モダンなExcelVBA開発環境の構築
はじめまして。
6月に中途入社しました開発一部の河野です。
突然ですが、みなさんVBAは使っていますか?
ExcelVBAにおいても、手軽に業務を効率化できるので多くの方が使用されているかと思います。
私はプログラミングを好きになるきっかけになったのがこのExcelVBAで、業務でもたくさん活用しています。
弊社の新人研修でもデータベースの基礎学習フェーズとしてAccessVBAを用いて簡易なシステム開発をしてもらいました。
そんな便利なVBAですが、個人的に少し思うことがあります。
それは、標準で用意されているエディタが少々使いづらいということです。
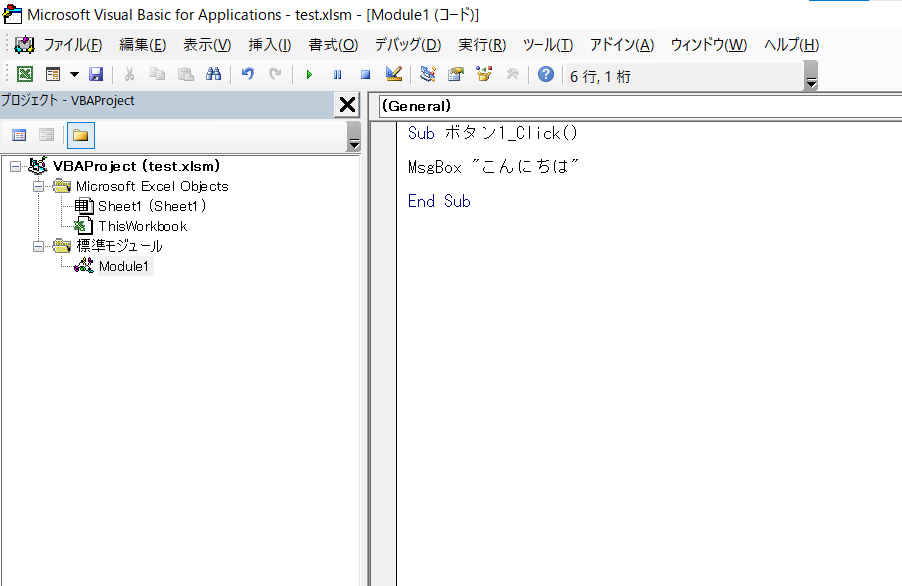
VBE(Visual Souce Editor)というVBA開発のための簡易的なIDEのようなもので、
入力補完やデバッグ実行といった必要最低限の機能は存在するのですが、
タブ切り替えがなく1ファイルごとしか開くことができなかったり、行数が表示されなかったり、Grep検索がないなど、
そして何より、ソースファイルがExcelファイルの中に埋め込まれているため、
バージョン管理ソフトでの差分管理ができないところが不便だと感じています。
そこで今回は、VSCodeからExcelVBA開発する環境を構築する手順と、
さらにGitと連携してバージョン管理を行う手順をまとめてご紹介したいと思います。
1.VSCode側の設定
まずはExcelファイルをVSCodeで編集・実行できる環境を作っていきます。
1-1.開発用Excelファイルの作成
まず、開発に使用するExcelファイルを用意します。
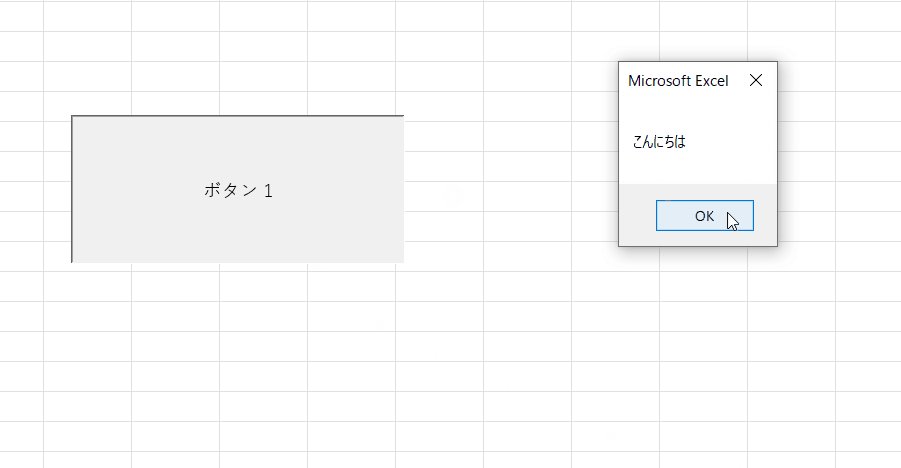
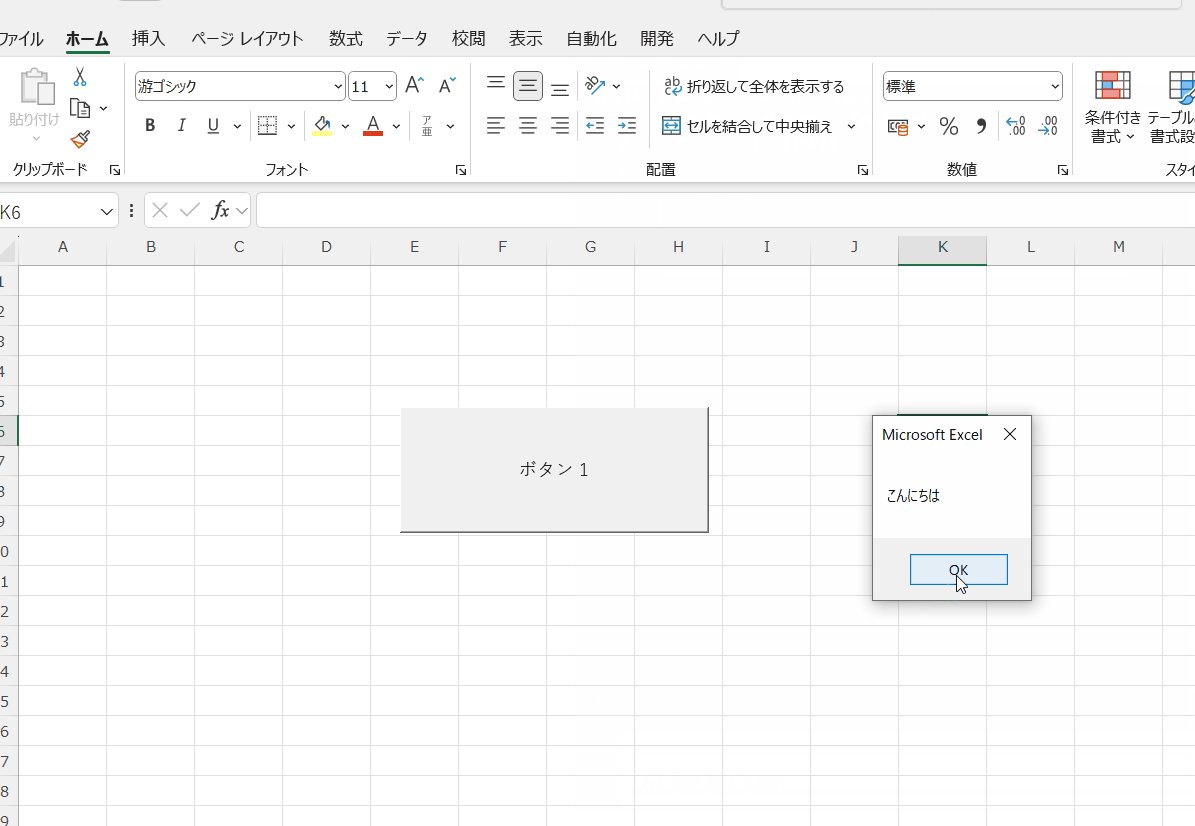
今回はボタンを配置し、ボタンが押下されたら「こんにちは」と表示する簡単なプログラムを作成してみました。


今回はCドライブ直下に「Excel XVBA」というフォルダを配置し、Excelファイルを格納しています。

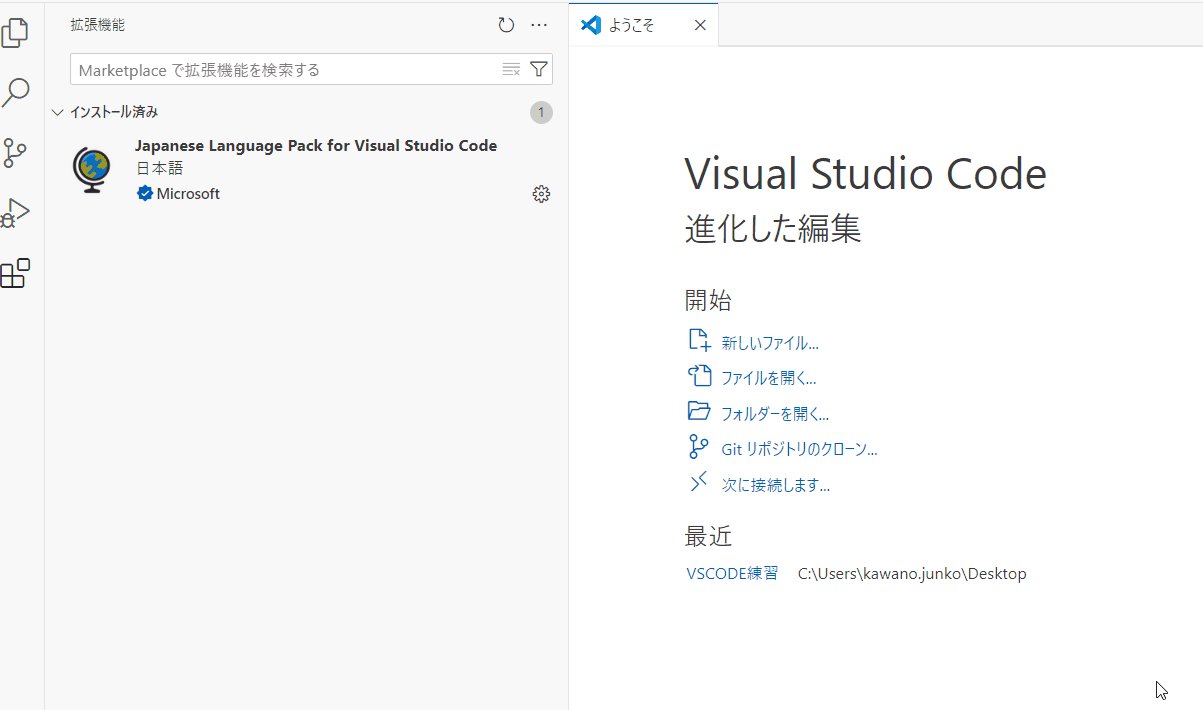
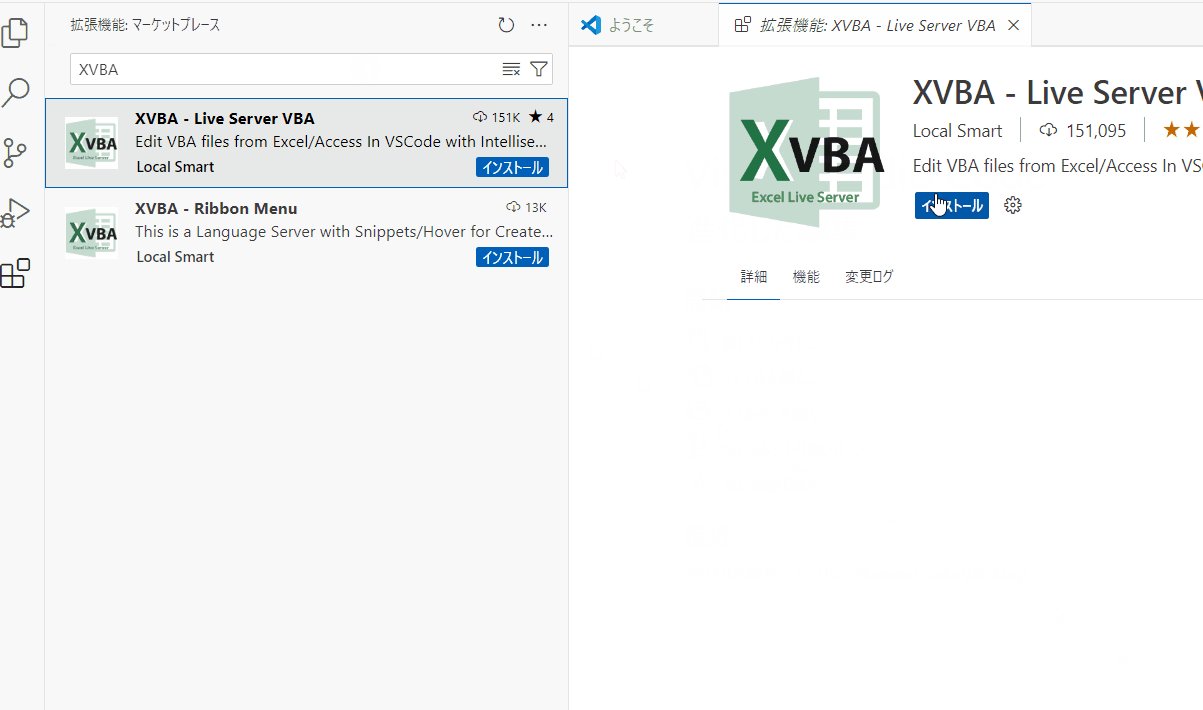
1-2.VSCodeで「XVBA」のExctentionを追加
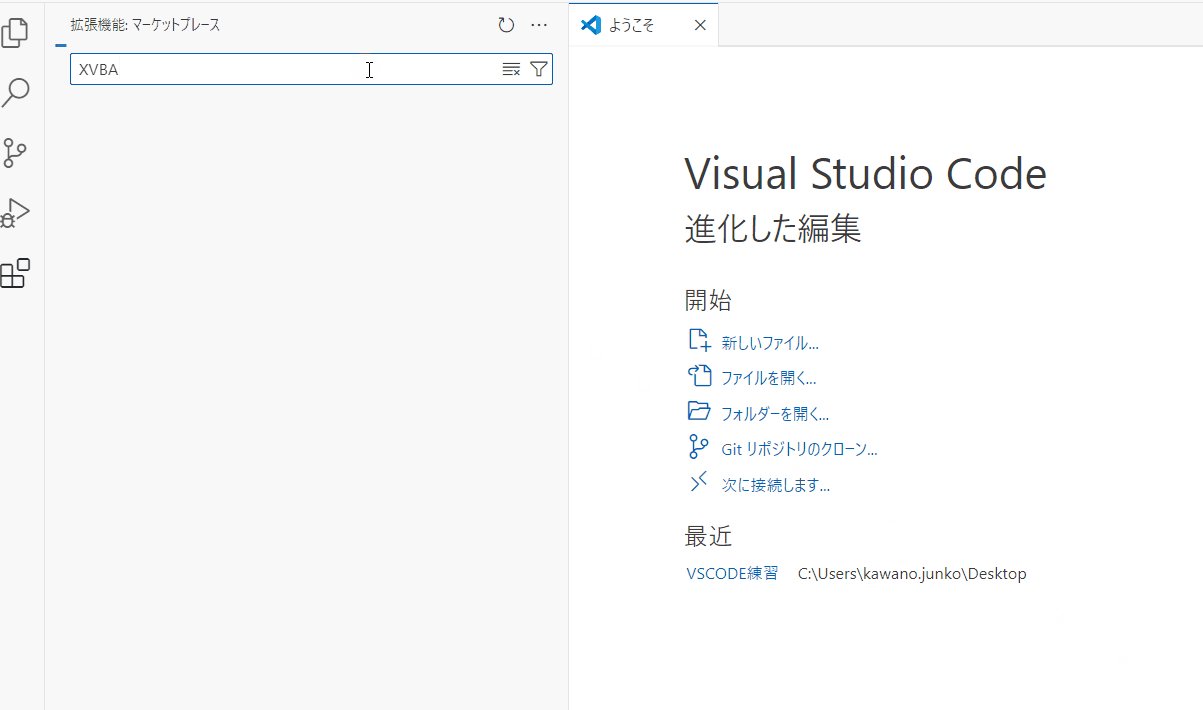
VSCode上でCtrl + Shift + Xを押すと拡張機能の追加画面が表示されるので、
「XVBA」と検索フォームに入力し
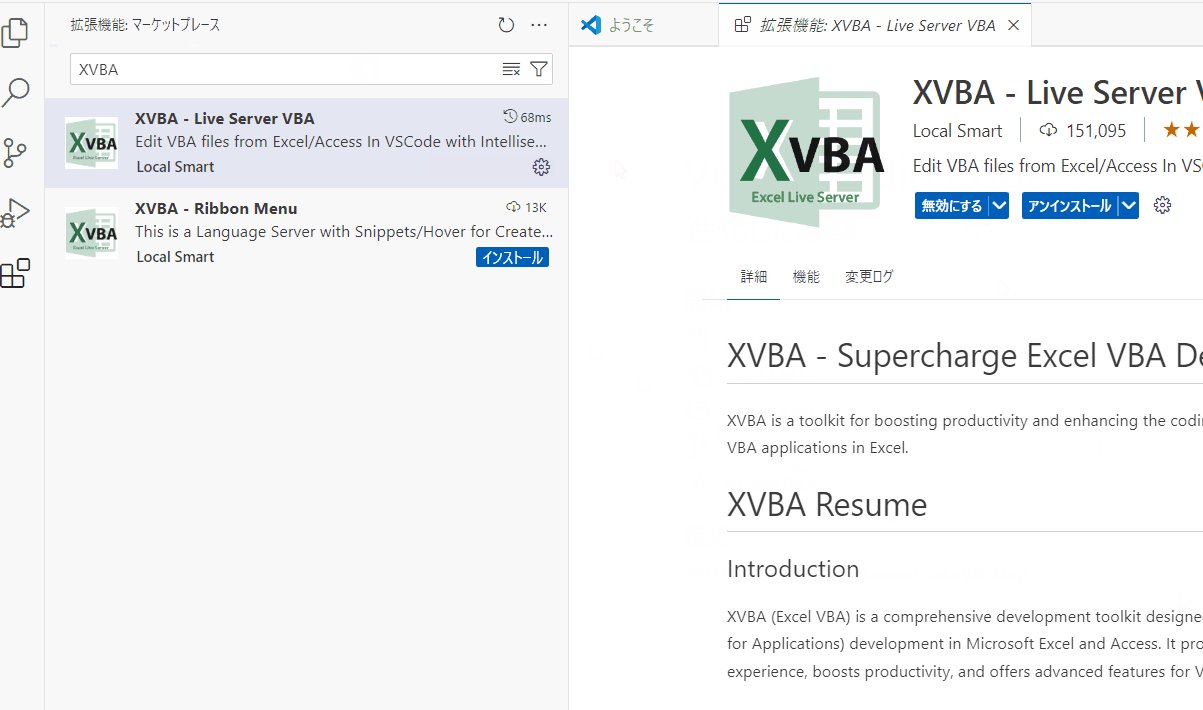
「XVBA - Live Server VBA」というExtentionを追加します。

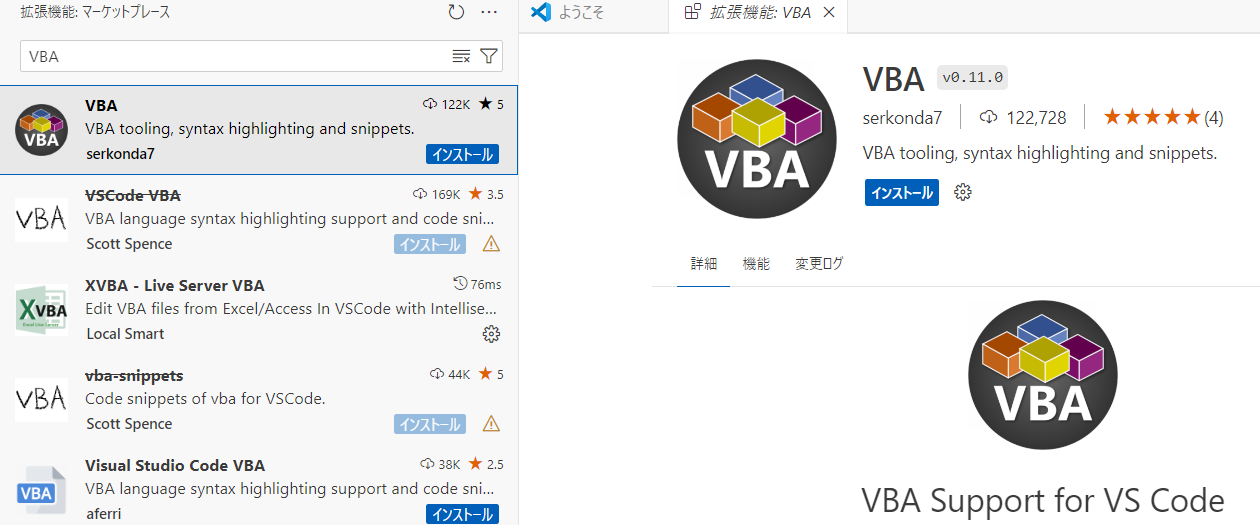
以下のExctentionも便利なので同時に追加しておきます。
VBA:構文をハイライトしてくれる拡張機能
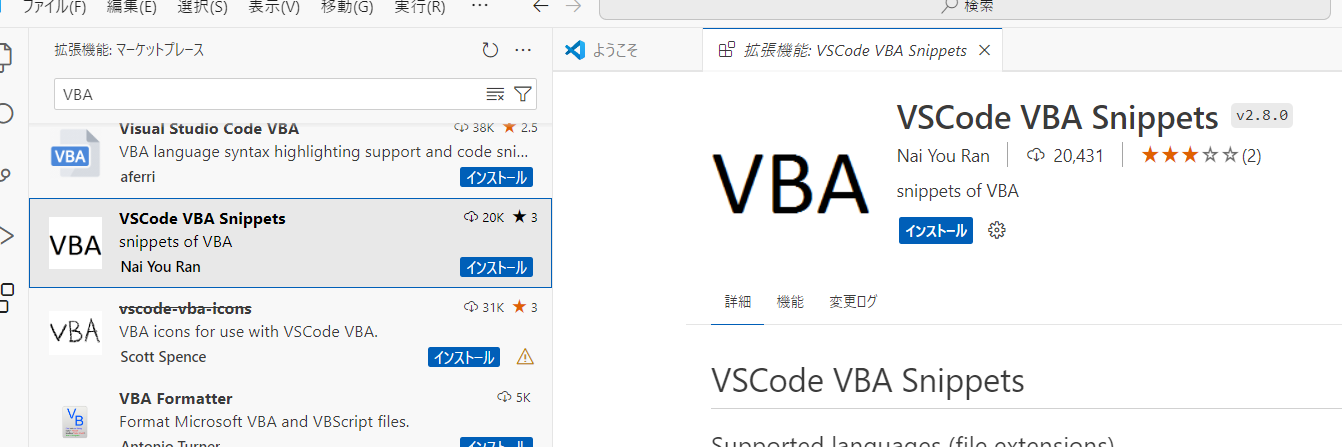
 VSCode VBA Snippets:VBAの入力補完を行う拡張機能
VSCode VBA Snippets:VBAの入力補完を行う拡張機能

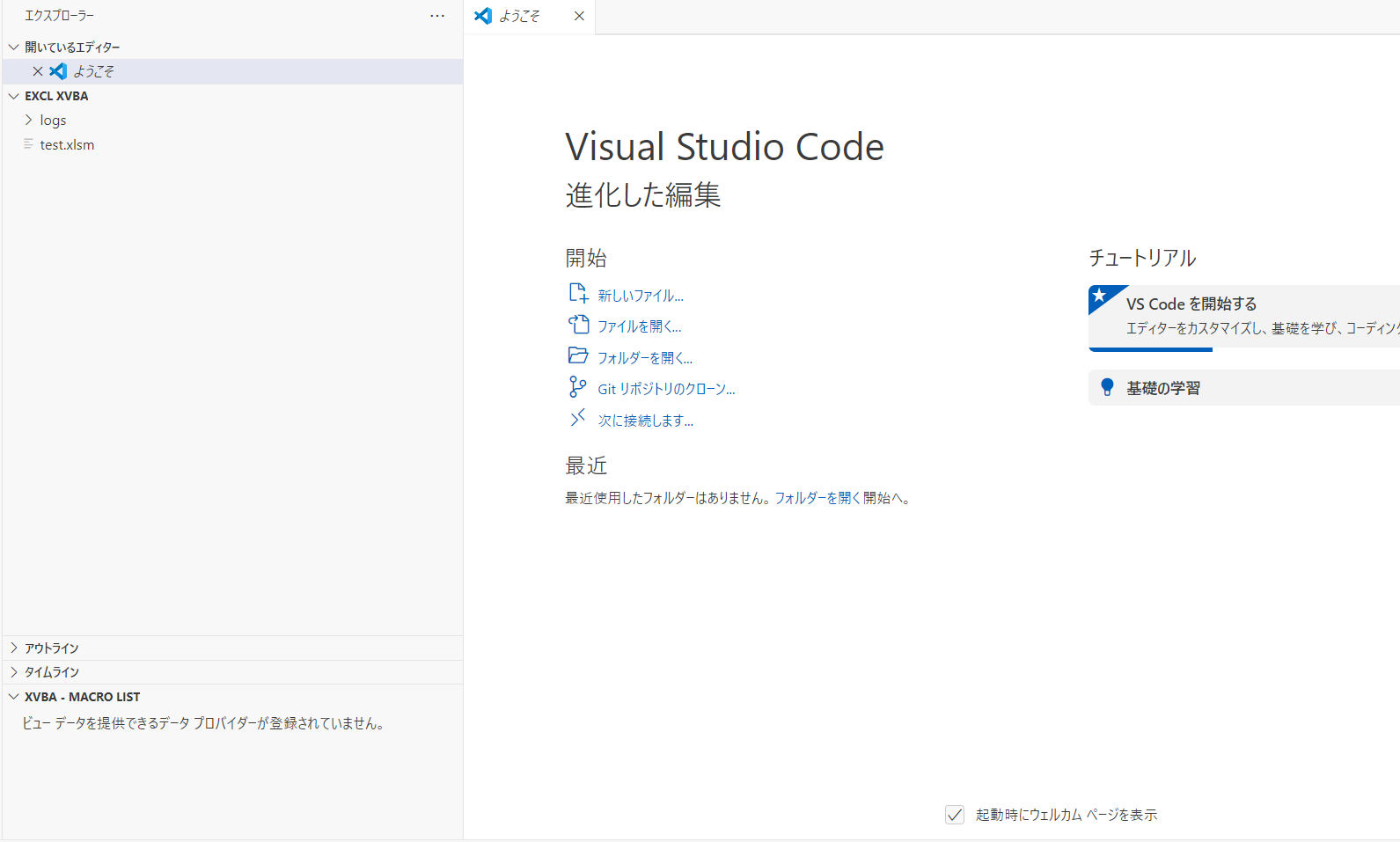
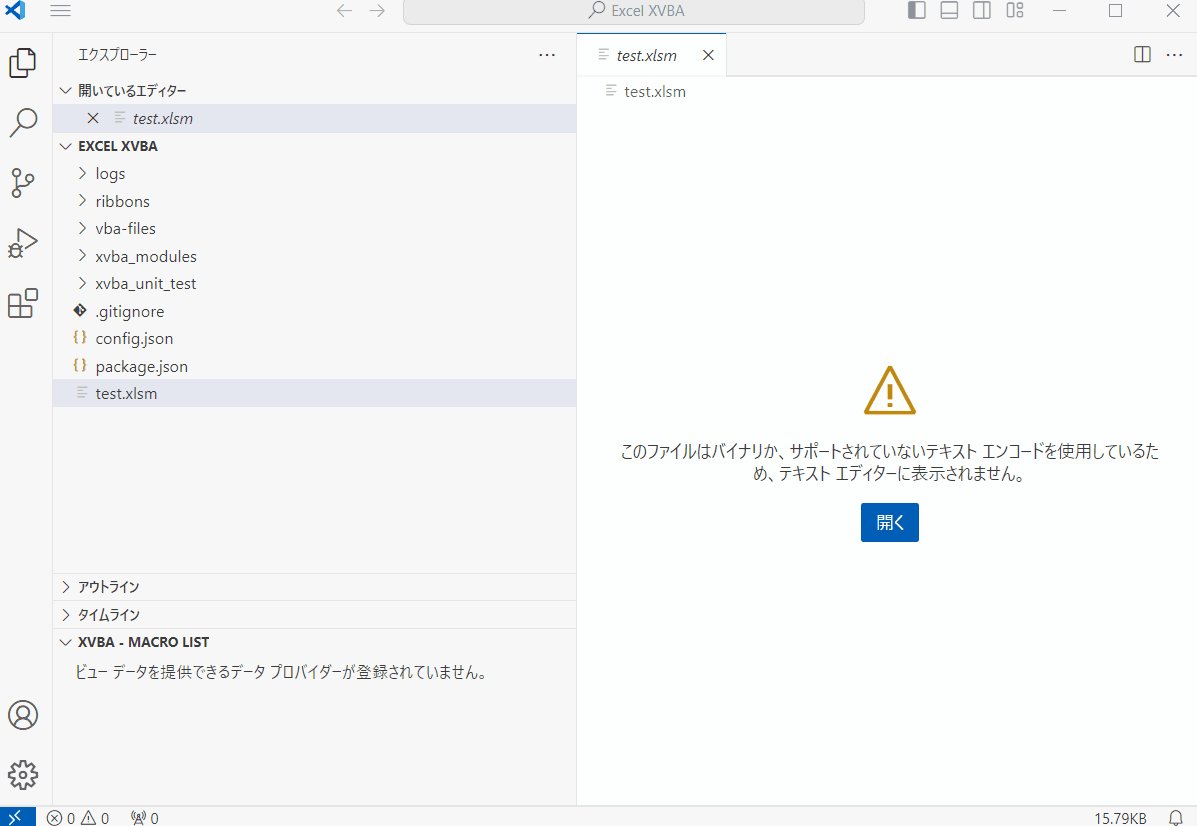
1-3.作業フォルダを追加
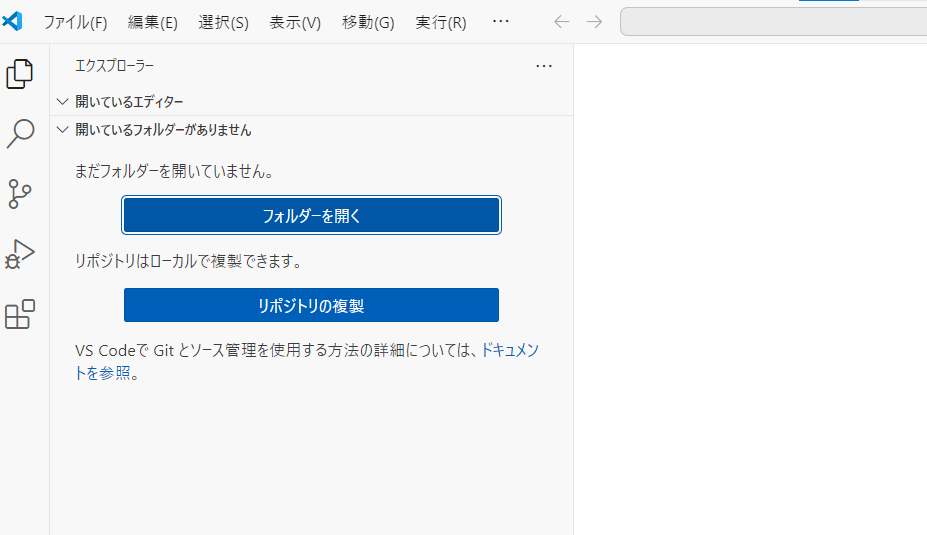
エクスプローラー内の「フォルダーを開く」ボタンから、
Excelファイルを格納してある作業フォルダを指定します。


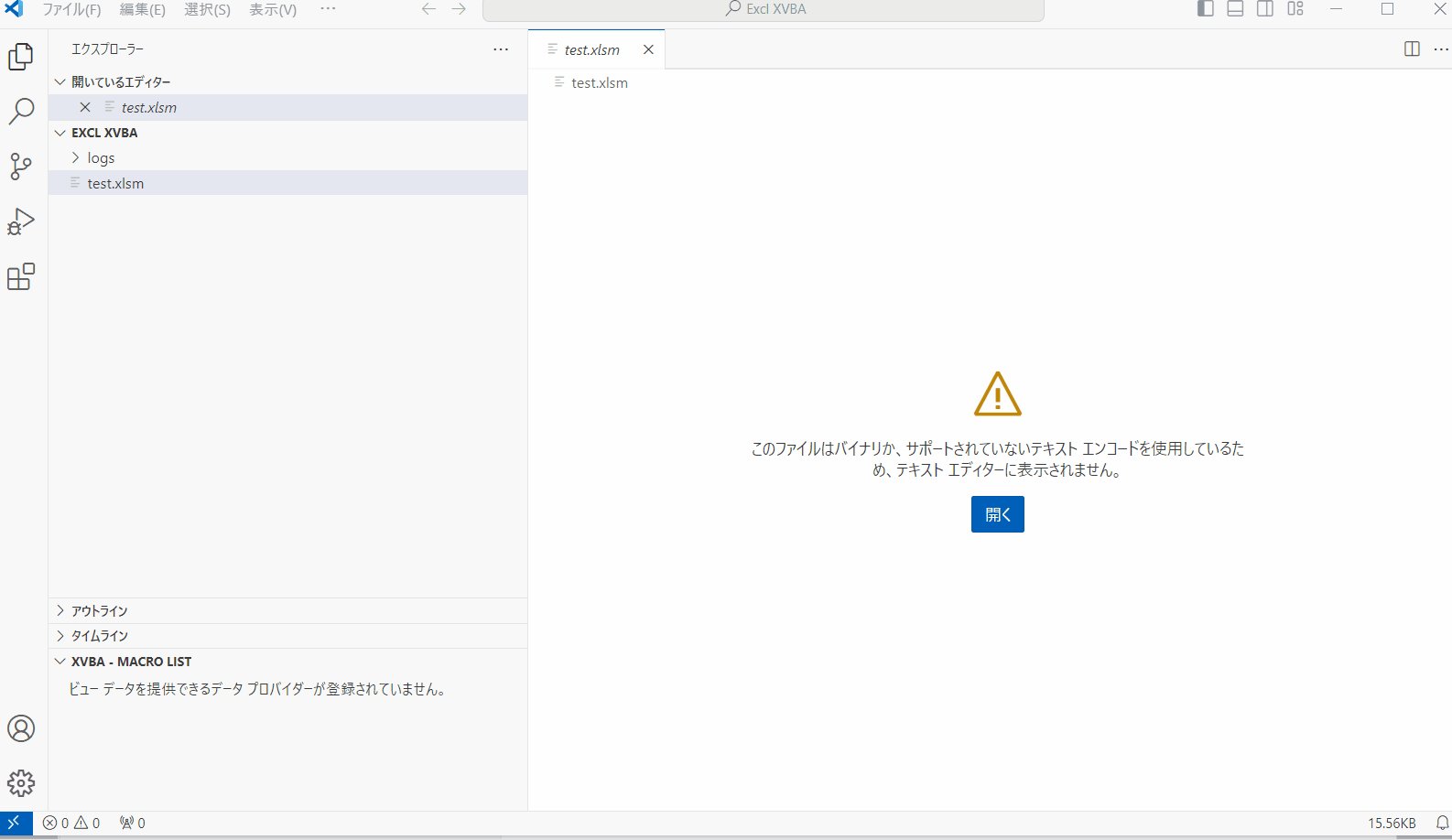
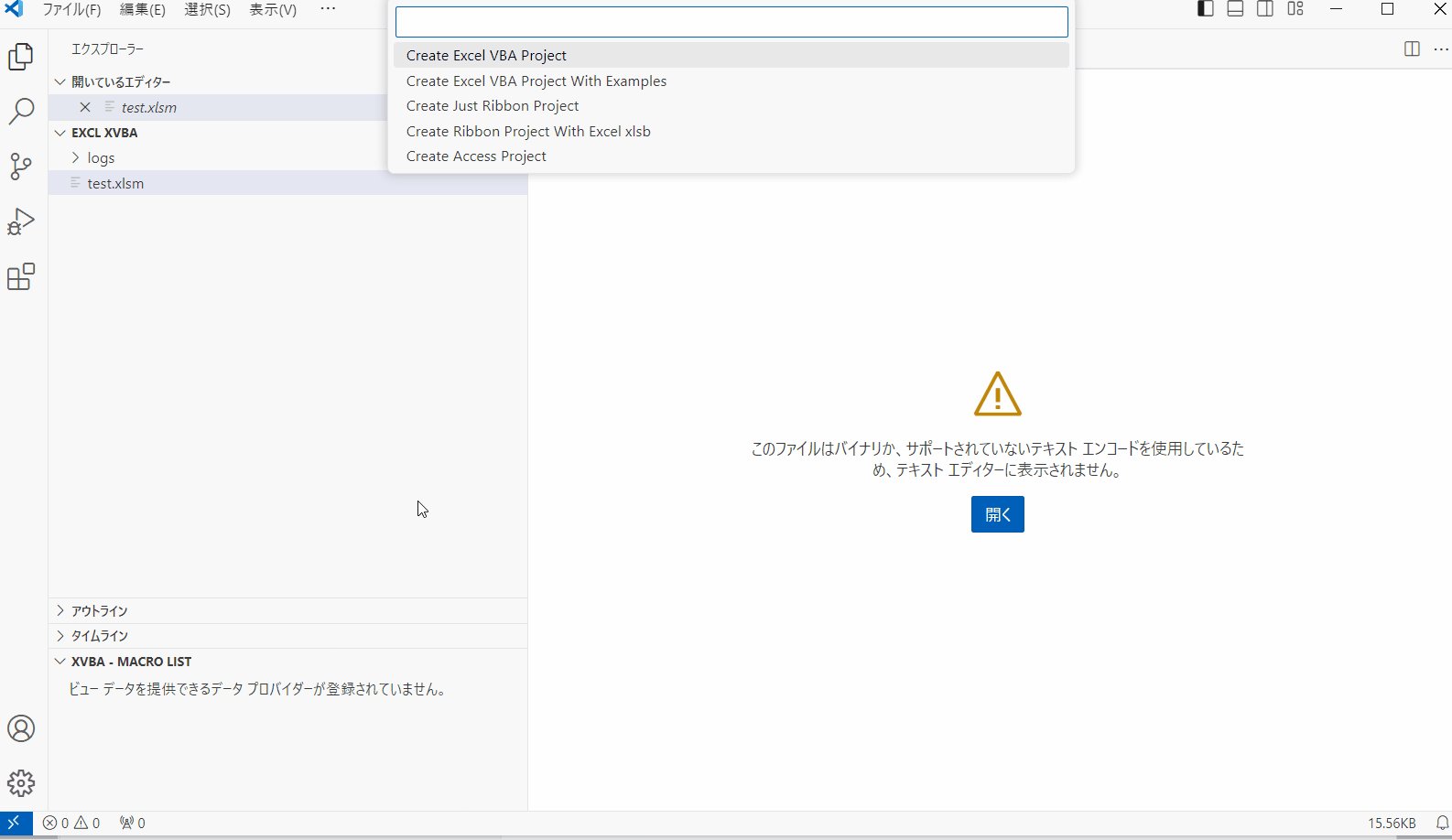
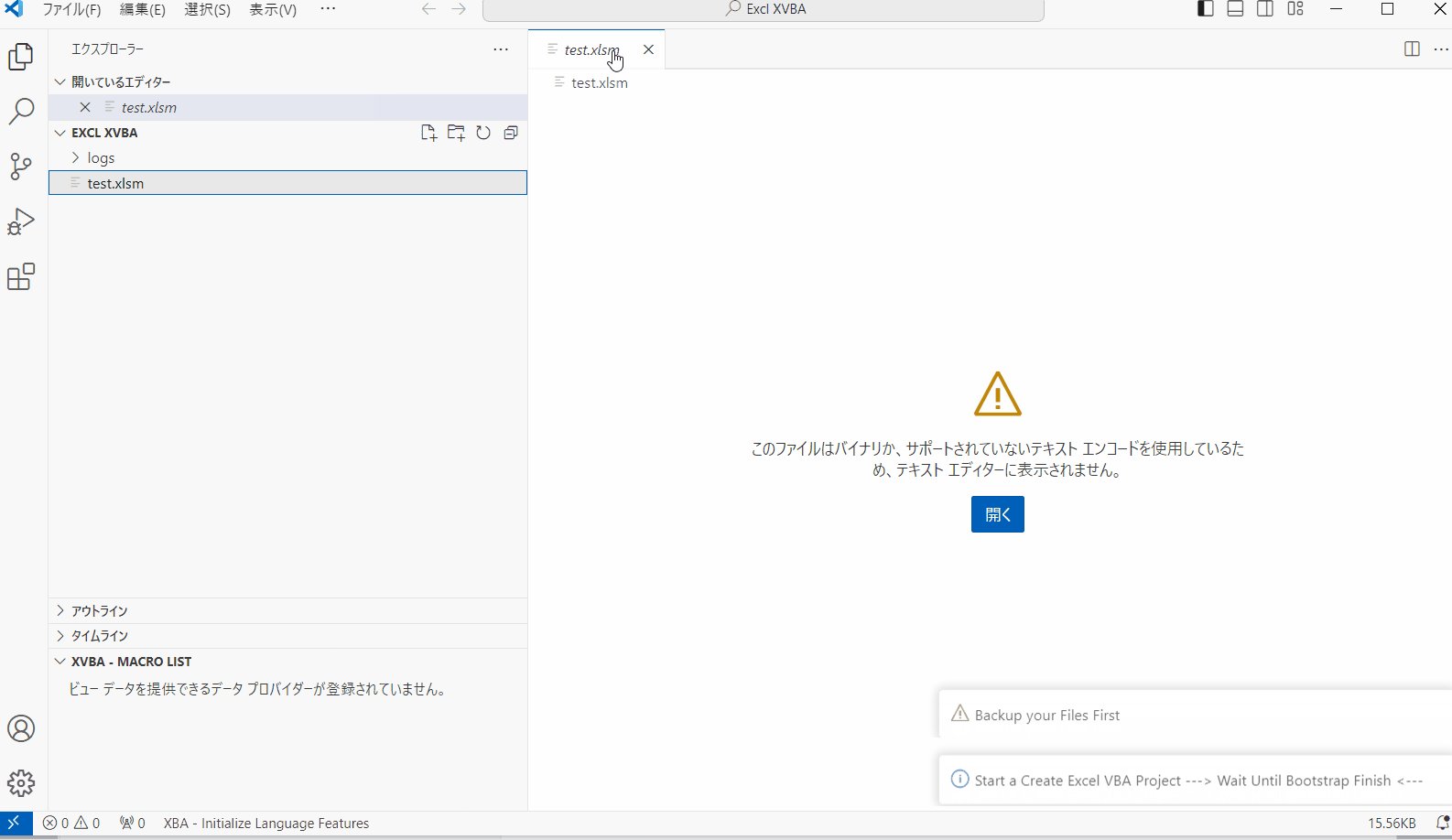
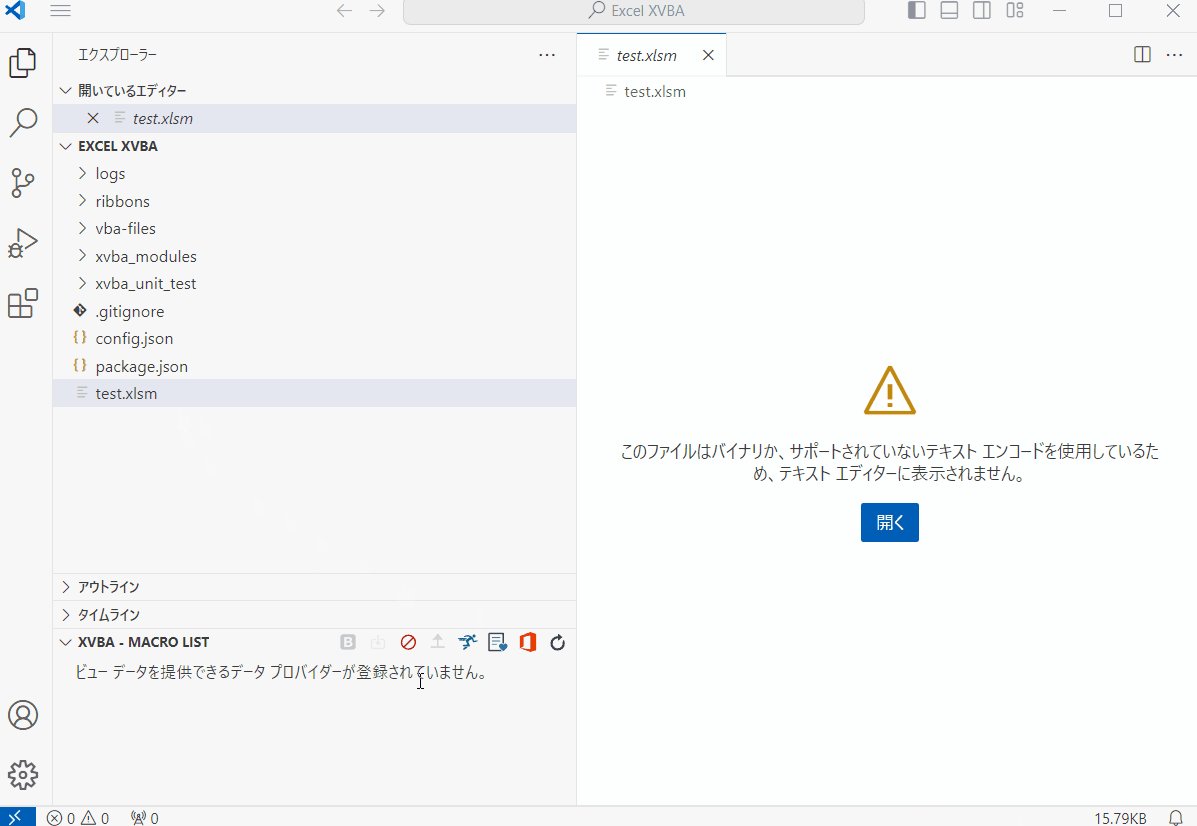
1-4.Bootstrapを設定する
画面左下XVBA - MACRO LISTの横にある「B」のボタンを押し、
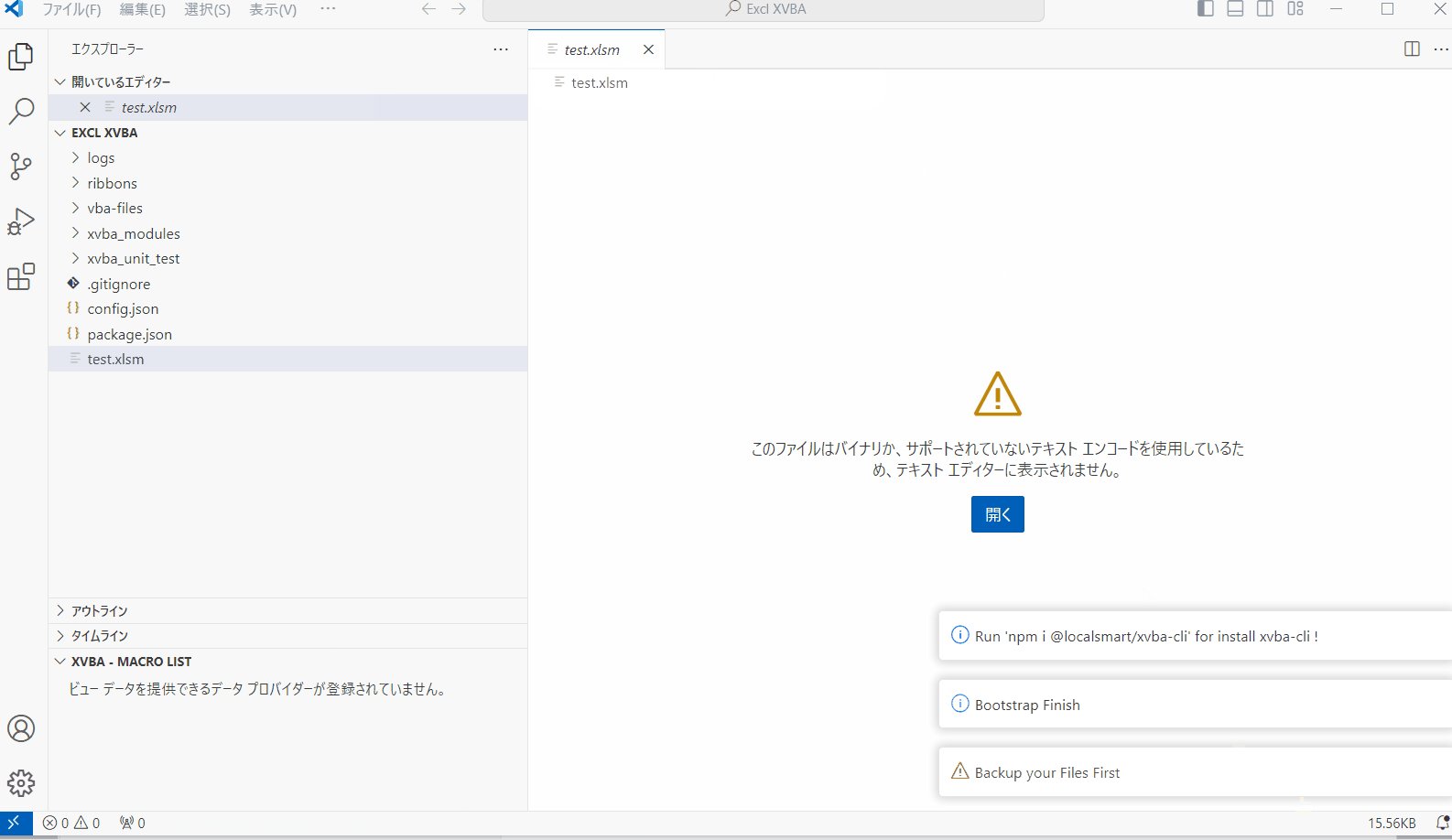
画面上部検索窓から「Create Excel VBA Project」を選択すると、プロジェクトに必要なファイルの生成が行われます。

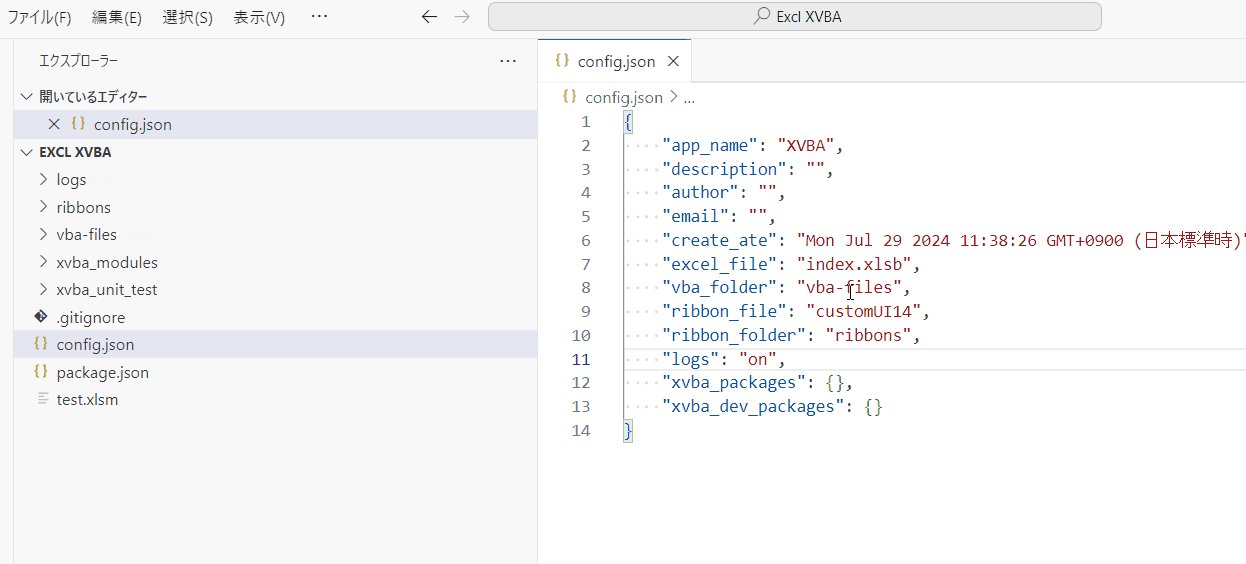
1-5.config.jsonを修正する
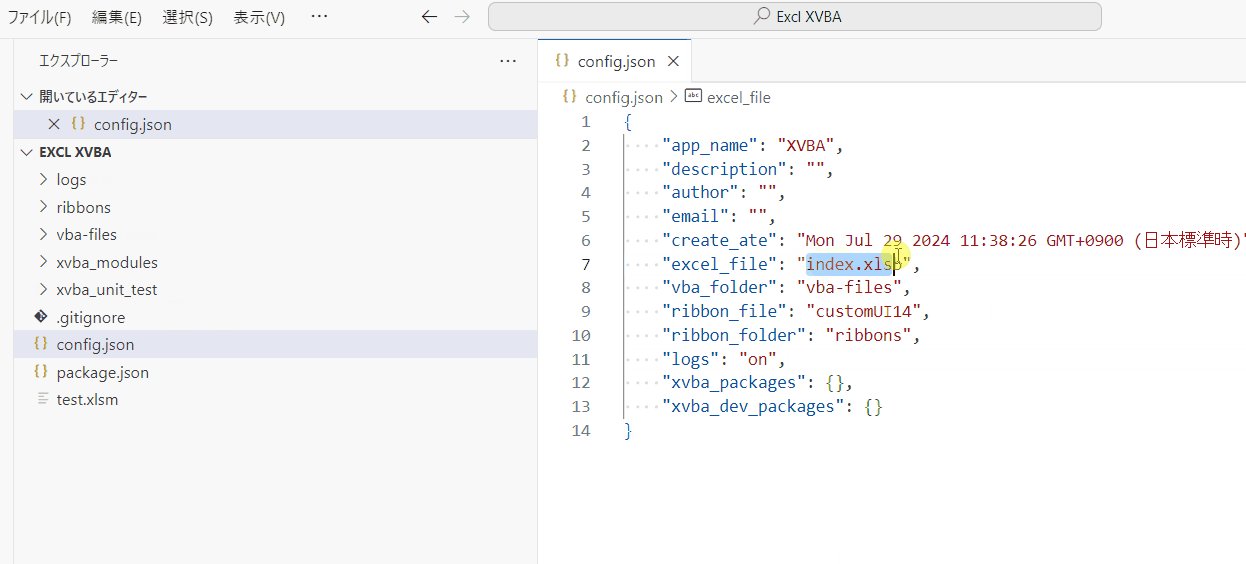
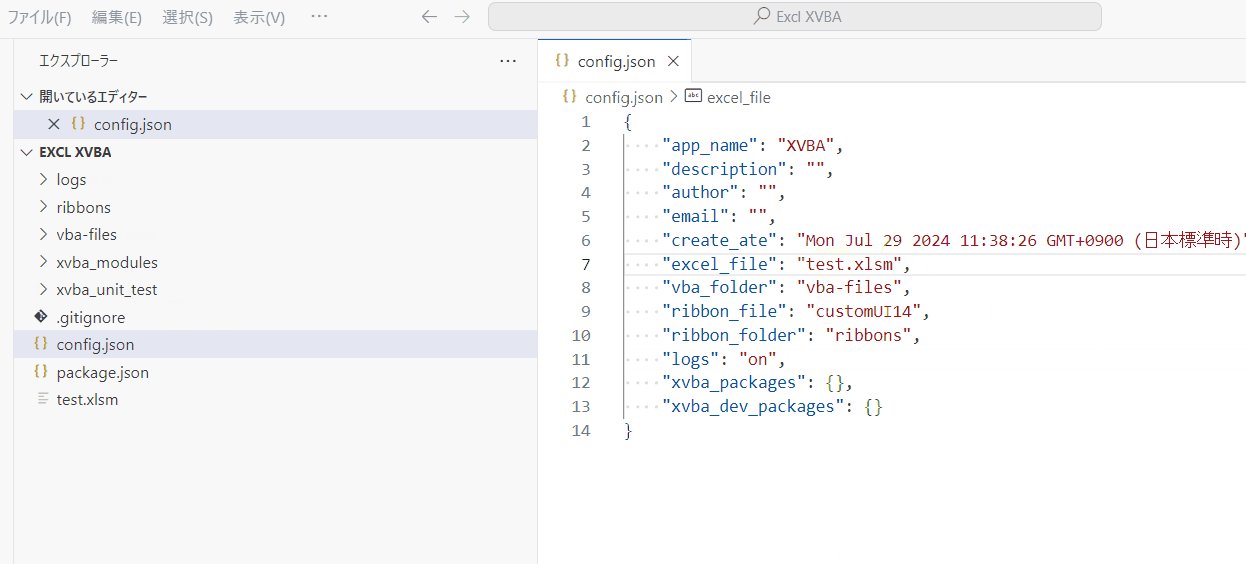
生成されたファイルの中からconfig.jsonというファイルを開き、設定してあるpathの修正を行います。
「excel_file」の値が初期では「index.xlsb」になっているので、これを編集したいExcelファイル名へ変更します。

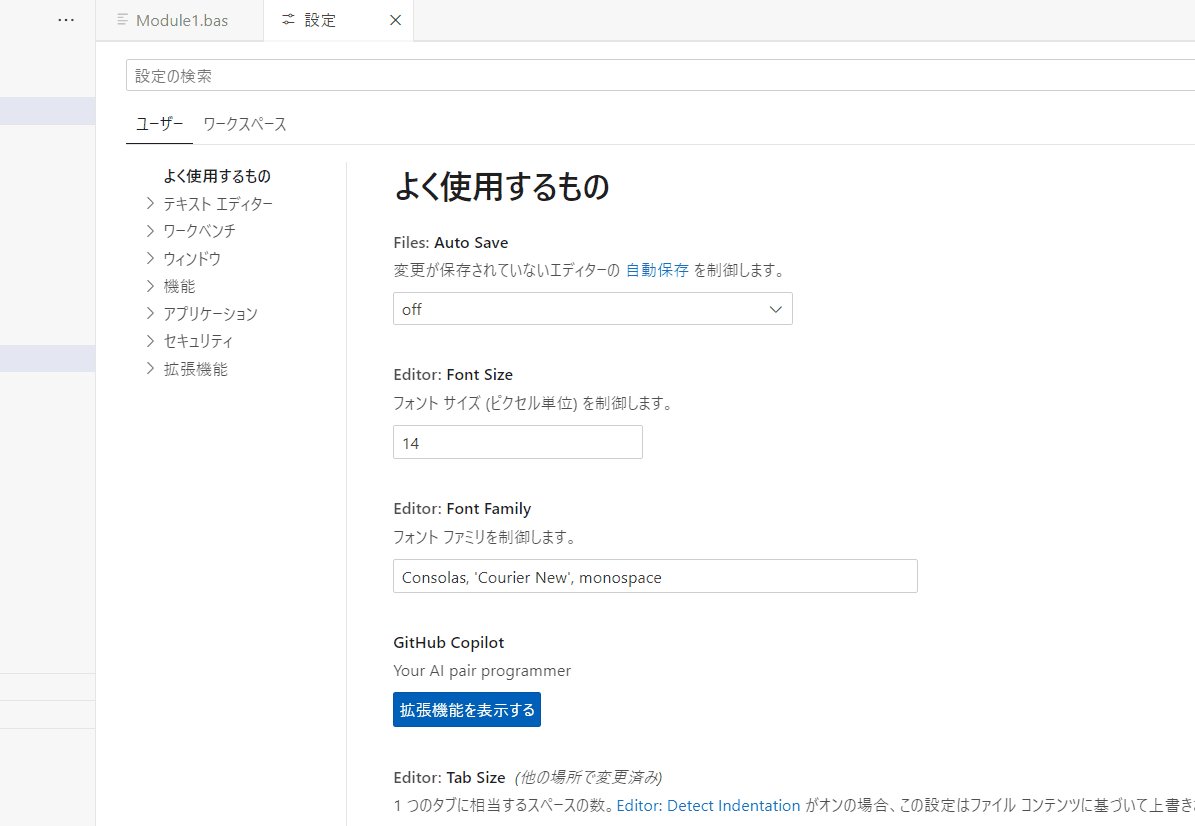
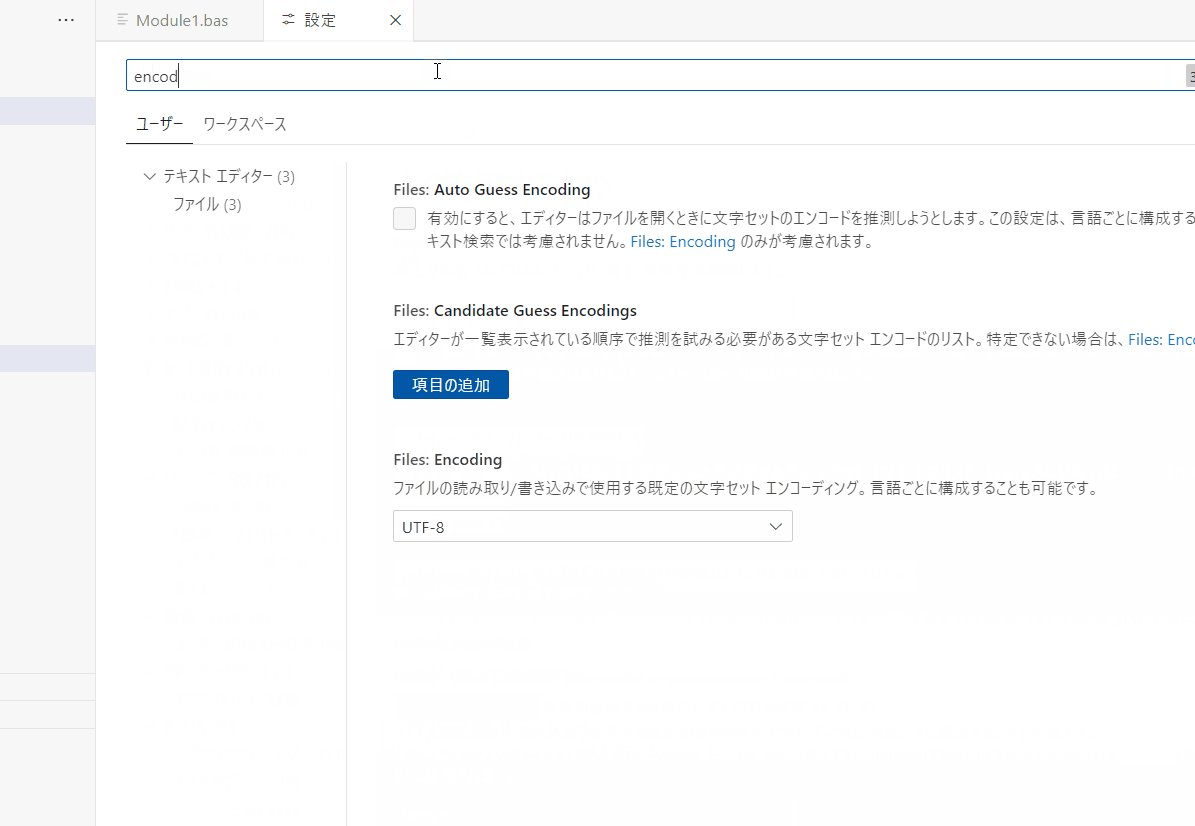
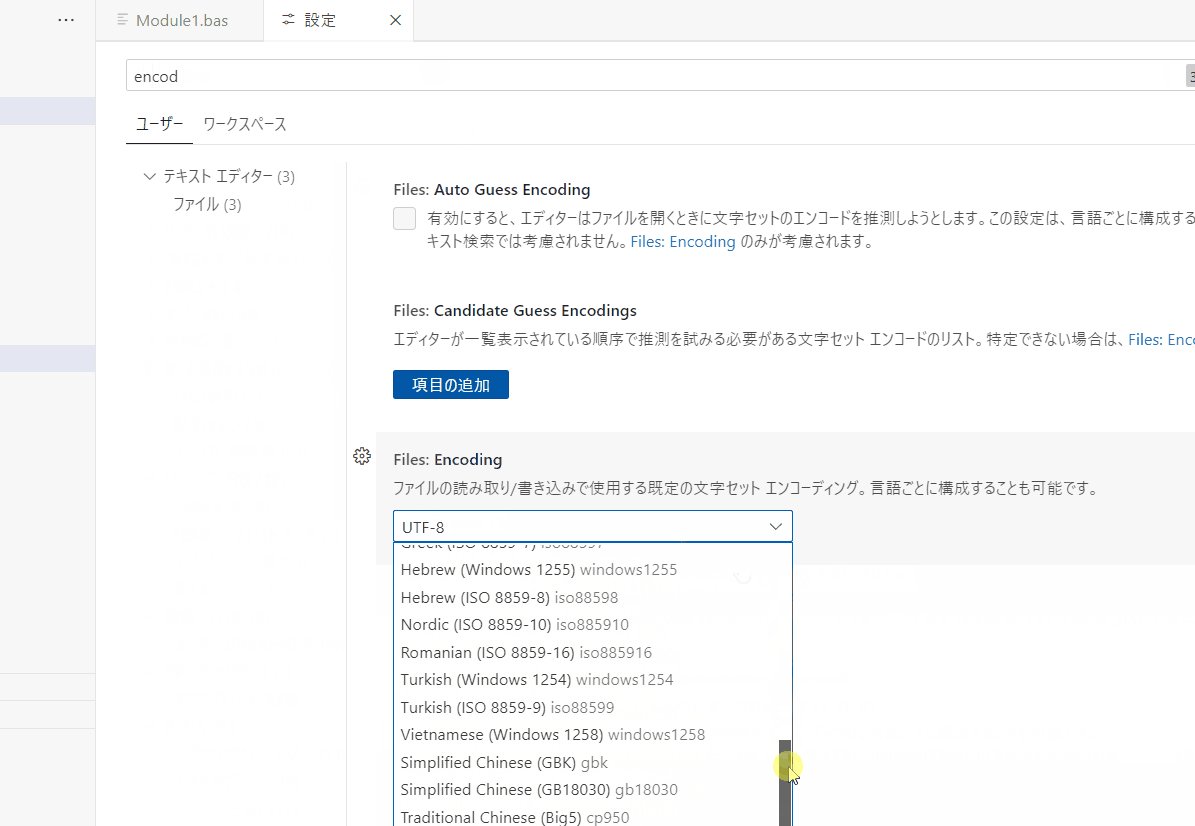
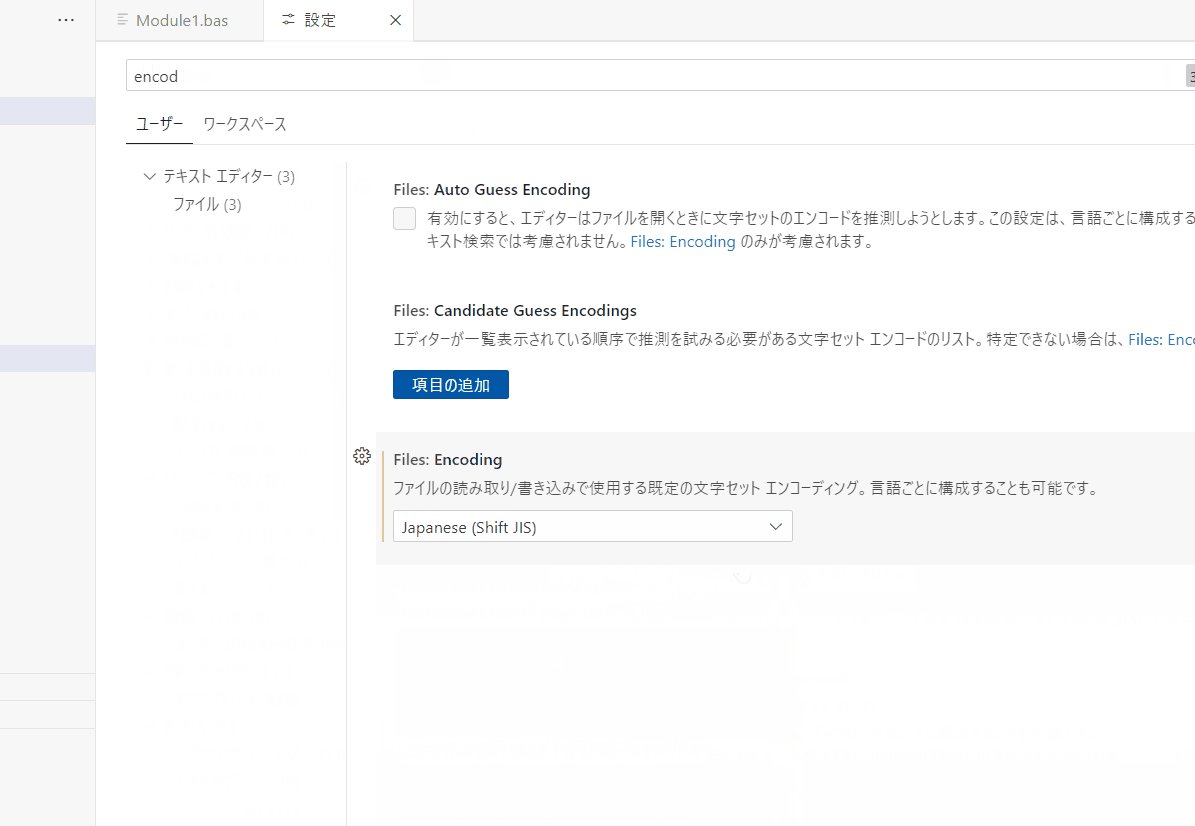
1-6.文字コードをUTF-8⇒Shift-JISに変更
ExcelVBAはShiftJISであることに対してVSCodeの初期設定では文字コードがUTF-8のため
そのままだと文字化けが起こります。
設定(Ctrl + ,)の検索窓に「encoding」と入力し、Encoding欄をShift-JISに設定し、VSCodeを再起動してください。

1-7.モジュールのインポート
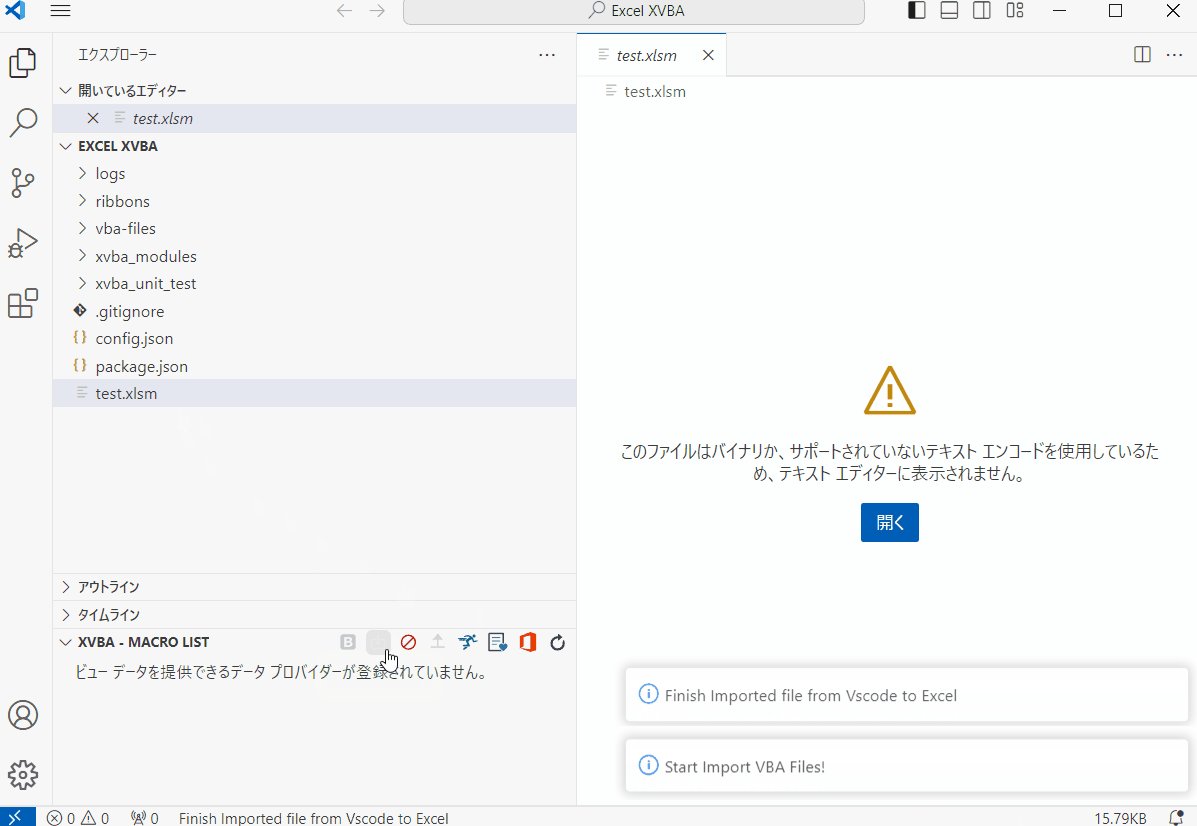
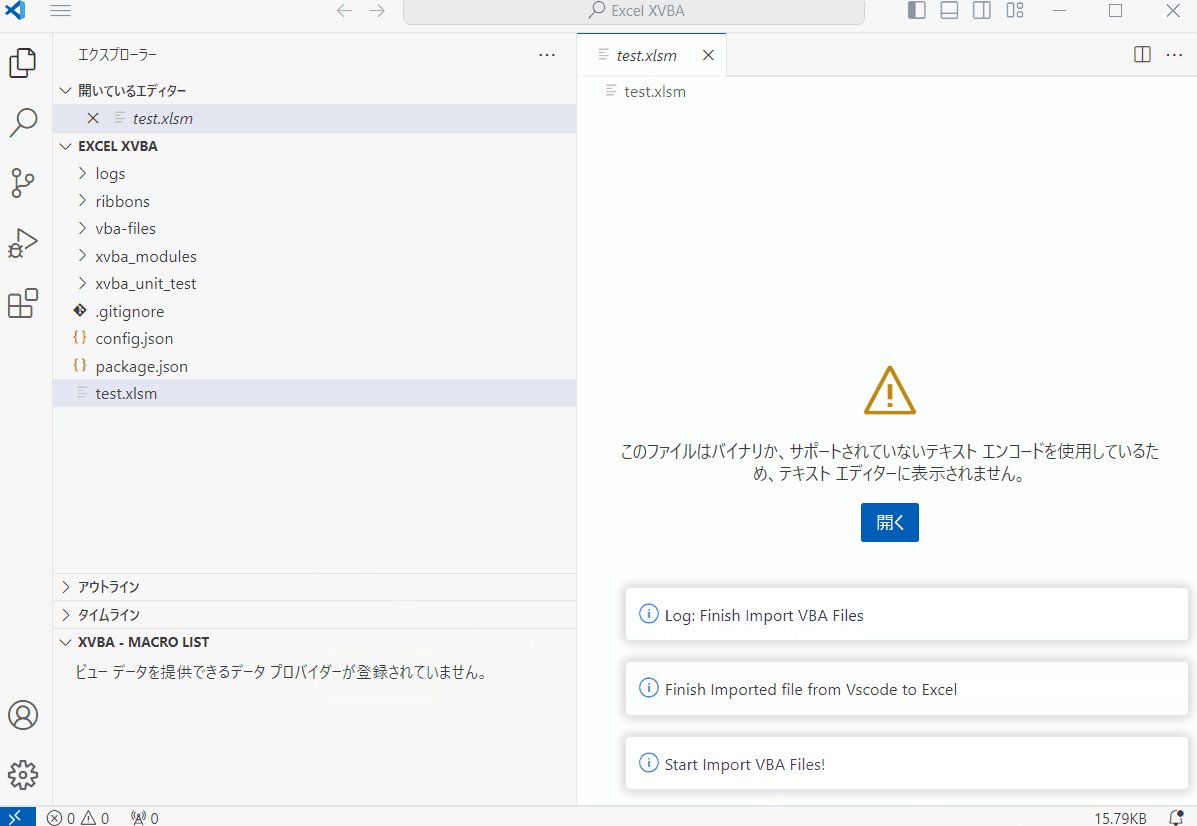
画面左下XVBA - MACRO LISTの横にあるアイコン「Import - VBA」をクリックし、
VBAコードを取り込みます。
Finish Inport VBA Filesが表示されるとインポート成功です。

1-8.VSCodeからプログラムを動かしてみる
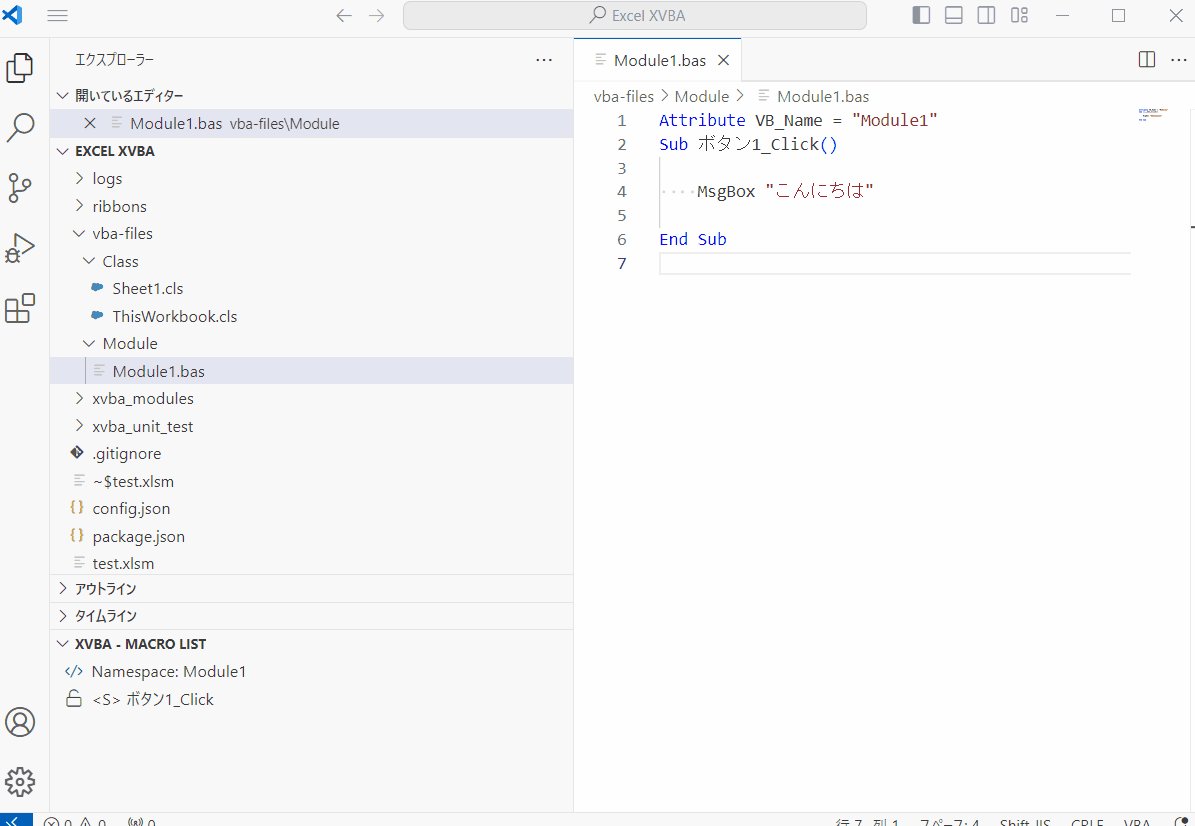
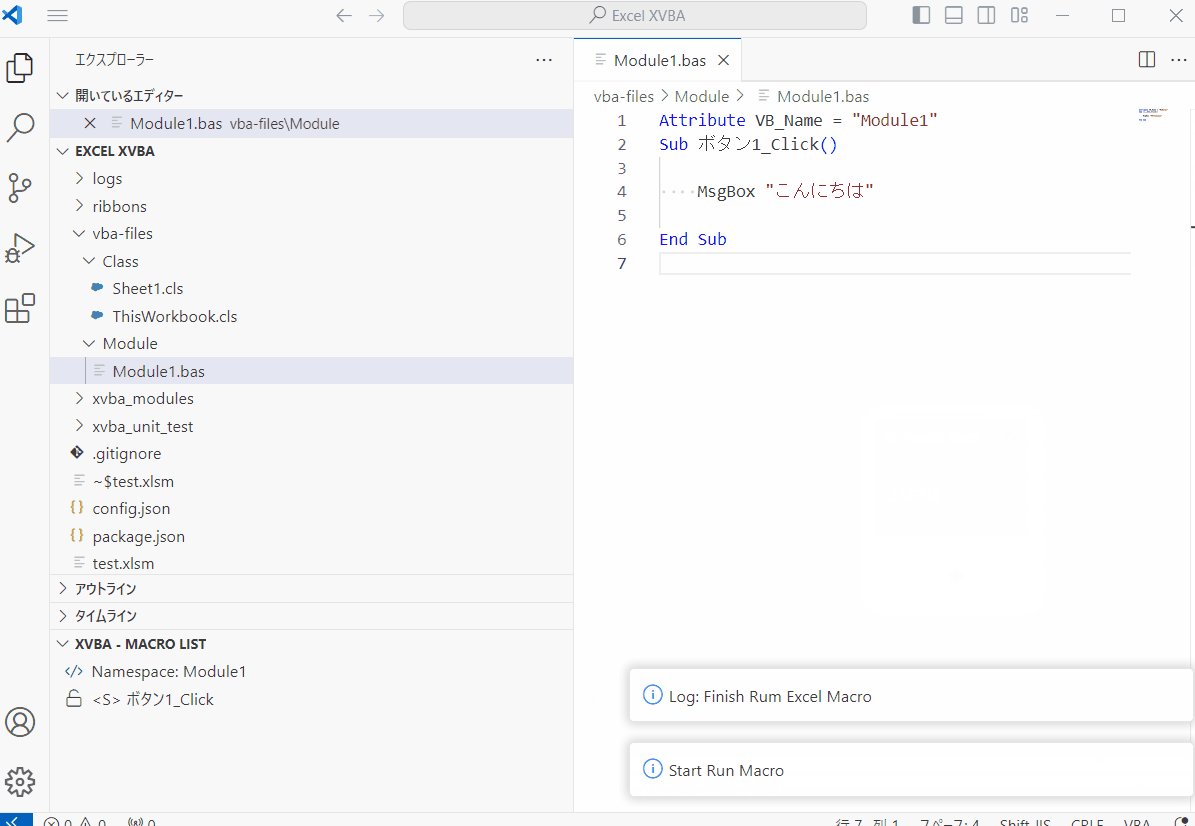
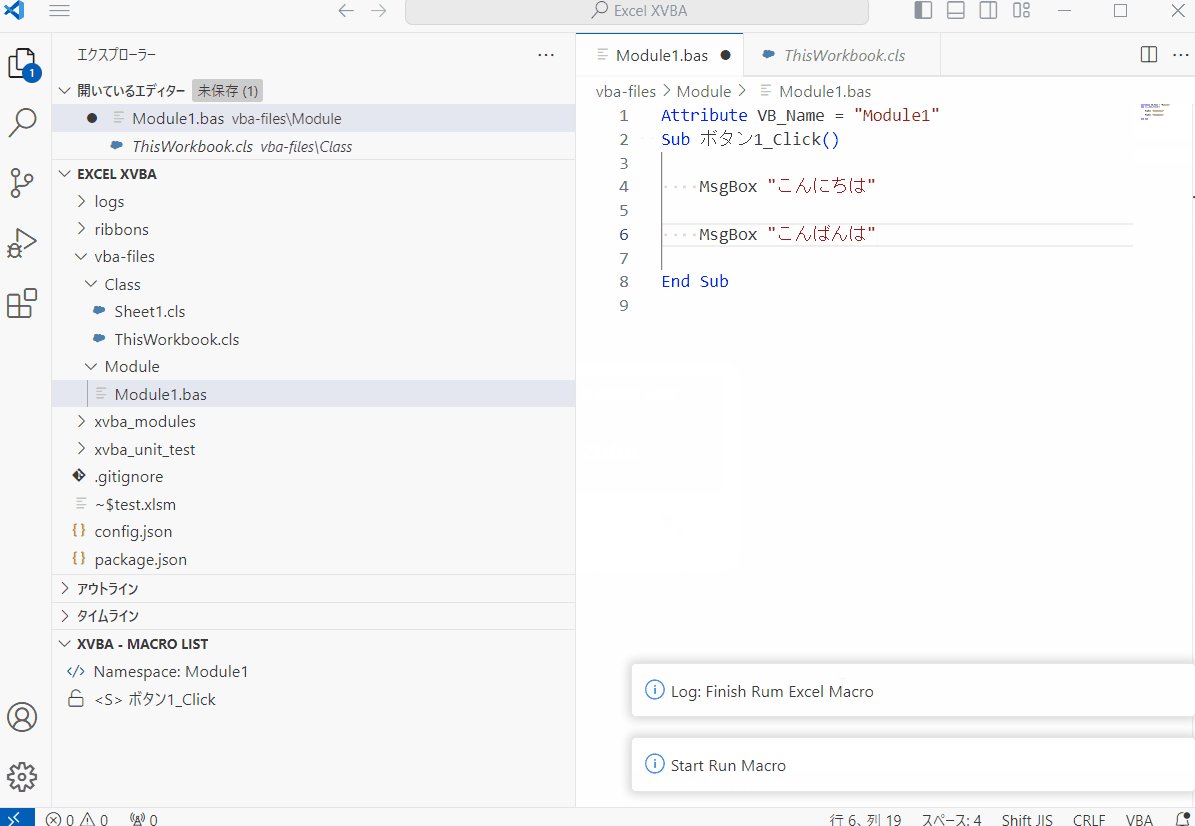
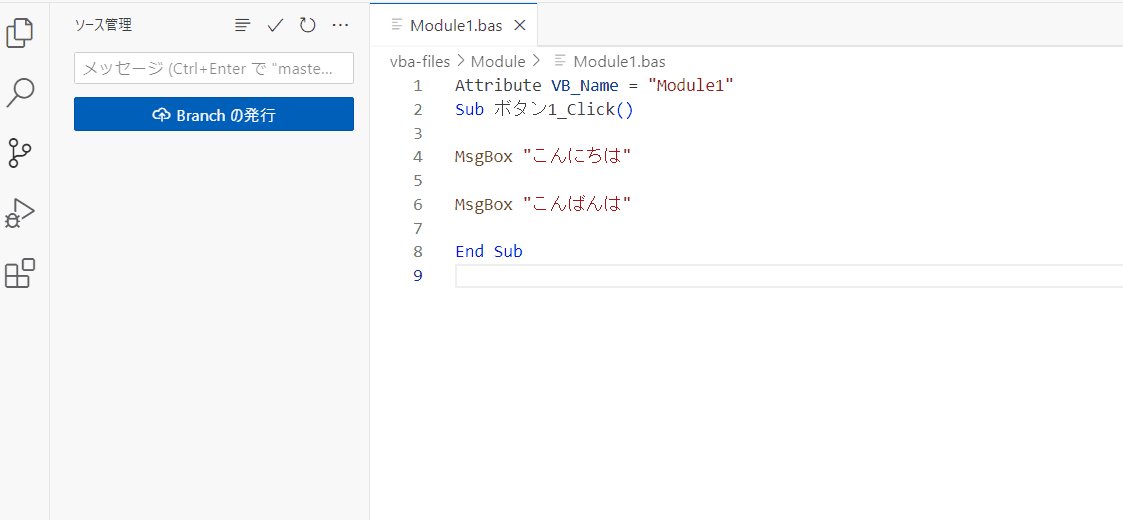
作成されたVBAのソースコード(.basファイル)を開きます。
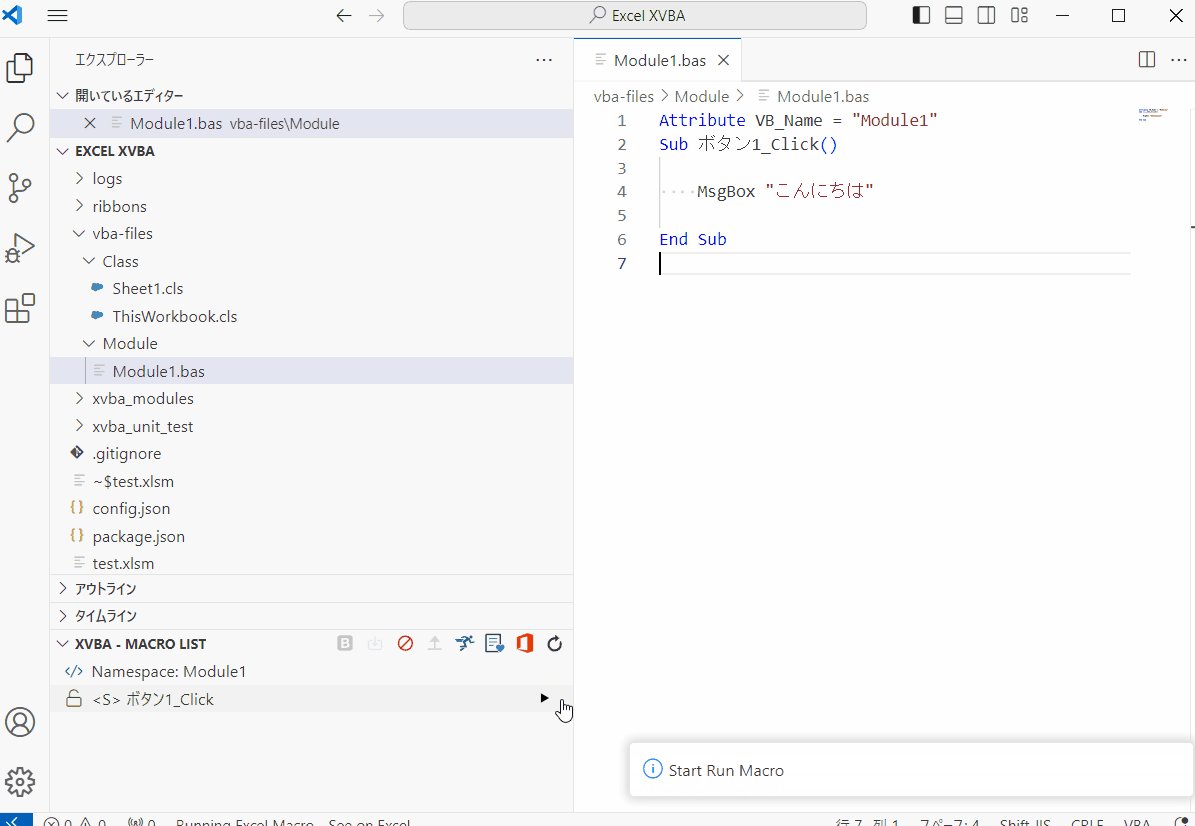
XVBA - MACRO LIST下のイベント処理名の横にある▶アイコンを押下し実行してみます。
無事にプログラムを実行することができました。

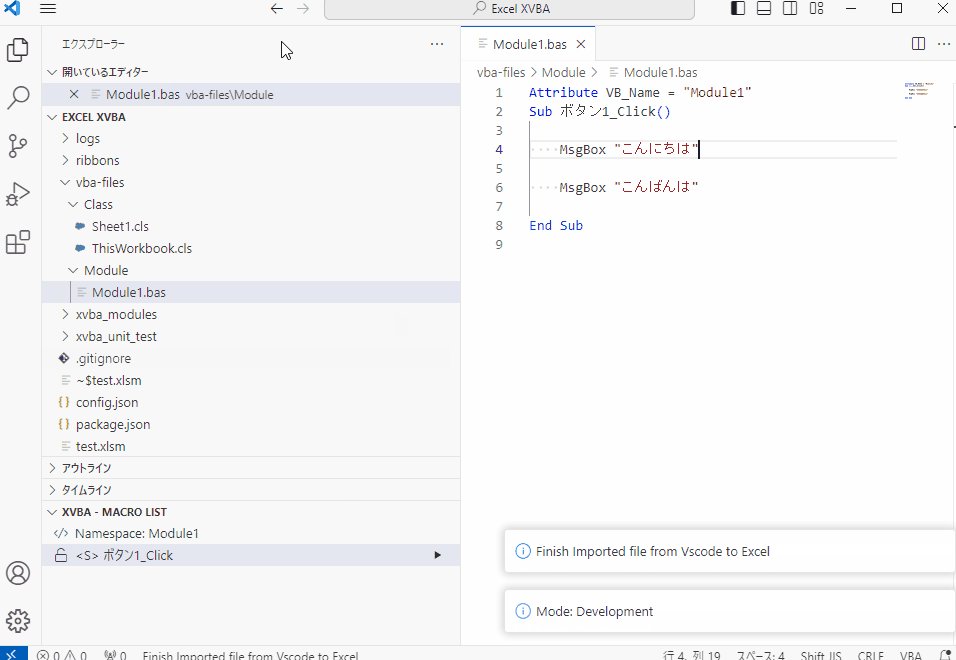
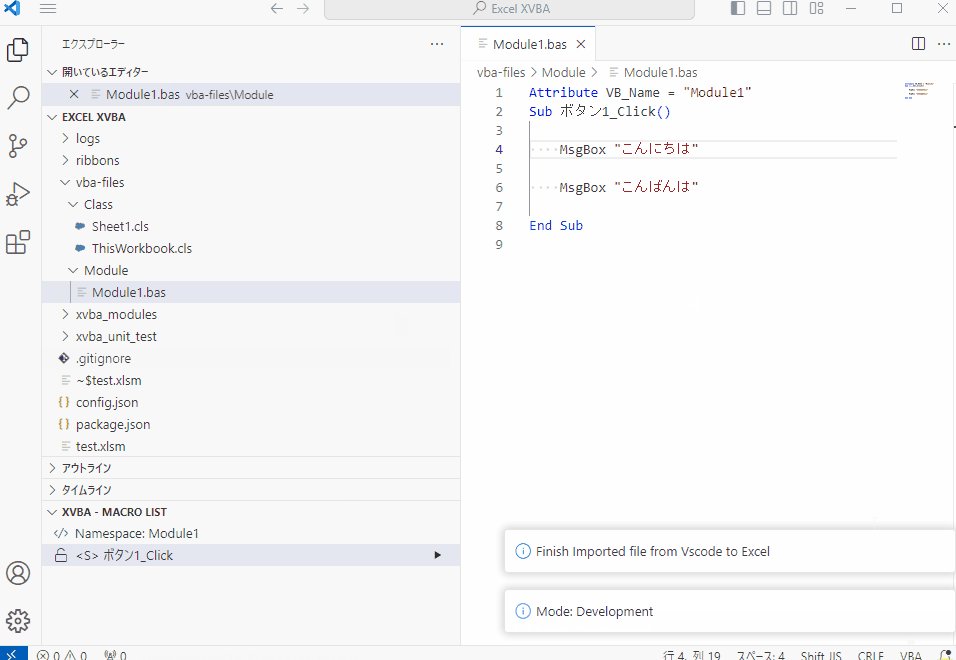
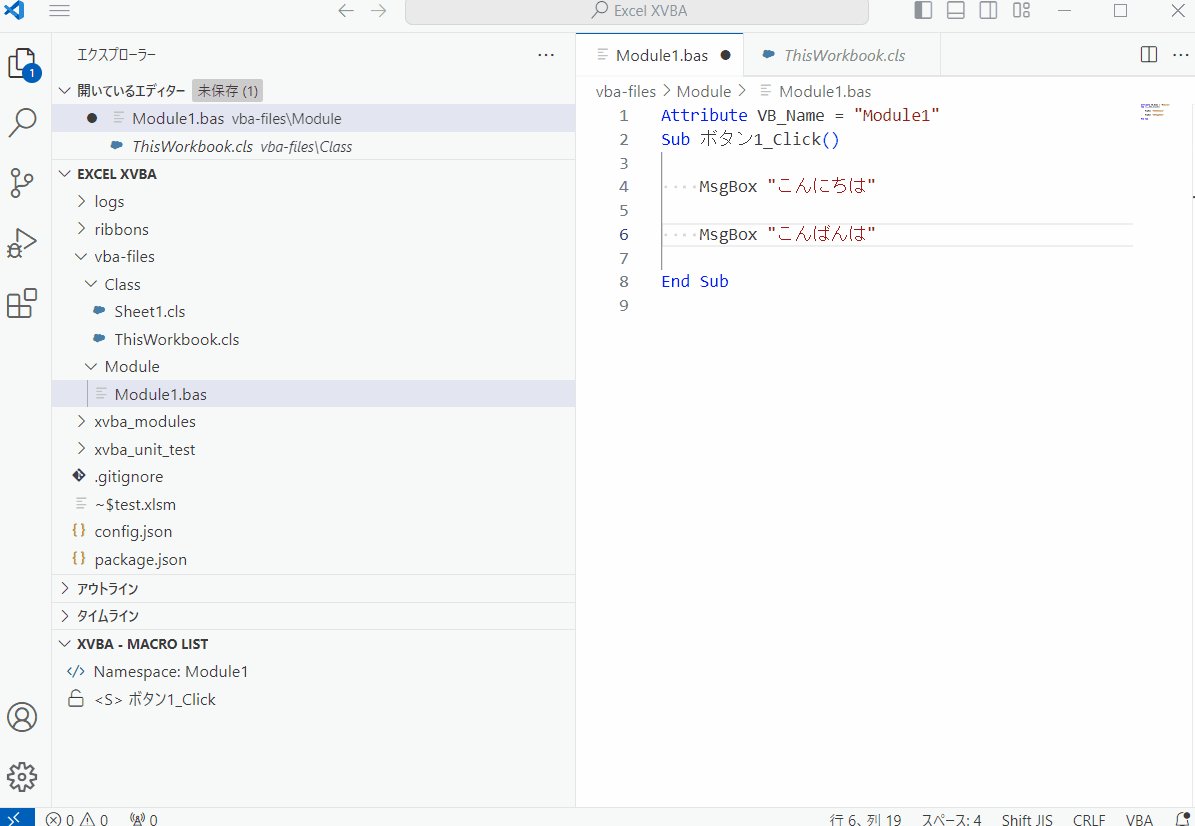
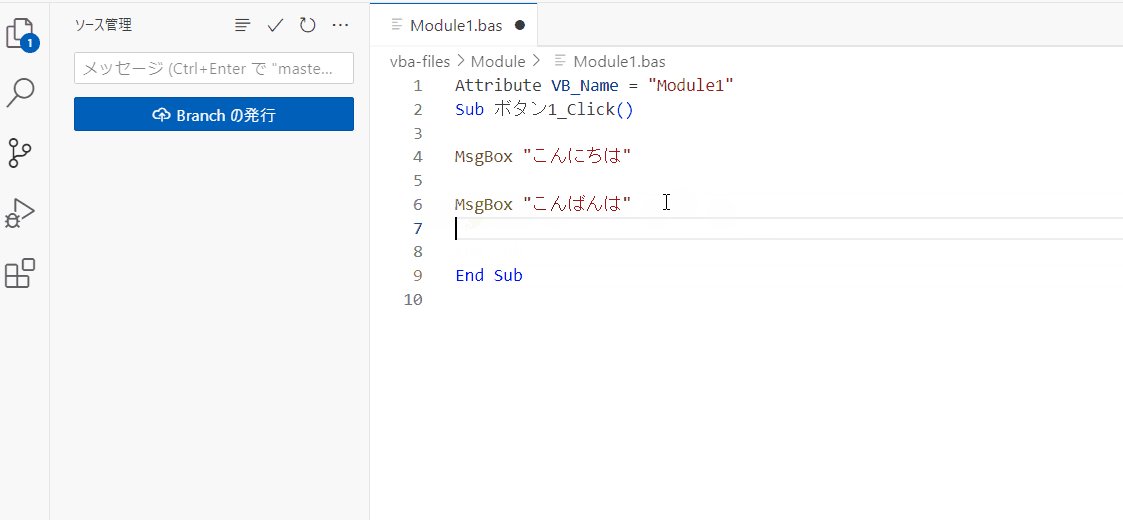
1-9.ソースコードの変更
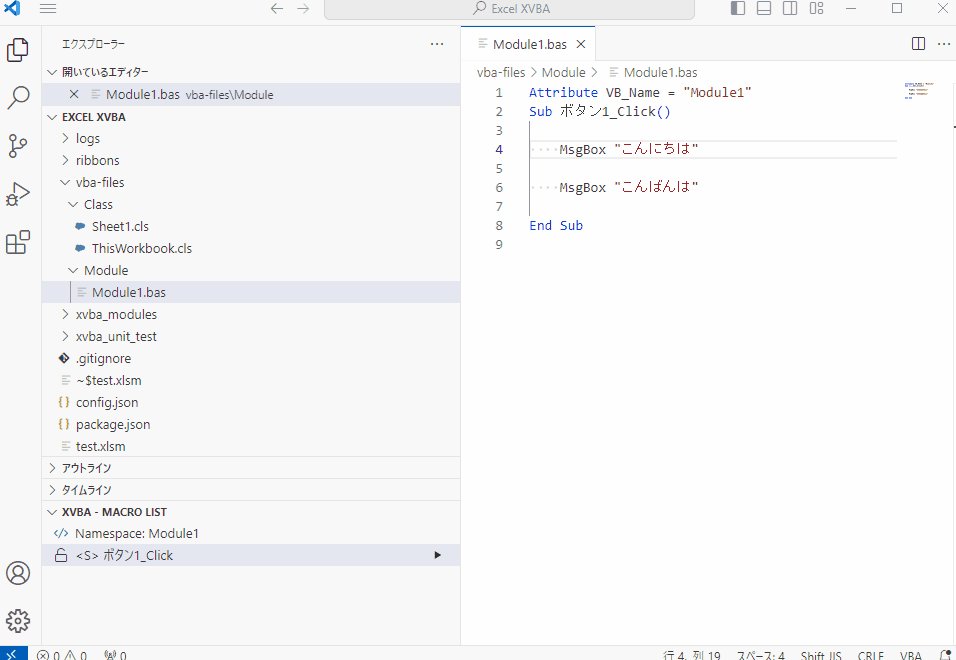
「こんにちは」と表示後、「こんばんは」と表示するようにソースを変更してみます。
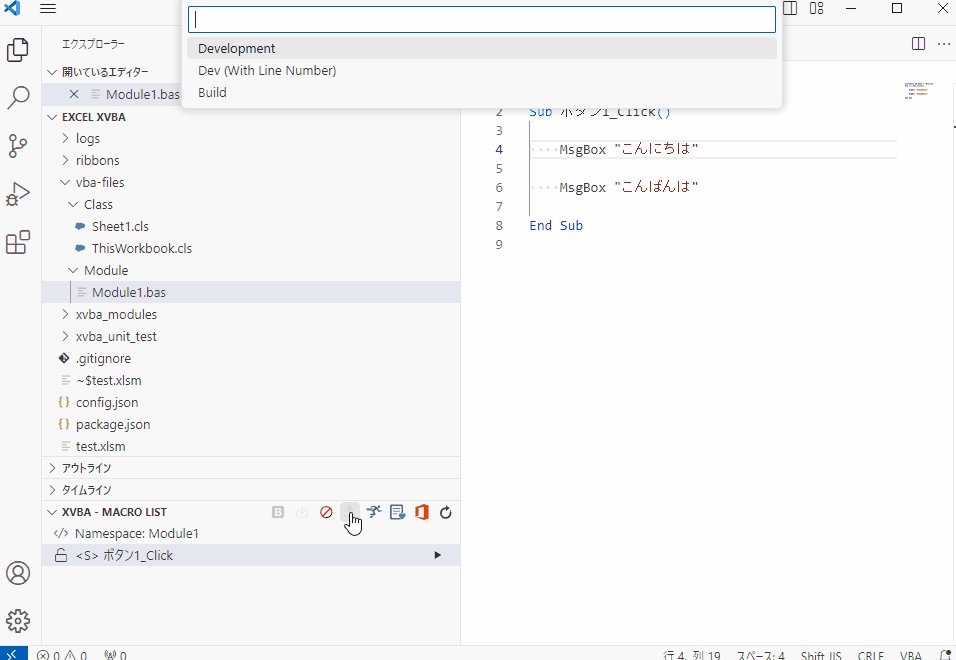
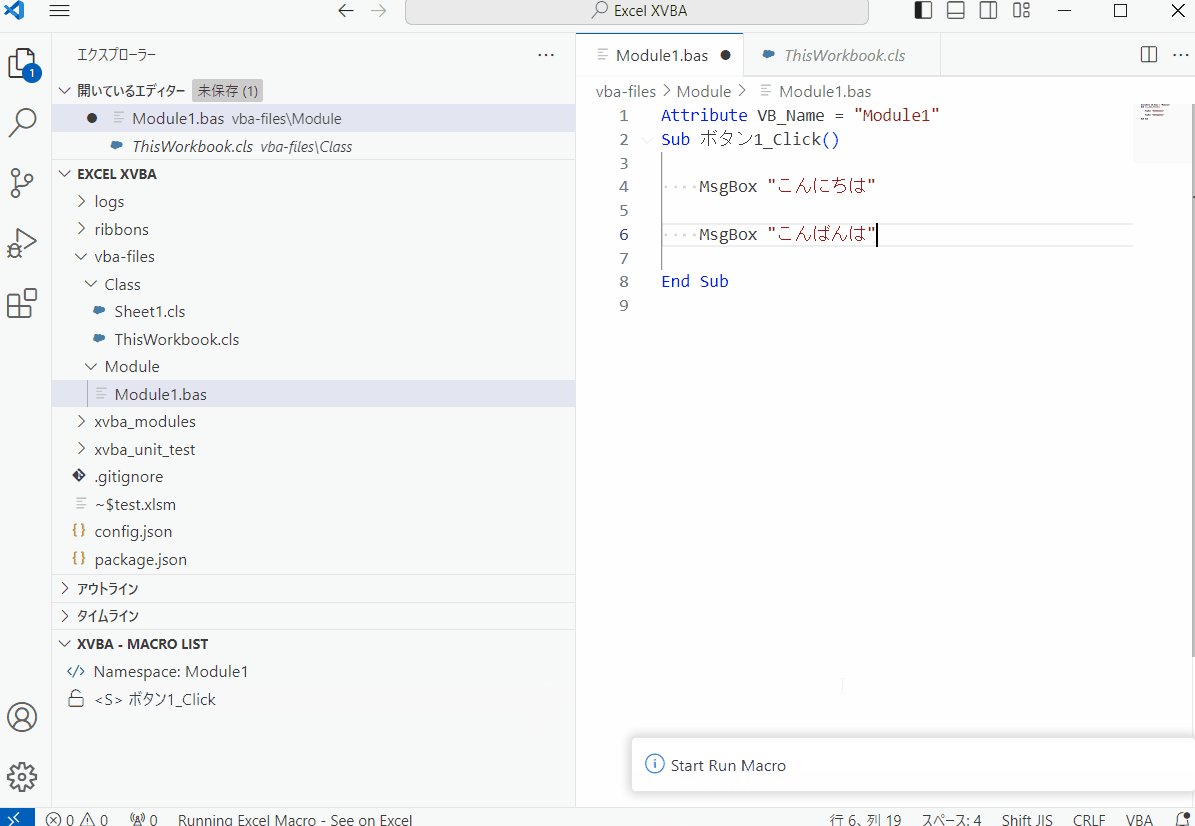
XVBA - MACRO LISTの横にあるアイコン「Export - VBA」⇒「Development」を選択し、変更を反映させます。
再度実行し、プログラムが変更されていることを確認します。


2.Gitとの連携
VSCode上でVBAの編集ができるようになったので、今度はGitと連携する手順に入っていきます。
2-0.事前準備
以下の環境が揃っている想定で進めていきますので、
まだの方は下記URLなどを参照して準備を行ってください。
・GitHubアカウントの作成
・Git/SourceTreeのインストール
https://qiita.com/mitashun/items/2727a2f065aeb0ef7eaa
・リモートリポジトリの作成
https://atmarkit.itmedia.co.jp/ait/articles/1701/24/news141.html
2-1.ローカルリポジトリの作成
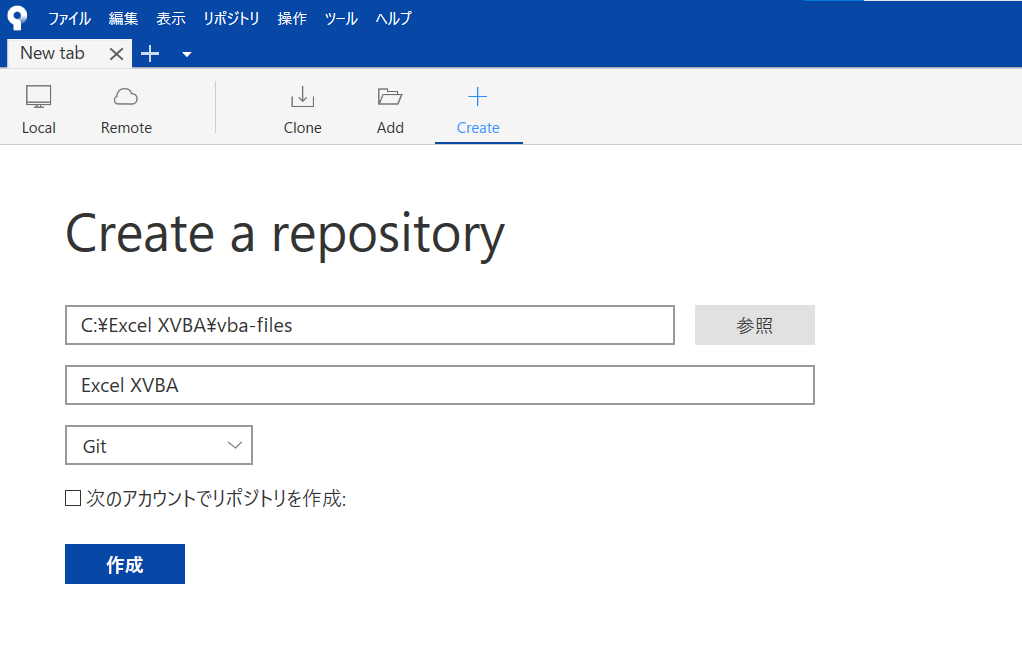
SourceTreeのCreateタブから、
作業フォルダ直下の「vba-files」フォルダを指定してローカルリポジトリを作成します。

以下のメッセージは「はい」で大丈夫です。

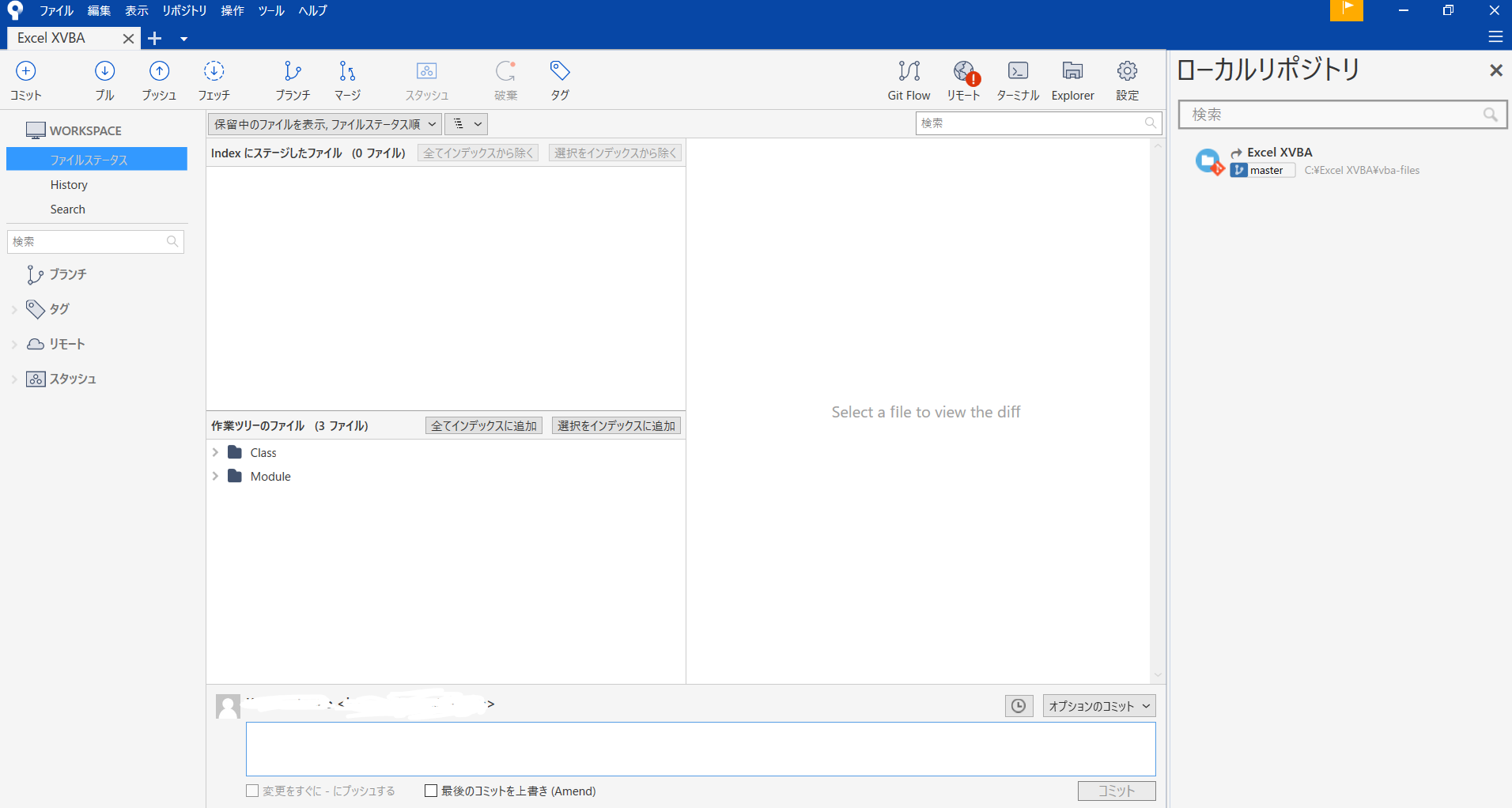
リモートリポジトリが作成されました。

2-2.VSCodeでコミットを行う
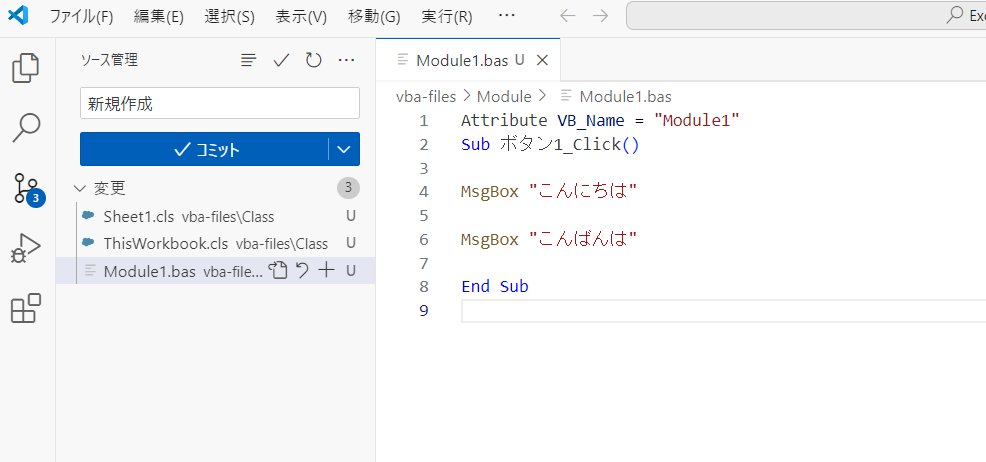
リポジトリ上にまだファイルが存在しないので、
まずはファイル追加を行います。
コメントは「新規作成」としておきます。

以下のメッセージは「はい」で大丈夫です。

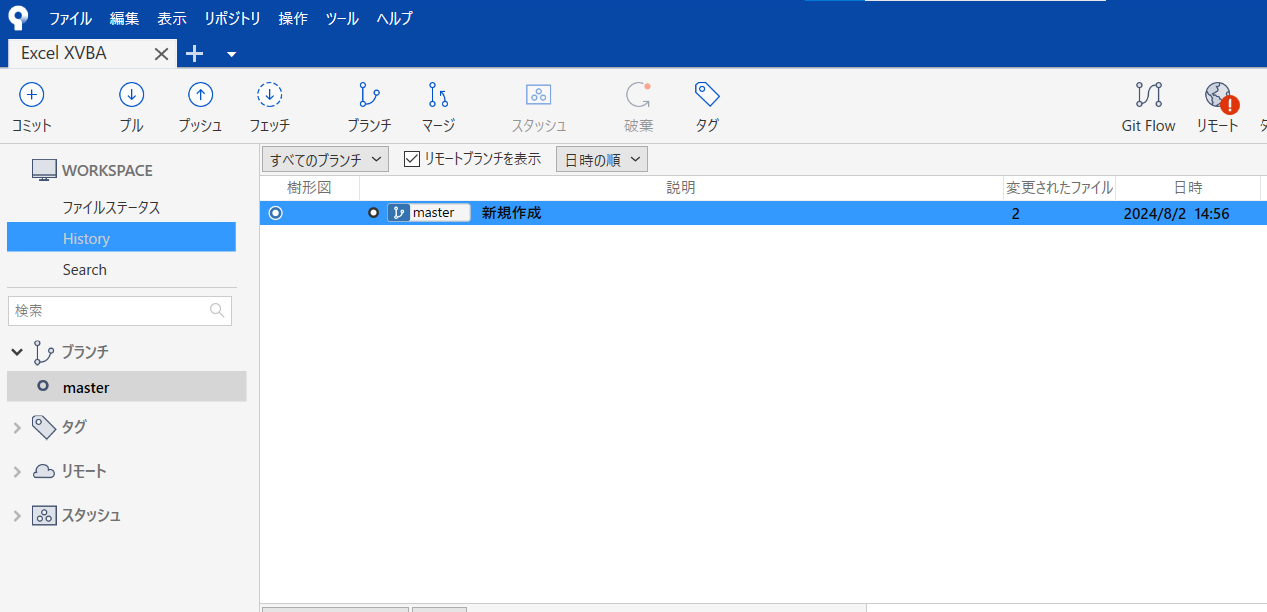
SourceTreeで確認すると、先ほどのコミット内容がステージングされています。

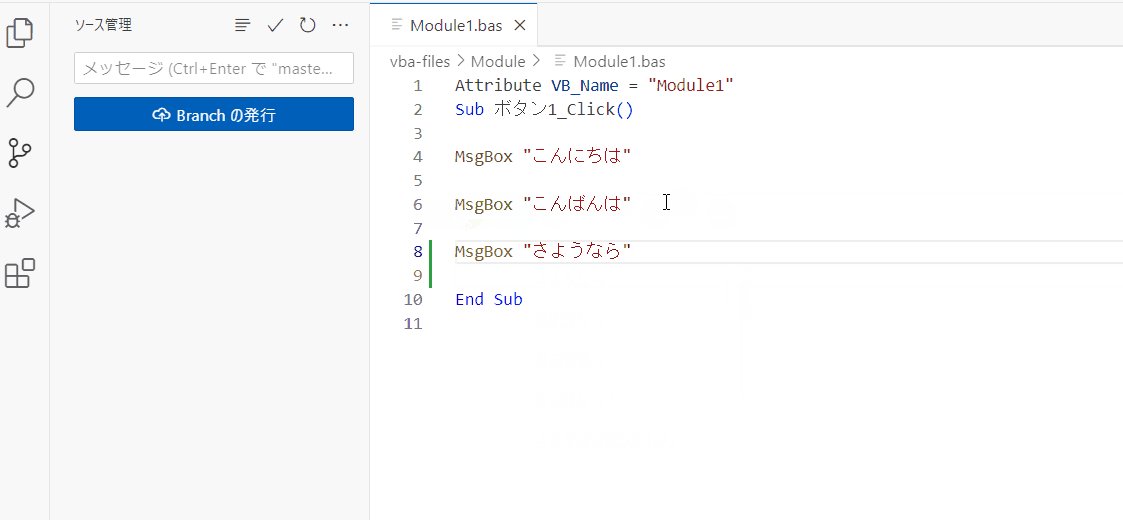
2-3.ソースコードに変更を加えてみる
先ほどのソースコードに変更を加えてみます。
「こんばんは」のあとに「さようなら」と表示するよう変更します。
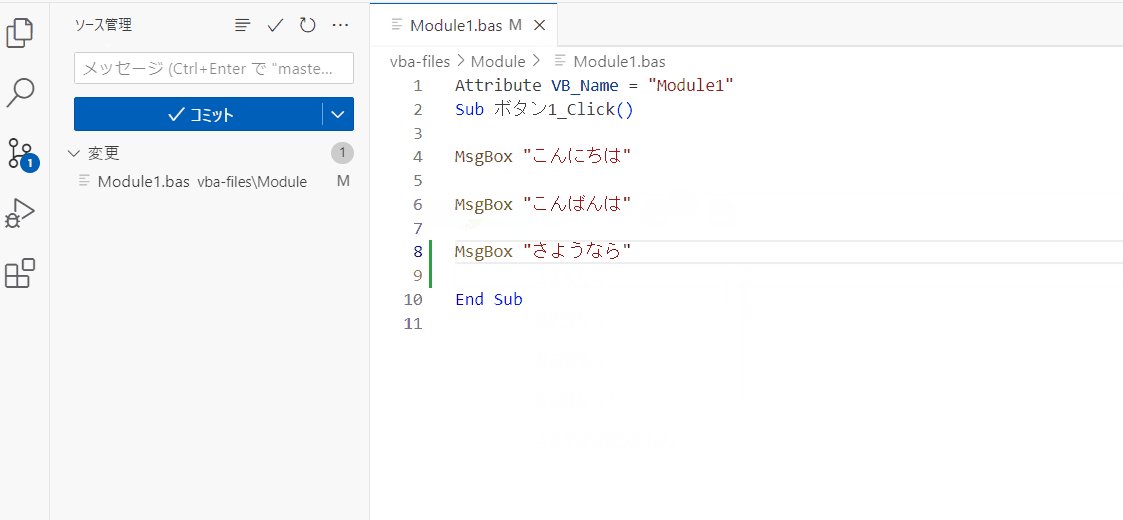
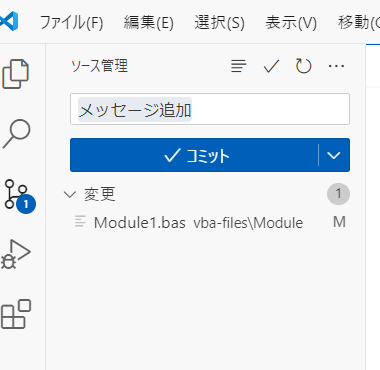
保存するとソースコードの差分が検知され、コミットボタンが表示されます。

コメントは「メッセージ追加」とし、コミットを行います。

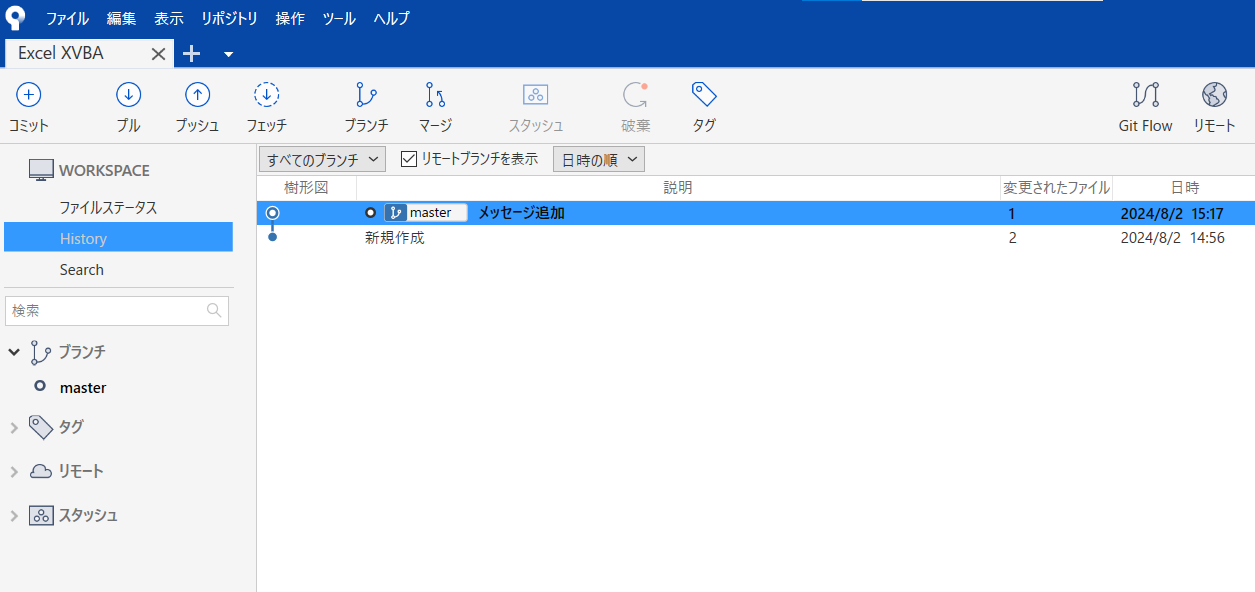
SourceTreeで確認すると、先ほどのコミット内容がステージングされています。

2-4.リモートリポジトリへのプッシュ
あとは適宜リモートリポジトリへプッシュを行いますが、
今回はローカルリポジトリとの連携までを範囲としたいので割愛します。
あとがき
何かと敬遠されがちなVBA開発ですが、
今回は、よく耳にするVBEの使いづらさとソース差分管理の二点を解決してみました。
VBAはちょっとしたツール作成などにおいてもやっぱり便利なので、
今後もまだまだ環境を工夫しながら使っていきたいです。