレベルにあった参考書を選ぶことができるとよいですが、プログラミング学習に限らず、自分のレベルにドンピシャな参考書を選ぶことができたことってあまりない気がします。(選べる時点である程度のレベルではある気がします)
【Progateの利点】
私がなぜProgateで学習を順調に進めることができたのかというと、
Progateはすべてのコースを学習するには有料のプランに加入する必要がありますが、
最初はお試しのような感じで、どの言語コースも無料で学習できるページがあります。
私は、まず無料でProgateの学習を始めてみました。
Progateを利用してみてまず思ったことが、基礎の基礎から教えてくれる本当に初心者向けの学習サイトであると思いました。
しっかり段階を踏んで説明されていたので、途中で分からなくなることがなく進めることができました。
今までは、“初心者向け”という記載がある参考書を読んでいても、どこかで説明が省略されており疑問が生じることが多くありました。
Progateはそのような疑問が発生することなく学習できました。
また、Progateの進め方は、「何枚かのスライドで重要ポイントを学習し、その学習した内容を使用して自分でコーディングをする、そしてコースの最後にはその言語を使用した目標物を作成する」という流れでした。
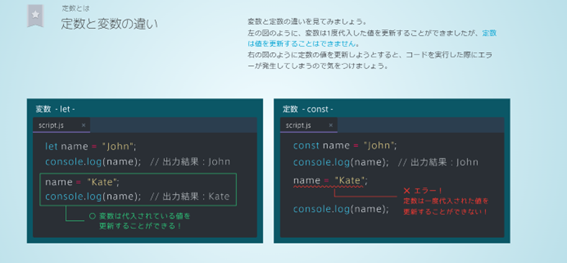
スライド自体も簡潔で分かりやすくサクサクと進めることができました。

スライドの例(JavaScriptお試しコースより)

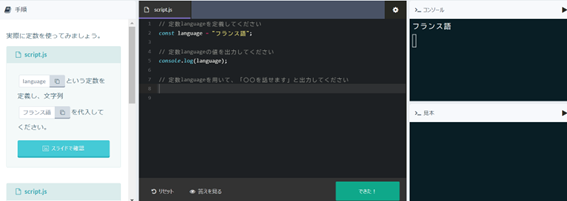
スライド最終ページのコーディングページの例
手順やコメントを参考にコーディングしていきます。
わからない箇所はスライドに戻って確認します。
【今後のProgateでの学習】
Progateのみでは、業務で使用するレベルの能力を身に着けることはできないかもしれませんが、理解できる元となる基礎の部分は身に着けることができると思います。
私は現段階で、Progateでは業務に関連する言語コースしか学習していませんが、
Progateにはほかにも主要な言語コースが揃っており、これからまだ学習していない言語コースも挑戦してみて、\自分の好みの言語や得意不得意を見つけたり、
プログラミング自体への理解や自身の興味を深めていくきっかけにしたいと思っています。
Progate URL:https://prog-8.com/