Streamlitを使ってデータ分析Webアプリを簡単に作成しよう
Streamlitとは
Streamlitは、Pythonで作成されたオープンソースのWebアプリケーションフレームワークです。
データサイエンスや機械学習の分野で、迅速にグラフィカルなWebアプリを構築し、公開するためのツールとして非常に人気があります。
HTMLやCSS、JavaScriptの知識がなくても、Pythonだけで美しいWebアプリケーションを作成できる点が魅力です。
インストール方法
まず、Streamlitをインストールしましょう。
最新のPython環境が整っている前提で、ターミナルより以下のコマンドを実行します。
> pip install streamlit
インストールが完了したら、以下のコマンドで簡単なデモを実行してみてください。
> streamlit hello


サンプルコード1:基本的なWebアプリの作成
最初に、基本的なWebアプリケーションを作成してみましょう。
以下のコードを使って、「Hello, Streamlit!」というメッセージを表示するアプリを作成します。
import streamlit as st
st.title('Hello, Streamlit!')
st.write('これは基本的なWebアプリケーションの例です。')
「***.py」ファイルはPythonスクリプトと呼ばれ、Pythonコードが書かれたテキストファイルです。
インタプリタがこのファイルを読み込んで実行し、これにより、Pythonプログラムやスクリプトとして動作します。
上記のコードをsample_1.pyとして保存し、以下のコマンドで実行します。
> streamlit run sample_1.py
ブラウザに「Hello, Streamlit!」というタイトルとメッセージが表示されれば成功です。
サンプルコード2:データフレームの表示
次に、Pandasデータフレームを表示する方法を紹介します。
以下のコードでは、簡単なデータフレームを作成し、それをWebアプリ上に表示します。
import streamlit as st
import pandas as pd
data = {
'列1': [1, 2, 3, 4],
'列2': [10, 20, 30, 40]
}
df = pd.DataFrame(data)
st.title('データフレームの表示')
st.write('以下はPandasデータフレームの例です。')
st.write(df)
同様にsample_2.pyとして保存し、以下のコマンドで実行します。
> streamlit run sample_2.py
これにより、データフレームが表形式で表示されます。データの視覚化に非常に便利です。

サンプルコード3:インタラクティブなウィジェット
最後に、インタラクティブなウィジェットを追加してみましょう。
以下のコードでは、ユーザーが選択したオプションに基づいてメッセージを変更します。
import streamlit as st
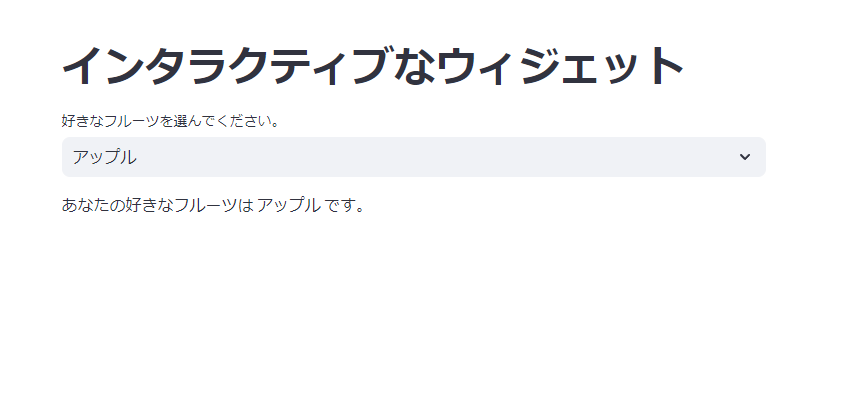
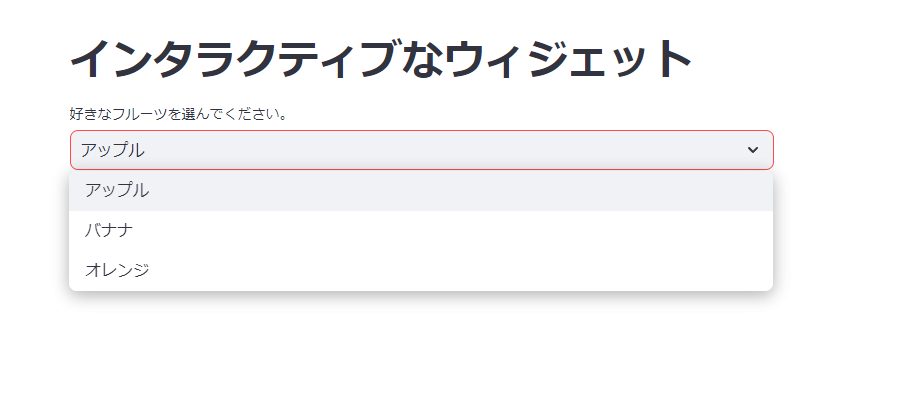
st.title('インタラクティブなウィジェット')
option = st.selectbox(
'好きなフルーツを選んでください。',
['アップル', 'バナナ', 'オレンジ']
)
st.write('あなたの好きなフルーツは', option, 'です。')
> streamlit run sample_3.py
このコードを実行すると、ドロップダウンメニューからフルーツを選ぶことができ、選択に応じてメッセージが更新されます。


まとめ
Streamlitは、シンプルかつ強力なWebアプリケーションフレームワークであり、Pythonのみを使用してデータ分析や機械学習のアプリケーションを迅速に作成できます。
今回紹介したサンプルコードを参考に、ぜひ自分のプロジェクトにStreamlitを取り入れてみてください。