Docusaurusに触れてみました
こんにちは。開発 2 部 箕浦です。
今回のブログサイトの立ち上げに伴い、Docusaurus というフレームワークに触れてみてその便利さに感動したので、さっそく紹介します。
Docusaurus とは、簡単にいうと、Meta 社が作成したドキュメントサイトやブログサイトを高速で立ち上げることができる React ベースのフレームワークとなります。
ドキュメントサイトというのは、React API リファレンスのようなページのことです。
読み方はドキュサウルスというみたいです。(間違っていたらごめんなさい🙇)
実際の記事は Markdown で書けるため、気軽に投稿でき、
Github や Algolia とも連携可能です。
また、多言語対応だったり、プラグインで機能を追加することも可能です。
執筆時点の最新バージョンは 3.2.0 となっております。
プロジェクトを作成するには、以下のコマンドを実行します。
npx create-docusaurus@latest myproject
途中でテンプレートを選ぶように聞かれます。
? Select a template below...
> classic (recommended)
Git repository
Local template
今回はclassicテンプレートで作成しました。
classic は、通常利用するであろう機能をあらかじめ盛り込んだ機能セットだと考えていいと思います。
フォルダ構成は以下となっています。
今回は Typescript で作成しています。
.
├── README.md
├── blog
│ ├── 2021-08-26-welcome
│ │ ├── docusaurus-plushie-banner.jpeg
│ │ └── index.md
│ ├── 2019-05-28-first-blog-post.md
│ ├── 2019-05-29-long-blog-post.md
│ ├── 2021-08-01-mdx-blog-post.mdx
│ └── authors.yml
├── docs
│ ├── intro.md
│ ├── tutorial-basics
│ │ ├── _category_.json
│ │ ├── congratulations.md
│ │ ├── create-a-blog-post.md
│ │ ├── create-a-document.md
│ │ ├── create-a-page.md
│ │ ├── deploy-your-site.md
│ │ └── markdown-features.mdx
│ └── tutorial-extras
│ ├── img
│ │ ├── docsVersionDropdown.png
│ │ └── localeDropdown.png
│ ├── _category_.json
│ ├── manage-docs-versions.md
│ └── translate-your-site.md
│
├── .gitignore
├── babel.config.js
├── tsconfig.json
├── docusaurus.config.ts
├── package-lock.json
├── package.json
├── sidebars.ts
├── src
│ ├── components
│ │ └── HomepageFeatures
│ │ ├── styles.module.css
│ │ └── index.tsx
│ ├── css
│ │ └── custom.css
│ └── pages
│ ├── index.js
│ ├── styles.module.css
│ └── markdown-page.md
└── static
├── img
│ ├── docusaurus.png
│ ├── docusaurus-social-card.jpg
│ ├── favicon.ico
│ ├── logo.svg
│ ├── undraw_docusaurus_mountain.svg
│ ├── undraw_docusaurus_react.svg
│ └── undraw_docusaurus_tree.svg
└── .nojekyll
主要なフォルダやファイルは、
- blog/
ブログ用の Markdown ファイルや画像ファイルを管理するディレクトリ - docs/
ドキュメント用の Markdown ファイルや画像ファイルを管理するディレクトリ - src/components
カスタム React コンポーネントを管理するディレクトリ - src/pages/
ドキュメントファイル以外のページを管理するディレクトリ - static/
静的ファイルを管理するディレクトリ - docusaurus.config.js
サイトの設定ファイル - sidebar.js
サイドバーを定義するファイル
となっております。
以下のコマンドで起動します。
npm start
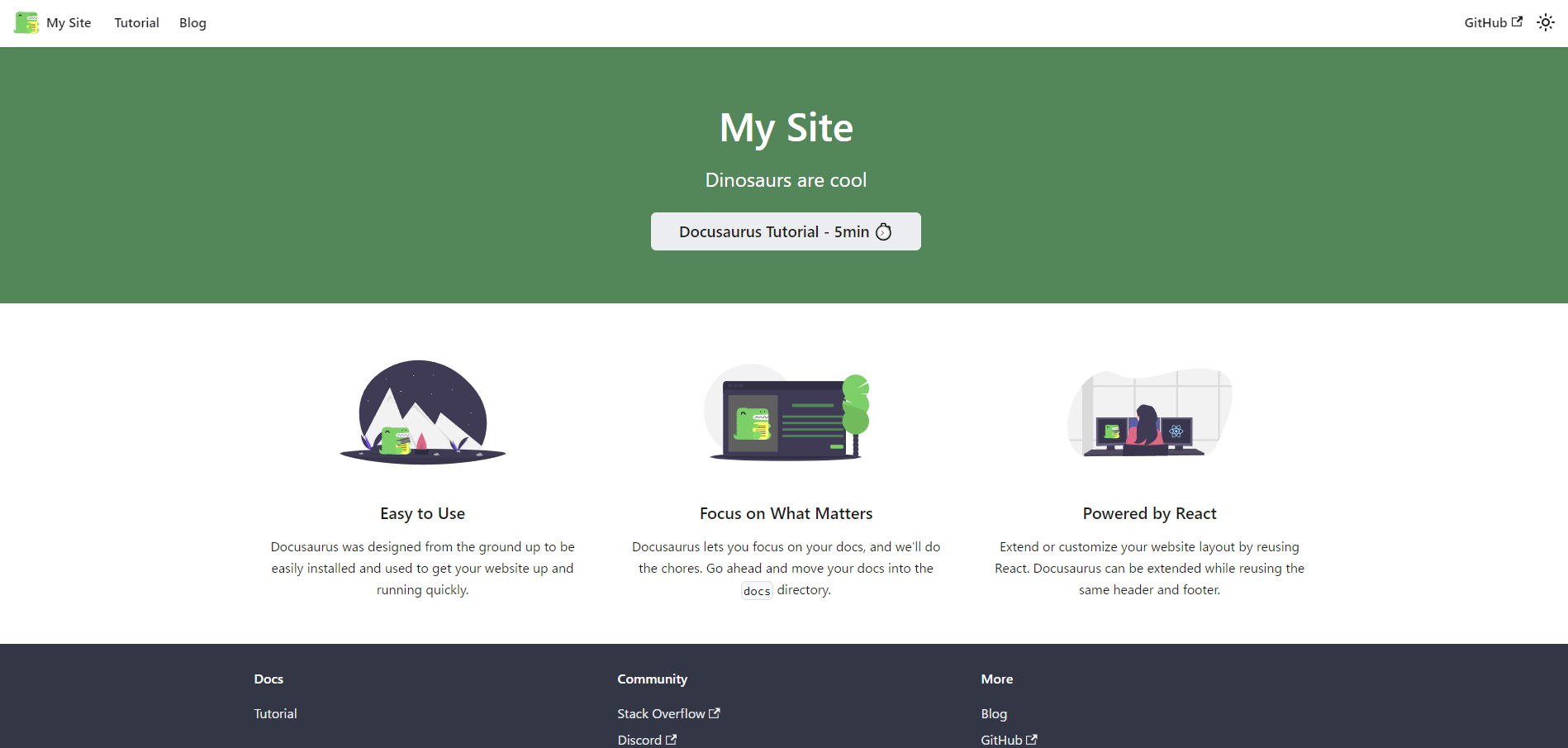
http://localhost:3000/ にアクセスすると、以下の画面が表示されて、既にドキュメントサイトやブログの雛形ができています。

こちらのページは、src/pages の index.tsx が表示されています。
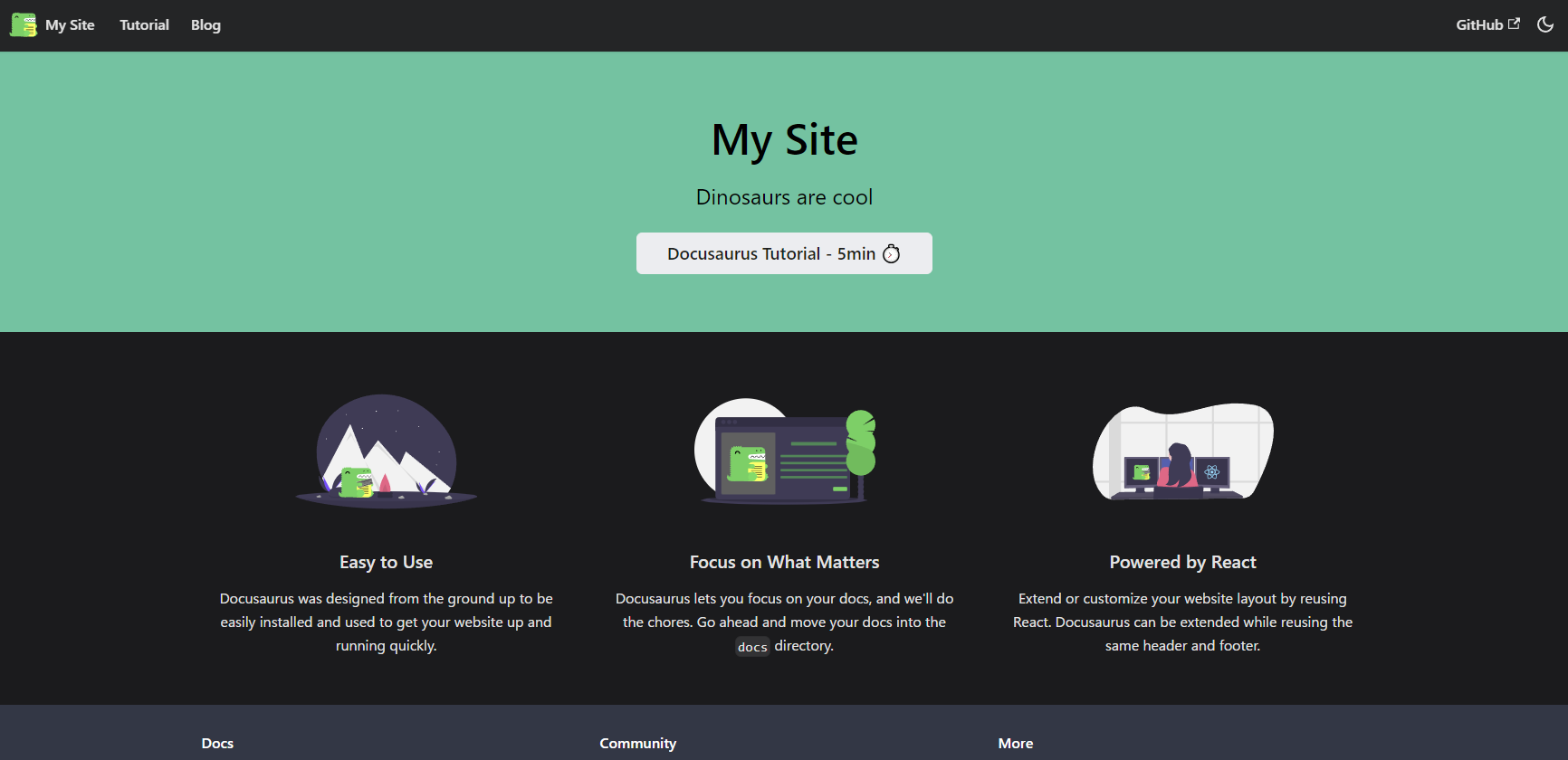
右上の太陽のアイコンをクリックすると、ダークモードにも切り替え可能です。

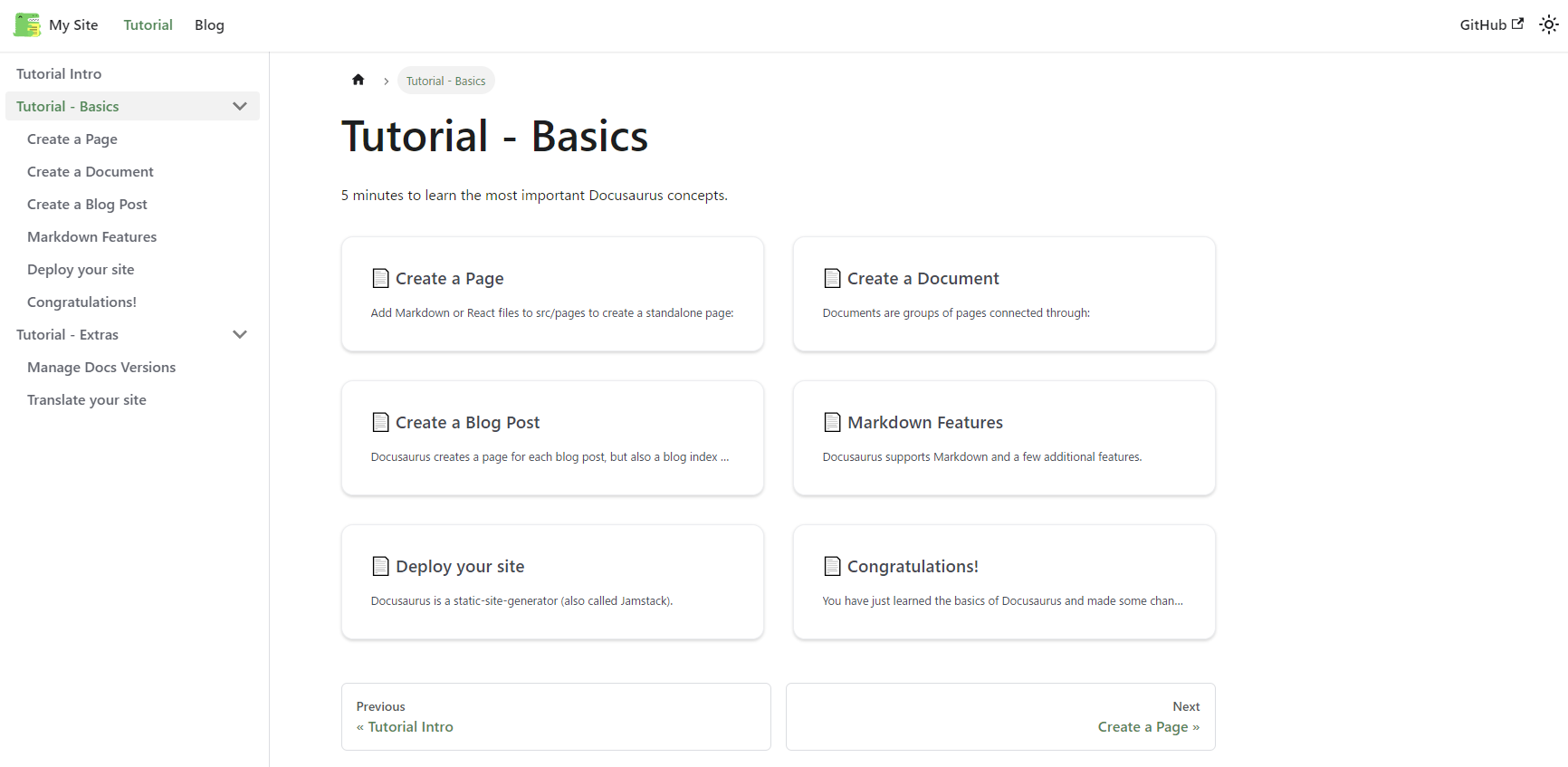
ヘッダーの Tutorial をクリックするとドキュメントサイトのサンプルへ遷移します。

こちらは先ほどのフォルダ構成の dosc/ の中身のページが、そのままページとなっています。
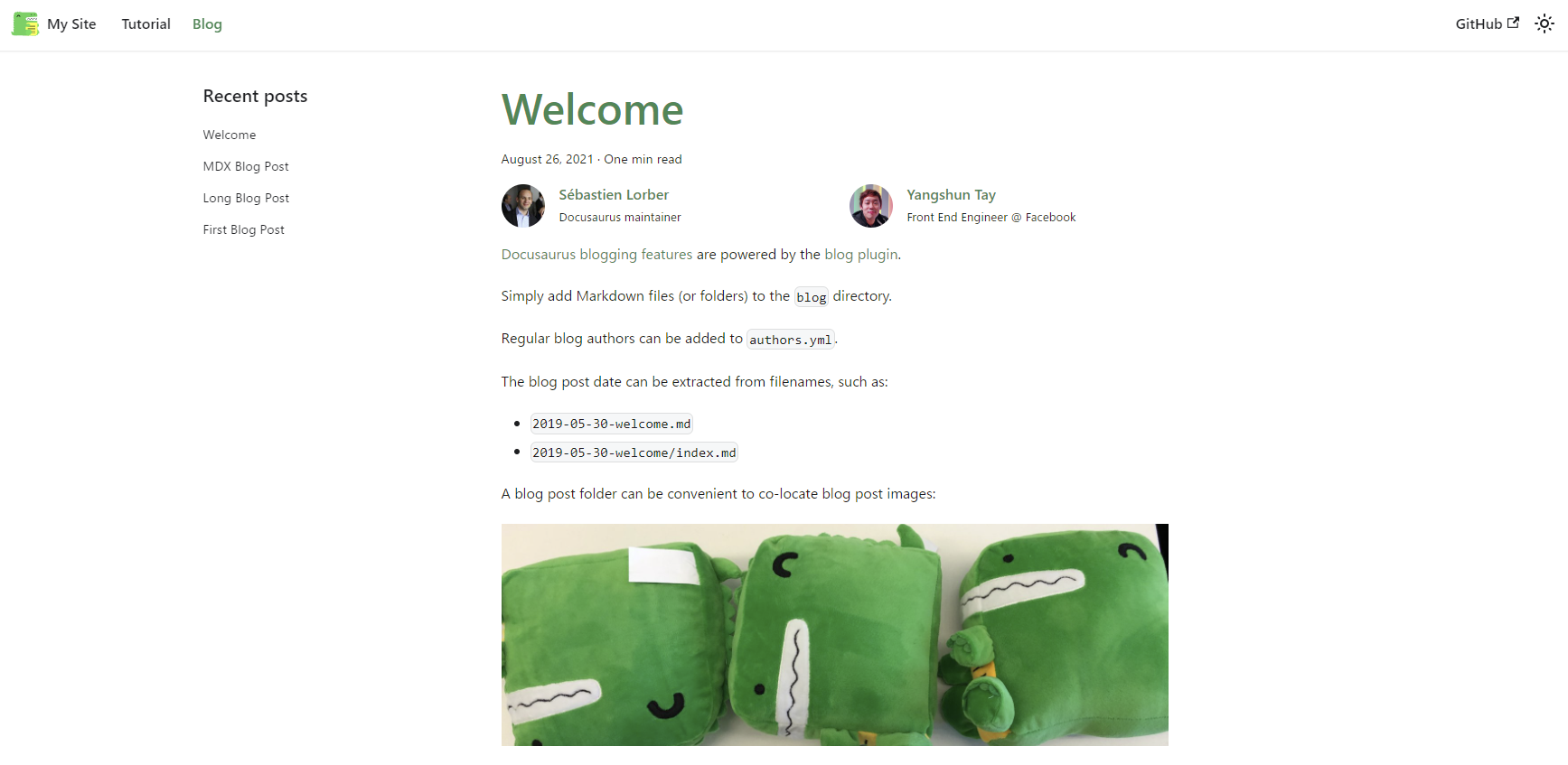
ヘッダーの Blog をクリックするとブログサイトのサンプルへ遷移します。

こちらは先ほどのフォルダ構成の blog/ の中身のページが、そのままページとなっています。
各フォルダに .mdファイルや.mdxファイルで作成したページを格納し、ビルドするだけで、
Docusaurus が自動でページを構成して表示してくれる仕組みとなっております。
サイトの細かい設定はdocusaurus.config.js をいじります。
docusaurus.config.js の設定内容の詳細は
こちら
を参照ください。
こんな感じで爆速で、マニュアルサイトやブログサイトが構築できてしまいます。
Docusaurusが実際に使われているサイトはここで見ることができます。
ソースが公開されているものもあり、実際に構築するイメージに近いものをここで探して、参考にできます。
他にもプラグインを追加して、検索機能やバージョニング機能、SEO対策等を追加でき、
これからいろいろ可能性を探っていきたいと思います。
公式ドキュメントは、まだ日本語には対応していないので早く対応してもらえるといいですね。
皆さんも、サイト作成するときは、Docusaurusを検討してみるといいかもしれません。
導入も簡単ですので、ドキュメント生成ツールをお探しの方はぜひ一度試してみてください。
