エンジニアに向けたUIデザインのポイント解説
こんにちは。デザイン広報部の岸です。
普段プロジェクトチームでお世話になっているエンジニアのみなさんに、デザイナーはどのような観点で画面を見ているのかを、UIデザインの視点で簡単にお話ししたいと思います。
UIデザインについて
UIデザインとは、ユーザーインターフェース(User Interface)のデザインを指します。 具体的にはアプリやソフトウェアのボタンやアイコン、フォーム、ナビゲーションなどユーザーが操作する要素をデザインすることです。
UIデザインの目的
UIデザインは、ユーザーがシステムを直感的かつ効率的に使用できるようにすることを目的としています。 これによりユーザーが目指す目的をより速く、簡単に実行できるようになります。
UIデザインが重要な理由
UIデザインが優れているかどうかで、そのシステムの使い勝手が左右されユーザーの満足度が大きく変わってきます。 UIが考慮されていない場合、ユーザーが欲しい情報に辿り着けなかったり、装飾の仕様が統一されていないことでエラーや混乱を招く恐れがあります。 逆に優れたUIデザインであれば、ユーザーが目的を達成しやすく、利用率と満足度が向上し、ひいてはそのシステムへの信頼度へとつながります。
UIデザインのポイント
UIデザインはユーザーがシステム内でとる�行動を予測し、より使いやすくすることを目的としているので、ユーザーが最短ルートで目的を達成できるよう、適切なレイアウトやナビゲーション、階層構造を検討する必要があります。 また、障害を持つユーザーを含むすべてのユーザーにとって使いやすいものであることを目指し、キーボード操作の対応やスクリーンリーダー向けのサポートなど、追加で実装を行うことも重要です。
視覚的な一貫性も重要で、統一感のあるデザインはユーザーに安心感を与え、そのシステムのブランディングに大いに貢献します。また、実装時エンジニアにとっても役立ちます。デザインの意図をデザイナーと共有したうえで再利用可能なコンポーネントを設計しておくことで、開発のスピードを上げ、メンテナンスや新しい機能追加が効率化されます。
UIコンポーネントの要素と設計
これはエンジニアのみなさんに改めて言うことでもないですが、コンポーネントはAtomic Designの考え方に基づき、原子(Atoms)、分子(Molecules)、有機体(Organisms)、テンプレート(Templates)、ページ(Pages)に分けて設計していきます。 現在はさまざまなデバイスに対応したデザインが求められますので、画面サイズに応じてレイアウトや機能が調整されるレスポンシブデザインを取り入れることが多いです。
デザイナーとエンジニアのコミュニケーション
デザインツール(FigmaやAdobe XDなど)で作成したプロトタイプを使って早い段階でユーザーの行動を把握しフィードバックをもとに改善すべきなので、エンジニアはこの段階から参加し、実装可能性を確認しながら技術的な構造を検討します。 UIデザインがアニメーションの実行やAPIの呼び出し回数など、システムのパフォーマンスに与える影響を考慮する必要もあります。
UIデザインは見た目だけではなくシステム全体に関わる重要な役割を担うので、デザイナーだけでは完結できません。エンジニアとデザイナー双方の継続的なコミュニケーションのもと、設計段階から実装フェーズに至るまで、具体的な要件や機能、制約などを共有しながら進めることが肝心です。 実際私もエンジニアのみなさんに実装方法など相談しながらデザインを調整することが多いです。
UIデザイン生成ツール
それではここからはUIデザインをエンジニアが考える時に役立つAIツールを3つ紹介します。テキストベースの指示に応じてUIデザインを生成してくれるので非常に便利です。

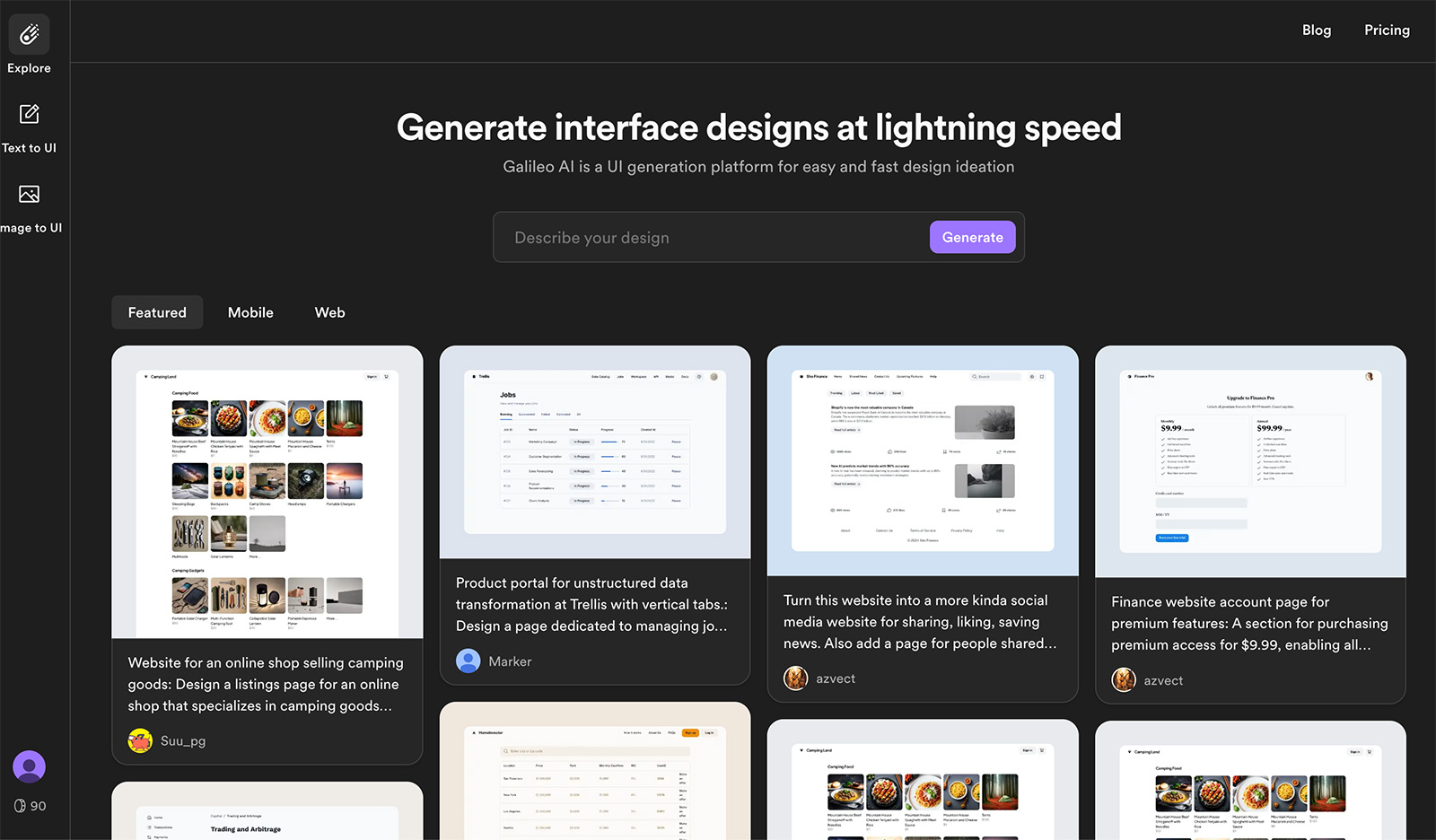
指示に基づいてアプリやウェブのUIを自動生成し、デザインの方向性や詳細なレイアウトを指定することができます。簡単な指示でそのシステムに必要となりそうな画面構成も提案してくれます。 Figmaファイルとしてアウトプットできるので使い勝手が良いと思います。
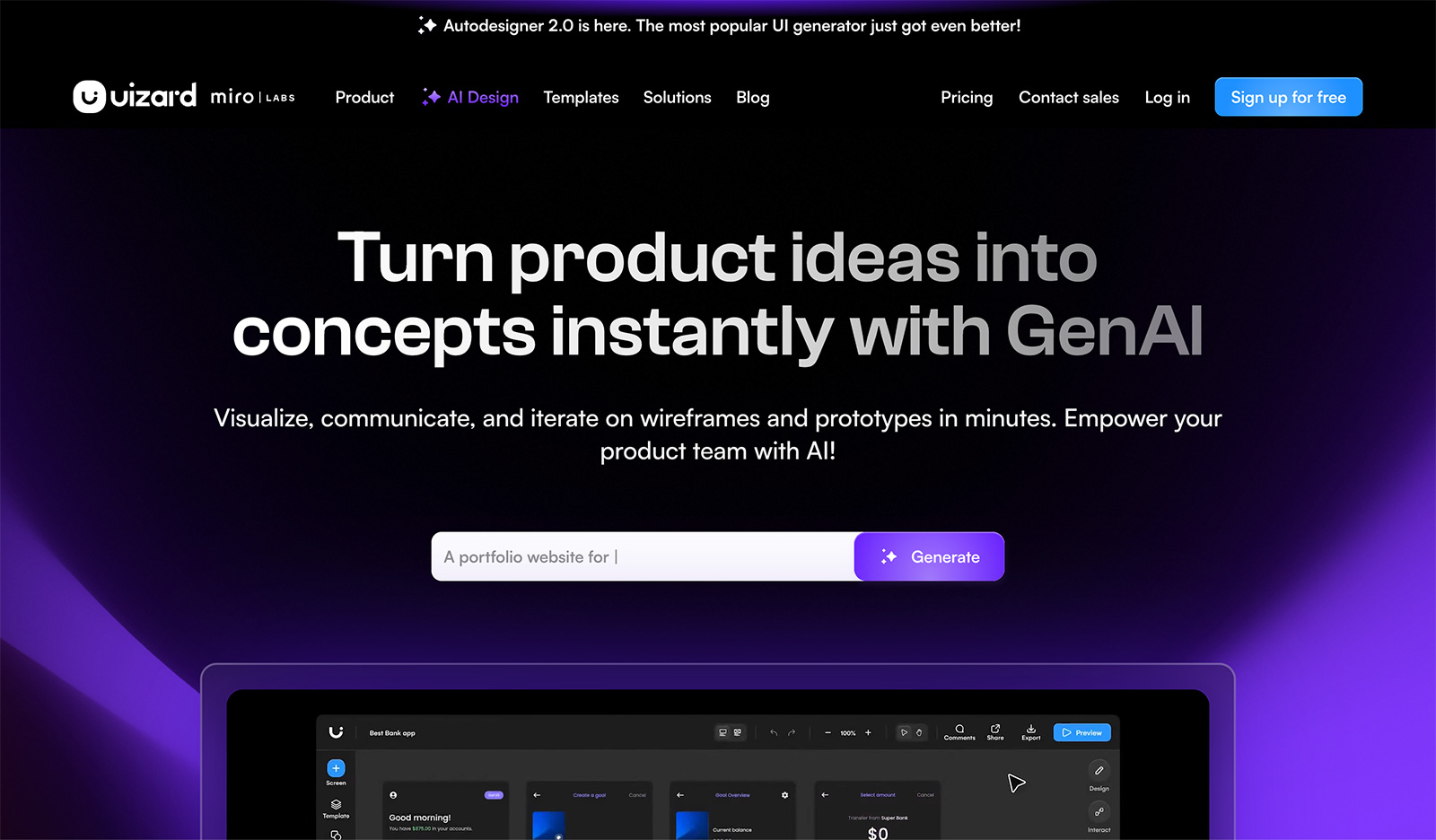
■ Uizard

シンプルなインターフェースで、エンジニアでも簡単にプロトタイプを作成でき、アイデアをすばやく具現化できます。 チームメンバーで共有しておくことも可能で、リアルタイムで編集したりフィードバックを得たりなど効率的に進められるのも良いです。 有料版ではReactのコード出力が可能です。

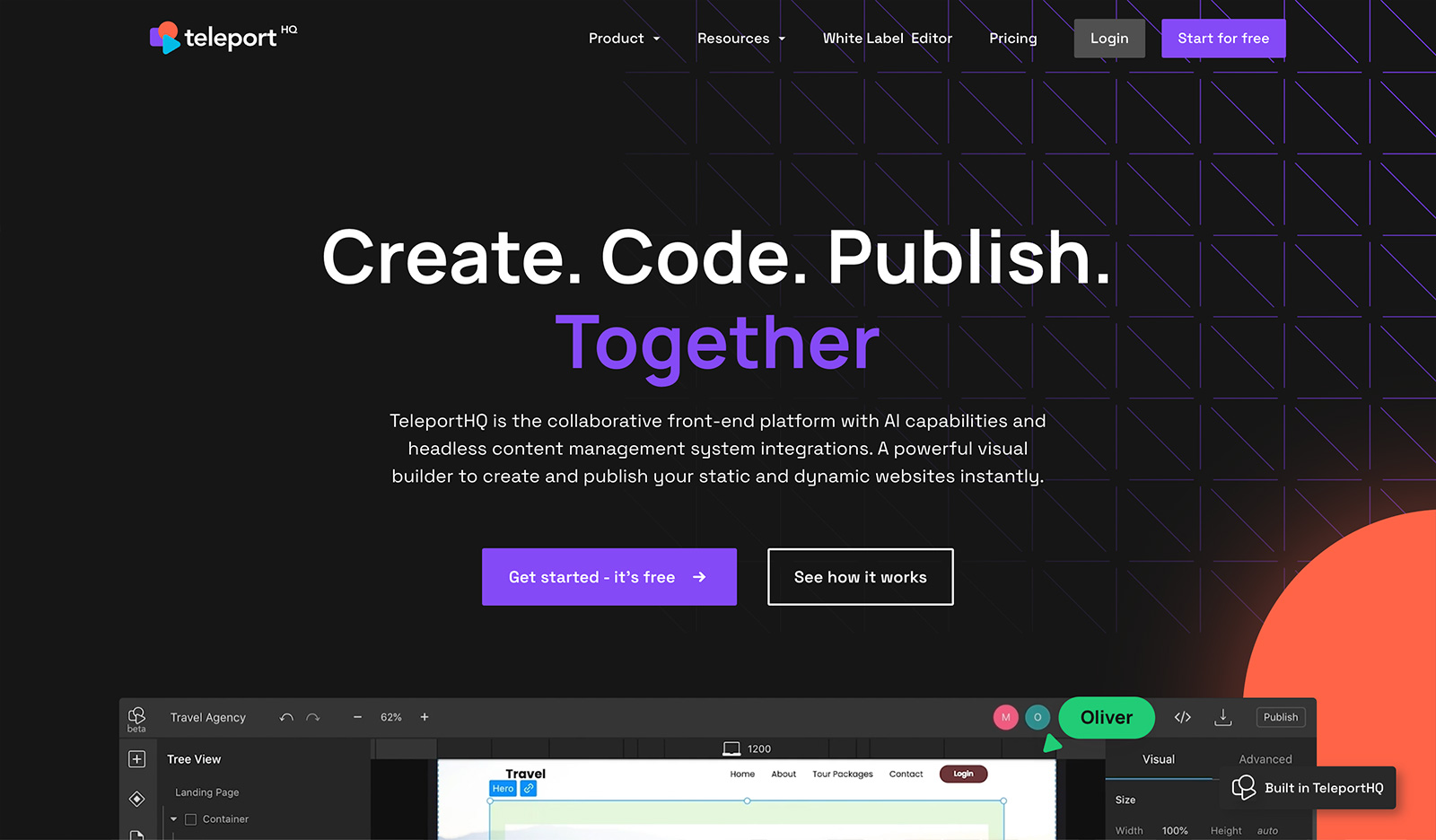
デザイン要素や機能要件をテキストで入力するだけで、ウェブページやUIレイアウトが自動で生成されます。デザインはモバイル、タブレット、PCとデバイスごとに確認できて調整がしやすいです。 Figmaファイルをインポートして数種のコードにエクスポートできるので、上手に使えば開発工数が短縮できると思います。
生成AIのデザインが完璧というわけではない
生成AIを利用してUIデザインを作成することで、効率よく高品質なデザインが可能となりますが、これらはあくまでも初期のプロトタイプとして役立てるためのものにすぎません。 クライアントの要望や設計の意図を正しく反映するためには、人間の手でさまざまな観点からのチェックと適切な改善を行うなど、生成されたデザインをブラッシュアップする必要があります。
最後に
デザイナーがデザインする際はさまざまなセオリーに基づき、またその経験を生かし試行錯誤しています。ユーザーの使い勝手を考慮しながら、細部では余白や文字サイズ、全体のトーンなど神経を使って決めていきます。 ただ、よく思われがちですがいわゆる「センス」で仕事をしているわけではありません。もちろんユーザーを感動させるものづくりという意味では感性も必要ですが、思いの外ロジカルな作業を反復していることも多いです。 デザインのロジックを知ってもらえたら、普段の開発時に役立つこともあると思います。さらに今後ますます発展していくAIツールをうまく活用しながらエンジニアがデザイン性の高いシステムを効率よく開発することも可能です。
今回はUIデザインの重要性と押さえておきたいポイントをお話ししました。UIデザインへの理解を深めてもらうきっかけになれば幸いです。