
Webプッシュ通知についてブラウザ間の挙動の違いを調べてみた(バックエンド設定編)
こんにちは。開発 2 部 箕浦です。
現在、関わっている案件でWebプッシュ通知について調べる機会がありましたので
実装の仕方からブラウザ間の挙動の違いを調査した結果を紹介します。
本記事は、前編であるバックエンド設定編になります。
Webプッシュ通知とは
Webプッシュ通知とは、ウェブサイトからユーザーに対して通知を送信する仕組みです。
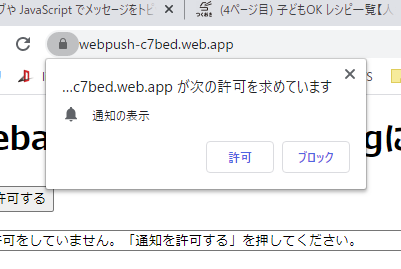
画像のようにウェブサイトにアクセスした際、通知の許可を求めるポップアップで「許可」を選択し、
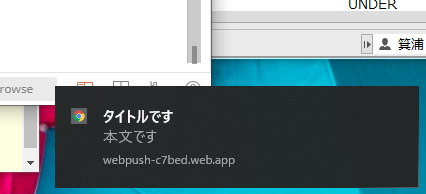
デスクトップ右下にポップアップされるあれのことです。
ブラウザがサポートしている場合、ユーザーはウェブサイトから通知を受け取ることができます。
iOS16.4から既にサポートされており、iPhoneでもWebプッシュを受けれるようになっています。


Webプッシュ通知を実装するには、バックエンド側の実装が必要になるのですが、Webプッシュといってもいろいろな方法があり、サービスも複数あります。
今回は、簡単に、Firebase Cloud Messaging と Amazon Pinpoint というサービスを組み合わせて実装します。 Firebase Cloud Messaging だけでもWebプッシュは可能ですが、管理コンソール画面からプッシュ送信することを考え、Amazon Pinpointの管理コンソールからの方が送りやすいため、Amazon Pinpointを組み合わせました。
さらに、今回は詳しく取り上げませんが、Amazon Pinpointを利用すると、ある特定のユーザグループのみWebプッシュを送信するという使い方ができますので、特定の地域に住む人のみとか、特定の年齢層の人のみにWebプッシュを送信するといったことも可能です。
Firebase
まずは、Firebase にプロジェクトを作成します。 Firebase を利用するにはGoogleアカウントが必要になります。

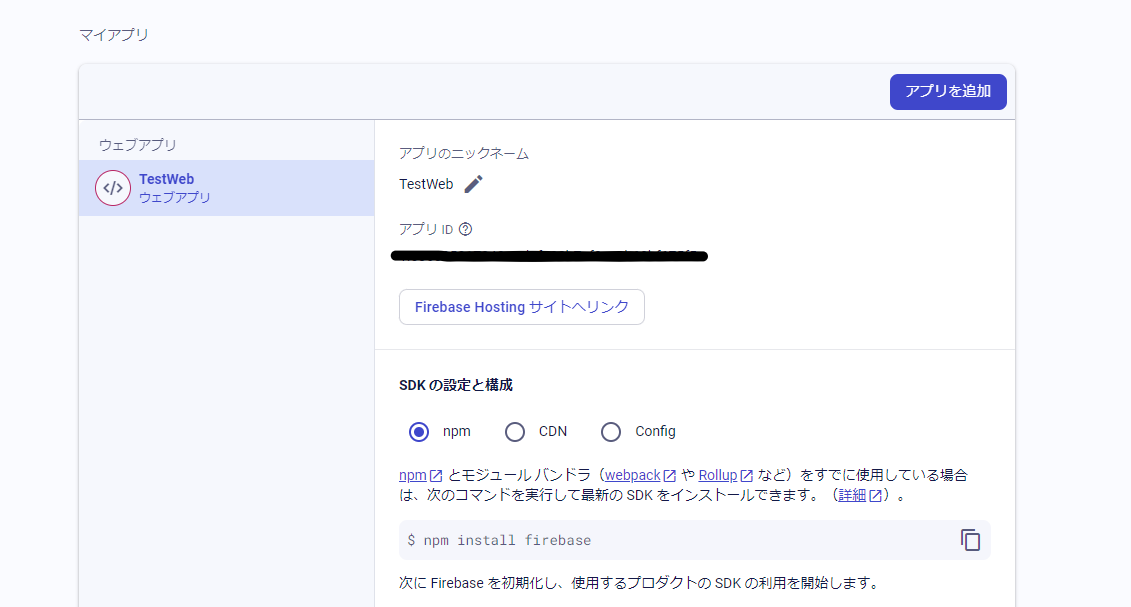
続いて、上記で作成したプロジェクトにウェブアプリを追加します。 今回は下のようなアプリを作成しました。

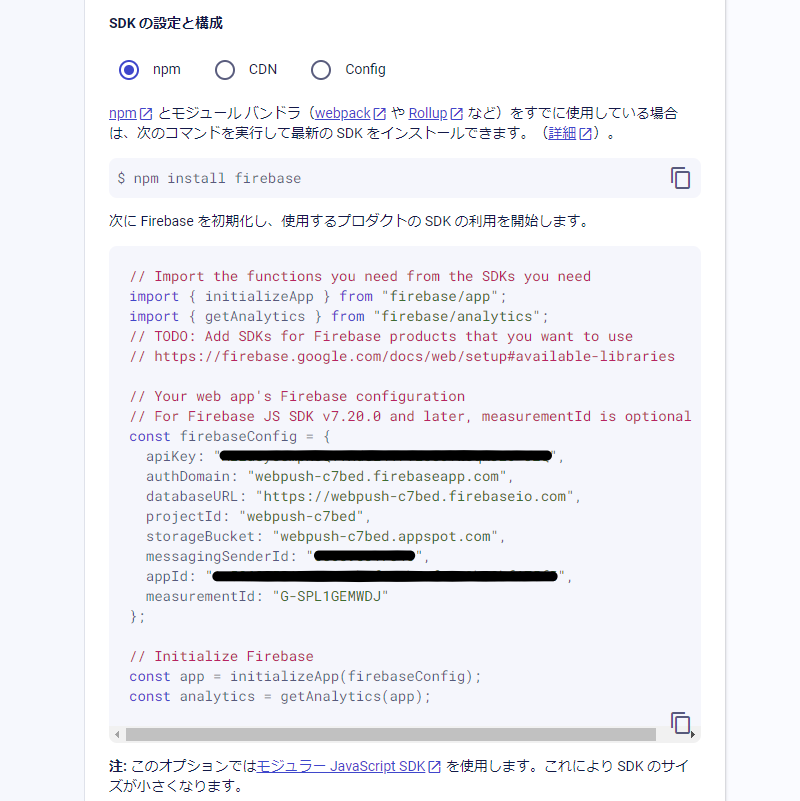
下の方の「SDKの設定と構成」の欄にnpm、CDN、Configでそれぞれ実装するときのコードスニペットが表示されていますので、フロント側にこれを組み込みます。
今回はReactで実装しますので、npmを選択します。

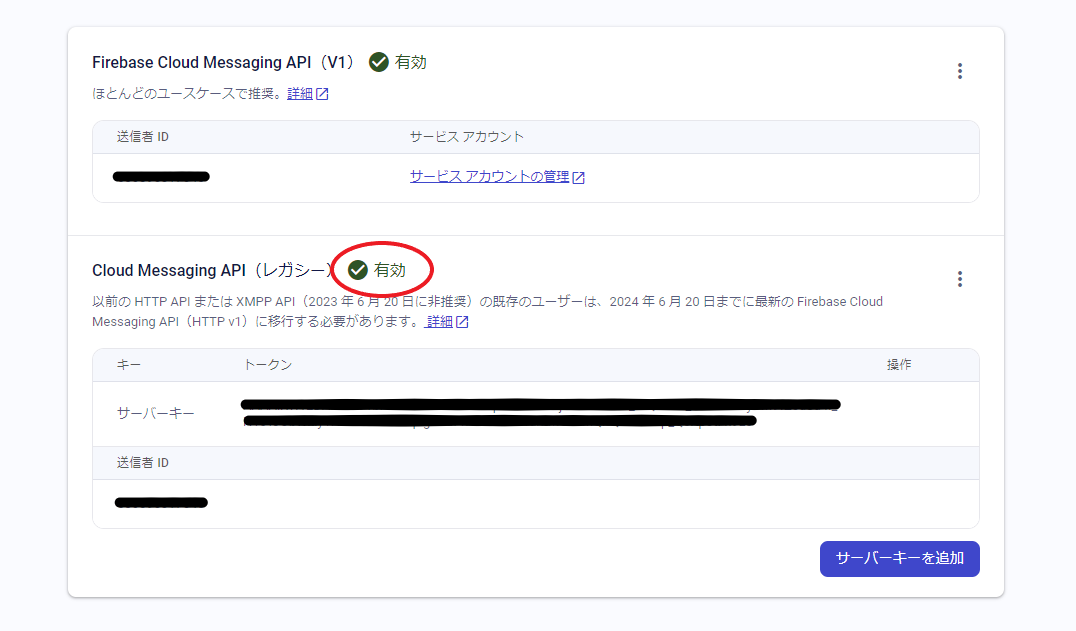
また、「Cloud Messaging」タブでAPIが有効になっていることを確認し、 「サーバーキー」もメモっておきます。

Firebase Cloud Messagingの設定は以上です。
Amazon Pinpoint
つづいて、Amazon Pinpointの管理コンソールに入り、
こちらもプロジェクトを適当に作成し、
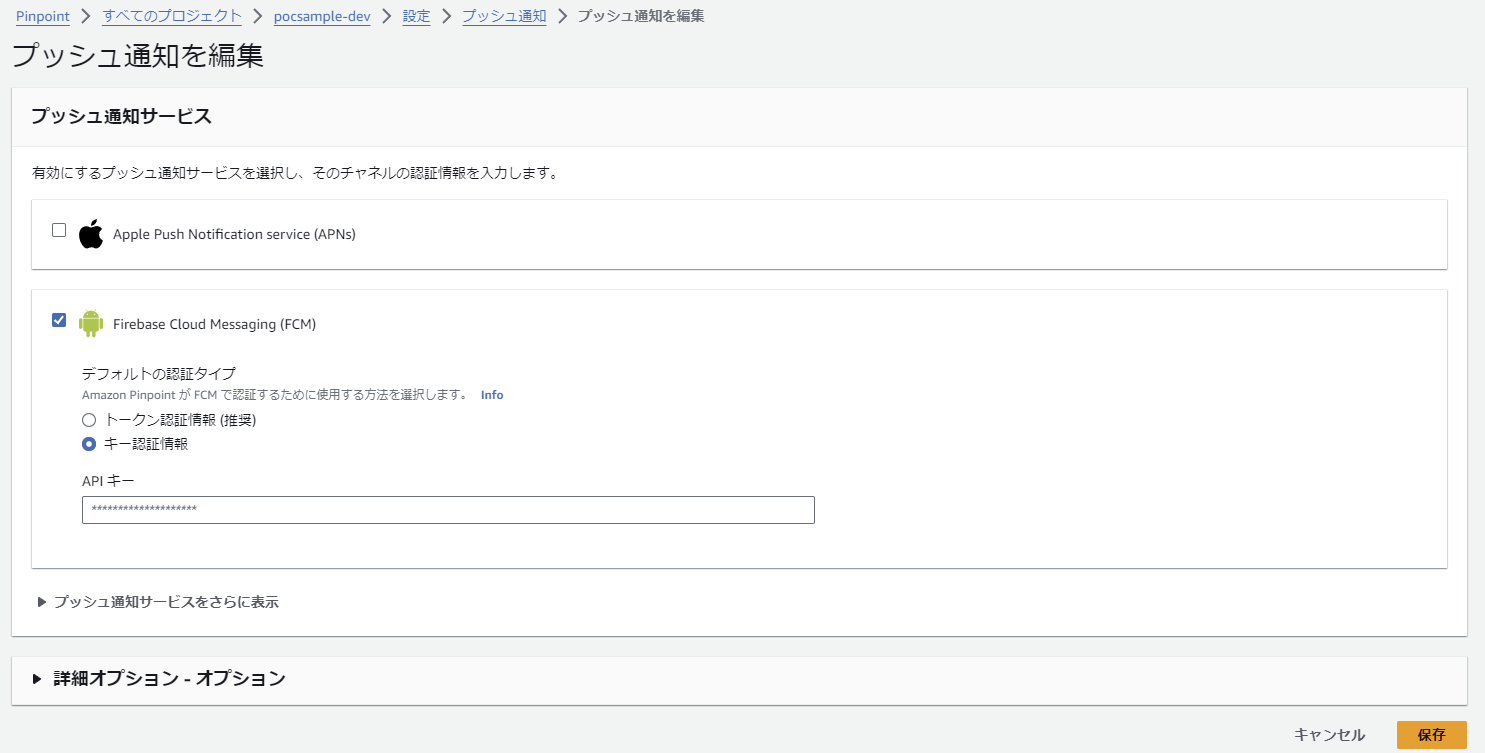
プッシュ通知の設定にてFirebase Cloud Messaging (FCM)の
キー認証情報のAPIキーの欄に先ほどメモした「サーバーキー」を設定します。

Amazon Pinpointの設定は以上です。簡単ですね。
次回の記事では、フロント側の実装方法について解説し、実際の挙動を確認します。
お楽しみに!
